


GridView ve FormView Nesnelerini Birlikte Kullanmak
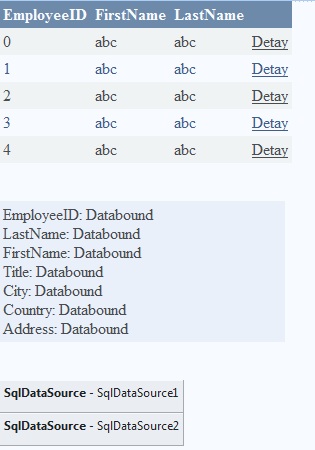
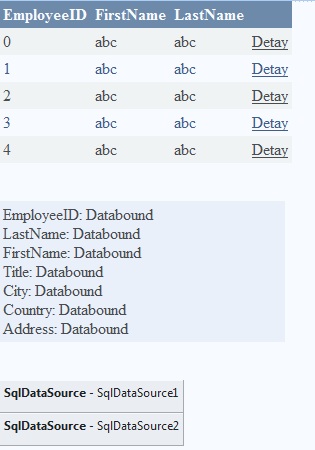
Herkese selamlar. Bu makalemizde GridView FormView nesnesini birlikte kullanacağız. Sayfamıza GridView, FormView ve 2 adet SqlDataSource ekleyeceğiz. SqlDataSource1 in Configure Data Source kısmından Employes tablosunu seçiyoruz.
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:northwindConnectionString %>"
SelectCommand="SELECT [EmployeeID], [FirstName], [LastName] FROM [Employees]">
</asp:SqlDataSource>
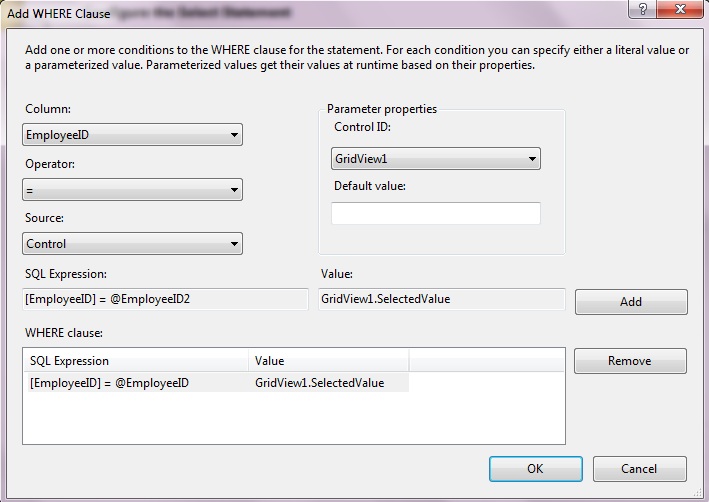
Yine aynı şekilde SqlDataSource2 içinde Configure Data Source kısmından aşağıda gösterildiği üzere Şekil2 deki gibi Where komutunu ekleyerek Employee tablosunu seçiyoruz.
<asp:SqlDataSource ID="SqlDataSource2" runat="server"
ConnectionString="<%$ ConnectionStrings:northwindConnectionString2 %>"
SelectCommand="SELECT [EmployeeID], [LastName], [FirstName], [Title], [City], [Country], [Address] FROM [Employees] WHERE ([EmployeeID] = @EmployeeID)">
<SelectParameters>
<asp:ControlParameter ControlID="GridView1" Name="EmployeeID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:SqlDataSource>
Şimdi GridView nesnesinin Columns kısmına Add Column kısmından ButtonField alanı ekliyoruz.
<asp:ButtonField CommandName="Select" Text="Detay" />
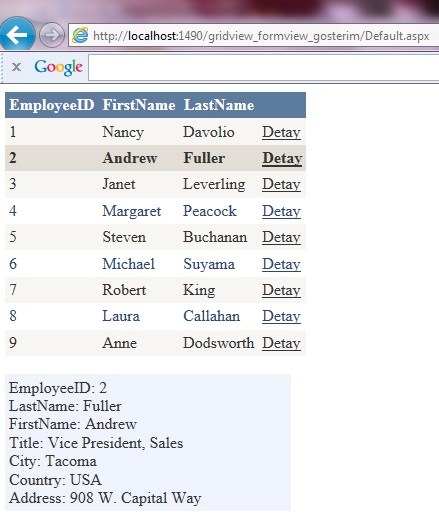
Artık Seç butonumuzuda ekledik. Web sayfamızı çalıştırdığımızda GridView daki Seç butonuna tıkladığımızda o satırda kayıtlı kişinin detay bilgilerini FormView nesnemizde görmüş olduk.
.cs
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
CellPadding="4" DataKeyNames="EmployeeID" DataSourceID="SqlDataSource1"
ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<Columns>
<asp:BoundField DataField="EmployeeID" HeaderText="EmployeeID"
InsertVisible="False" ReadOnly="True" SortExpression="EmployeeID" />
<asp:BoundField DataField="FirstName" HeaderText="FirstName"
SortExpression="FirstName" />
<asp:BoundField DataField="LastName" HeaderText="LastName"
SortExpression="LastName" />
<asp:ButtonField CommandName="Select" Text="Detay" />
</Columns>
<EditRowStyle BackColor="#999999" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#E9E7E2" />
<SortedAscendingHeaderStyle BackColor="#506C8C" />
<SortedDescendingCellStyle BackColor="#FFFDF8" />
<SortedDescendingHeaderStyle BackColor="#6F8DAE" />
</asp:GridView>
<br />
<asp:FormView ID="FormView1" runat="server" CellPadding="4"
DataKeyNames="EmployeeID" DataSourceID="SqlDataSource2" ForeColor="#333333"
Width="286px">
<EditItemTemplate>
EmployeeID:
<asp:Label ID="EmployeeIDLabel1" runat="server"
Text='<%# Eval("EmployeeID") %>' />
<br />
LastName:
<asp:TextBox ID="LastNameTextBox" runat="server"
Text='<%# Bind("LastName") %>' />
<br />
FirstName:
<asp:TextBox ID="FirstNameTextBox" runat="server"
Text='<%# Bind("FirstName") %>' />
<br />
Title:
<asp:TextBox ID="TitleTextBox" runat="server" Text='<%# Bind("Title") %>' />
<br />
City:
<asp:TextBox ID="CityTextBox" runat="server" Text='<%# Bind("City") %>' />
<br />
Country:
<asp:TextBox ID="CountryTextBox" runat="server" Text='<%# Bind("Country") %>' />
<br />
Address:
<asp:TextBox ID="AddressTextBox" runat="server" Text='<%# Bind("Address") %>' />
<br />
<asp:LinkButton ID="UpdateButton" runat="server" CausesValidation="True"
CommandName="Update" Text="Update" />
<asp:LinkButton ID="UpdateCancelButton" runat="server"
CausesValidation="False" CommandName="Cancel" Text="Cancel" />
</EditItemTemplate>
<EditRowStyle BackColor="#2461BF" />
<FooterStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<InsertItemTemplate>
LastName:
<asp:TextBox ID="LastNameTextBox" runat="server"
Text='<%# Bind("LastName") %>' />
<br />
FirstName:
<asp:TextBox ID="FirstNameTextBox" runat="server"
Text='<%# Bind("FirstName") %>' />
<br />
Title:
<asp:TextBox ID="TitleTextBox" runat="server" Text='<%# Bind("Title") %>' />
<br />
City:
<asp:TextBox ID="CityTextBox" runat="server" Text='<%# Bind("City") %>' />
<br />
Country:
<asp:TextBox ID="CountryTextBox" runat="server" Text='<%# Bind("Country") %>' />
<br />
Address:
<asp:TextBox ID="AddressTextBox" runat="server" Text='<%# Bind("Address") %>' />
<br />
<asp:LinkButton ID="InsertButton" runat="server" CausesValidation="True"
CommandName="Insert" Text="Insert" />
<asp:LinkButton ID="InsertCancelButton" runat="server"
CausesValidation="False" CommandName="Cancel" Text="Cancel" />
</InsertItemTemplate>
<ItemTemplate>
EmployeeID:
<asp:Label ID="EmployeeIDLabel" runat="server" Text='<%# Eval("EmployeeID") %>'></asp:Label>
<br />
LastName:
<asp:Label ID="LastNameLabel" runat="server" Text='<%# Bind("LastName") %>'></asp:Label>
<br />
FirstName:
<asp:Label ID="FirstNameLabel" runat="server" Text='<%# Bind("FirstName") %>'></asp:Label>
<br />
Title:
<asp:Label ID="TitleLabel" runat="server" Text='<%# Bind("Title") %>'></asp:Label>
<br />
City:
<asp:Label ID="CityLabel" runat="server" Text='<%# Bind("City") %>'></asp:Label>
<br />
Country:
<asp:Label ID="CountryLabel" runat="server" Text='<%# Bind("Country") %>'></asp:Label>
<br />
Address:
<asp:Label ID="AddressLabel" runat="server" Text='<%# Bind("Address") %>'></asp:Label>
<br />
</ItemTemplate>
<PagerStyle BackColor="#2461BF" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#EFF3FB" />
</asp:FormView>
<br />
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:northwindConnectionString %>"
SelectCommand="SELECT [EmployeeID], [FirstName], [LastName] FROM [Employees]">
</asp:SqlDataSource>
<asp:SqlDataSource ID="SqlDataSource2" runat="server"
ConnectionString="<%$ ConnectionStrings:northwindConnectionString2 %>"
SelectCommand="SELECT [EmployeeID], [LastName], [FirstName], [Title], [City], [Country], [Address] FROM [Employees] WHERE ([EmployeeID] = @EmployeeID)">
<SelectParameters>
<asp:ControlParameter ControlID="GridView1" Name="EmployeeID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:SqlDataSource>
<br />
</div>
</form>
</body>
</html>



Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek dileğiyle. Hoşçakalın. Bahadır ŞAHİN