


GridView da HighLight
Uygulaması
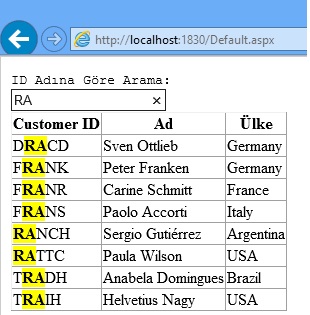
Merhaba arkadaşlar. Bu
makalemizde Gridview nesnesinde
gösterilen ve aranan stringi metin vurgulaması yaparak, vurgunun sarı renkte
olmasını sağlayacağız.
Default.aspx sayfasında
style kısmına;
<style type="text/css">
.highlight
{
text-decoration: none;
font-weight: bold;
color: black;
background: yellow;
}
</style>
ekleyin.
Projenize ScriptManager, UpdatePanel, GridView, Label ekleyin. UpdatePanel içine GridView nesnesini ekleyin.

Şekil 1
Burada
tetikleme TextBox nesnesine göre olacaktır.
<Triggers>
<asp:AsyncPostBackTrigger ControlID="TextBox1" EventName="TextChanged" />
</Triggers>

Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.OleDb;
using System.Linq;
using System.Text.RegularExpressions;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindGrid();
}
}
private DataTable Verial()
{
//Veritabanına
bağlanıyoruz.
OleDbConnection baglan = new OleDbConnection("Provider=Microsoft.JET.OLEDB.4.0;Data
Source= " + Server.MapPath("~/App_Data/northwind.mdb") + ";");
baglan.Open();
OleDbCommand komut = new OleDbCommand();
komut.Connection = baglan;
komut.CommandType = CommandType.Text;
komut.CommandText = "Select * From Customers";
OleDbDataAdapter da = new OleDbDataAdapter();
da.SelectCommand = komut;
DataSet ds = new DataSet();
da.Fill(ds);
return ds.Tables[0];
}
private void BindGrid()
{
//Verileri
Gridview da gösteriyoruz.
DataTable dt = Verial();
if (dt.Rows.Count > 0)
{
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
private void Ara()
{
DataTable dt = Verial();
DataView dv = new DataView(dt);
string str = null;
if (!String.IsNullOrEmpty(TextBox1.Text))
{
//TextBoxta
yazılan kelime GridView da
//aranmasını
sağlıyoruz.
str = string.Format("{0}
'%{1}%'",
GridView1.SortExpression,
TextBox1.Text);
}
//CustomerID
sütununda arama gerçekleşiyor.
dv.RowFilter = "CustomerID like" +
str;
GridView1.DataSource = dv;
GridView1.DataBind();
}
public string Highlight(string InputTxt)
{
string arama = TextBox1.Text.ToString();
Regex reg = new Regex(arama.Replace("
", "|").Trim(),
RegexOptions.IgnoreCase);
//Aranan
kelime bulunduğunda highlight olarak yazdırıyoruz.
return reg.Replace(InputTxt,
new MatchEvaluator(ReplaceKeyWords));
reg = null;
}
public string ReplaceKeyWords(Match m)
{
return "<span
class='highlight'>" + m.Value + "</span>";
}
protected void TextBox1_TextChanged(object sender, EventArgs e)
{
Ara();
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.highlight
{
text-decoration: none;
font-weight: bold;
color: black;
background: yellow;
}
pre
{margin-bottom:.0001pt;
font-size:10.0pt;
font-family:"Courier New";
margin-left: 0cm;
margin-right: 0cm;
margin-top: 0cm;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<pre>ID Adına Göre Arama:<o:p></o:p></pre>
<asp:TextBox ID="TextBox1" runat="server" AutoPostBack="True" OnTextChanged="TextBox1_TextChanged"
></asp:TextBox>
<br />
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField HeaderText="Customer
ID">
<ItemTemplate>
<asp:Label ID="lblID" runat="server"
Text='<%# Highlight(Eval("CustomerID").ToString())
%>'/>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Ad">
<ItemTemplate>
<asp:Label ID="lblContactName" runat="server" Text='<%#(Eval("ContactName")) %>'/>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Ülke">
<ItemTemplate>
<asp:Label ID="lblCountry" runat="server" Text='<%#(Eval("Country")) %>'/>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="TextBox1" EventName="TextChanged" />
</Triggers>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede
görüşmek üzere. Bahadır ŞAHİN