


JavaScript Kullanarak GridView
da Highlight İşlemleri Gerçekleştirme
Merhaba arkadaşlar. Bu
makalemizde javascript kullanarak, Mouse
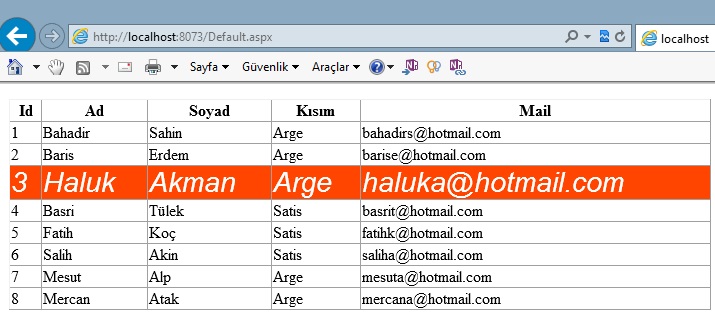
imleci Gridview daki satırın üzerindeyken, satırın arka plan rengini, yazı
fontunu ve rengi gibi özelliklerini değiştireceğiz.
Sql
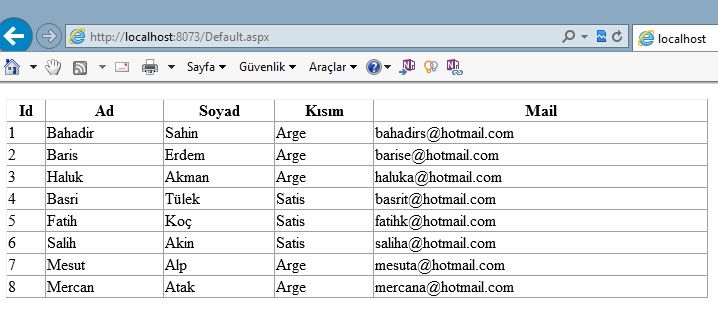
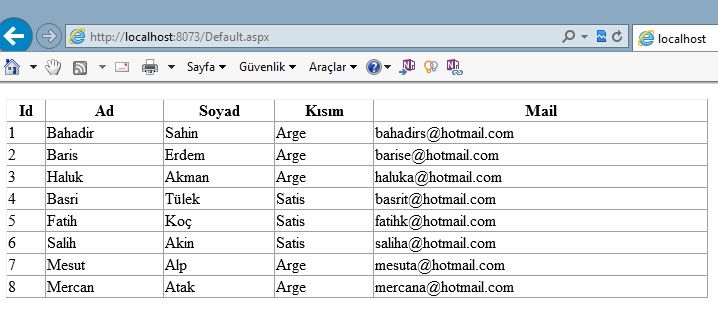
tablomuzu aşağıdaki gibi oluşturuyoruz.
CREATE TABLE [dbo].[Personel]
(
[Id] INT NOT NULL PRIMARY KEY,
[Ad] VARCHAR(50) NULL,
[Soyad] VARCHAR(50) NULL,
[Kısım] VARCHAR(50) NULL,
[Mail] VARCHAR(50) NULL
)
Sonra; head
kısmına aşağıdaki css kodlarını yazıyoruz.
<style type="text/css">
.normalSatir
{
background-color:white;/* mouse üzerinde değilken
normal satır arka plan rengi beyaz olacak */
cursor:pointer;/* imlecimiz pointer olacak */
}
.highlightSatir
{
background-color:orangered;/* mouse imleci satırın
üzerindeyken, satırın arka plan rengi seçtiğiniz renk olacak */
cursor:pointer;/* imlecimiz pointer olacak */
font-size:28px;
color:white;
font-style:italic;
font-family:Arial;
}
</style>


Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
SqlConnection baglan = new SqlConnection("Data
Source=(LocalDB)\\v11.0;AttachDbFilename=|DataDirectory|\\data.mdf;Integrated
Security=True;Connect Timeout=30");
SqlCommand komut = new SqlCommand();
SqlDataAdapter da = new SqlDataAdapter(komut);
DataSet ds = new DataSet();
komut.CommandText = "Select * from [dbo].[Personel]";
komut.Connection = baglan;
baglan.Open();
komut.ExecuteNonQuery();
da.Fill(ds);
baglan.Close();
GridView1.DataSource = ds;
GridView1.DataBind();
}
protected void GridView1_RowCreated(object sender, GridViewRowEventArgs e)
{
//gridView
daki sütun başlık ve alt başlıklar hariç.
if (e.Row.RowType != DataControlRowType.Header || e.Row.RowType != DataControlRowType.Header)
{
//mouse
imleci satırdan ayrıldığında normalSatir özelliklerini satıra uygulayacak
e.Row.Attributes.Add("onmouseout", "this.className='normalSatir'");
//mouse
imleci satırın üzerindeyken highlightSatir da belirtilen özellikleri satıra
uygulayacak
e.Row.Attributes.Add("onmouseover", "this.className='highlightSatir'");
}
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.normalSatir
{
background-color:white;/* mouse üzerinde değilken
normal satır arka plan rengi beyaz olacak */
cursor:pointer;/* imlecimiz pointer olacak */
}
.highlightSatir
{
background-color:orangered;/* mouse imleci satırın
üzerindeyken, satırın arka plan rengi seçtiğiniz renk olacak */
cursor:pointer;/* imlecimiz pointer olacak */
font-size:28px;
color:white;
font-style:italic;
font-family:Arial;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" OnRowCreated="GridView1_RowCreated" Width="702px">
</asp:GridView>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede
görüşmek üzere. Bahadır ŞAHİN