


GridView HyperLink Kullanımı
Merhaba arkadaşlar. Bir Asp.Net makalesinde daha birlikteyiz. Bu makalemizde GridView nesnesinde HyperLink kullanımını göreceğiz. Default.aspx sayfasında <Columns> </Columns> arasında HyperLink sütunumuzu tanımlıyoruz.

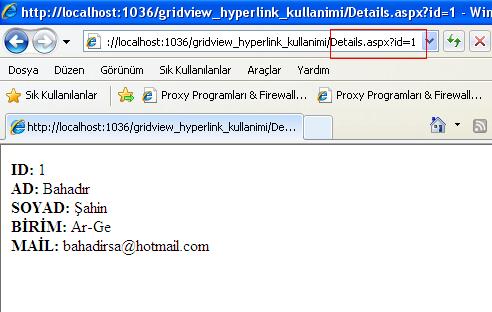
Hyperlink te; DataNavigateUrlFields="id" kısmında Url alanını, DataNavigateUrlFormatString="Details.aspx?id={0}" kısmında ise linke tıklanıldığında gideceği Url adresi ve id numarası tanımlanıyor. (Şekil 3)


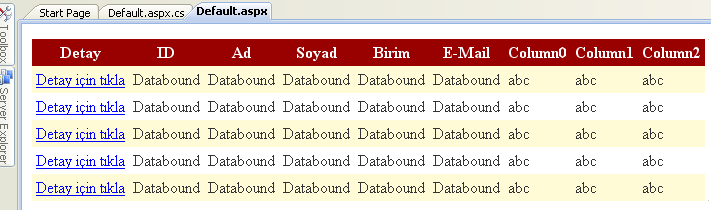
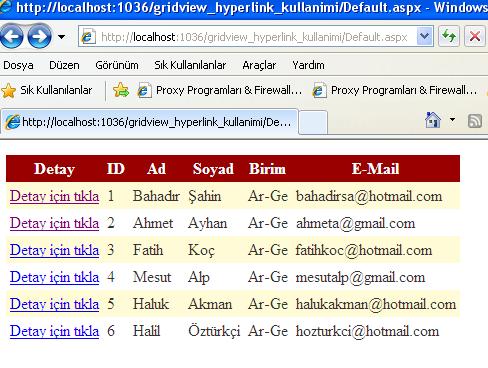
Projemizde Default.aspx ve Details.aspx sayfaları olacak. Default.aspx sayfasını Şekil 1 deki gibi oluşturun. Makalemizde GridView da ki Hyperlink linkine tıklanıldığında o satırdaki id nolu personele ait detayları Details.aspx sayfasında göstereceğiz.
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" CellPadding="4" ForeColor="#333333"
GridLines="None">
<RowStyle BackColor="#FFFBD6" ForeColor="#333333" />
<FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<Columns>
<asp:HyperLinkField HeaderText="Detay" DataNavigateUrlFields="id" DataNavigateUrlFormatString="Details.aspx?id={0}" Text="Detay için tıkla" />
<asp:BoundField DataField="id" ReadOnly="true" HeaderText="ID" />
<asp:BoundField DataField="Ad" ReadOnly="true" HeaderText="Ad" />
<asp:BoundField DataField="Soyad" ReadOnly="true" HeaderText="Soyad" />
<asp:BoundField DataField="Birim" ReadOnly="true" HeaderText="Birim" />
<asp:BoundField DataField="Mail" ReadOnly="true" HeaderText="E-Mail" />
</Columns>
<PagerStyle BackColor="#FFCC66" ForeColor="#333333" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="Navy" />
<HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<AlternatingRowStyle BackColor="White" />
</asp:GridView>
</div>
</form>
</body>
</html>
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.OleDb;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
OleDbConnection baglan = new OleDbConnection("Provider=Microsoft.ACE.Oledb.12.0; Data Source=" + Server.MapPath("App_Data//bilgi.accdb"));
OleDbDataAdapter da = new OleDbDataAdapter("Select id,Ad,Soyad,Birim,Mail From PersonelListesi", baglan);
DataTable dt = new DataTable("Liste");
da.Fill(dt);
//GridView nesnesinin otomatik sütun almaması
//ve BoundField ile elle oluşturduğumuz
// sutun alanlarını alması için false yapıyoruz.
GridView1.AutoGenerateColumns = false;
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
Details.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Details.aspx.cs" Inherits="Details" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<br />
</div>
</form>
</body>
</html>
Details.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.OleDb;
public partial class Details : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
OleDbConnection baglan = new OleDbConnection("Provider=Microsoft.ACE.Oledb.12.0; Data Source=" + Server.MapPath("App_Data//bilgi.accdb"));
OleDbDataAdapter da = new OleDbDataAdapter();
string sorgu = "Select id,Ad,Soyad,Birim,Mail From PersonelListesi";
da.SelectCommand = new OleDbCommand(sorgu, baglan);
DataSet ds = new DataSet();
int i = Convert.ToInt32(Request.QueryString["id"])-1;
baglan.Open();
da.Fill(ds);
Response.Write("<b>ID:</b> " + ds.Tables[0].Rows[i].ItemArray[0].ToString());
Response.Write("<br>");
Response.Write("<b>AD:</b> " + ds.Tables[0].Rows[i].ItemArray[1].ToString());
Response.Write("<br>");
Response.Write("<b>SOYAD:</b> " + ds.Tables[0].Rows[i].ItemArray[2].ToString());
Response.Write("<br>");
Response.Write("<b>BİRİM:</b> " + ds.Tables[0].Rows[i].ItemArray[3].ToString());
Response.Write("<br>");
Response.Write("<b>MAİL:</b> " + ds.Tables[0].Rows[i].ItemArray[4].ToString());
baglan.Close();
}
}
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek dileğiyle. Hoşçakalın. Bahadır ŞAHİN