


GridView da HyperLink Kullanımı
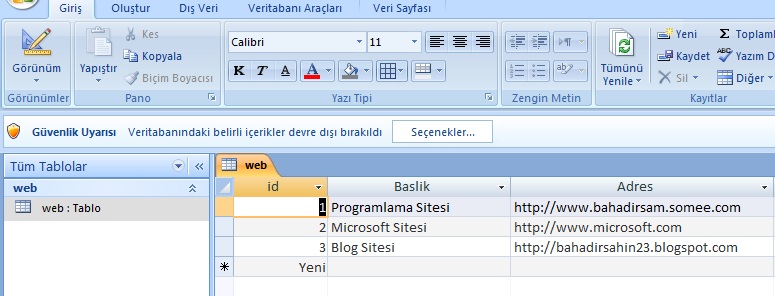
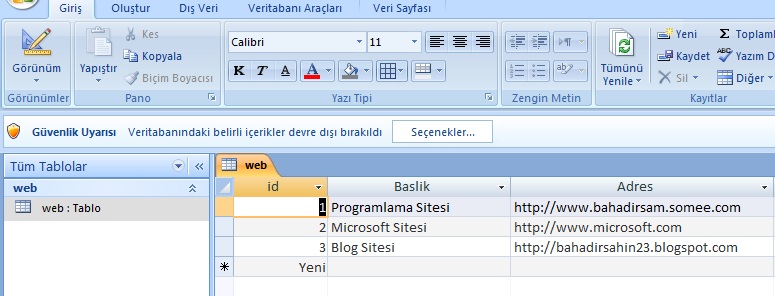
Herkese selamlar. Bu makalemizde GridView nesnesinde Hyperlink kullanımına örnek vereceğiz. Veritabanınızdaki tablonuzu Şekil 1 deki gibi oluşturun.
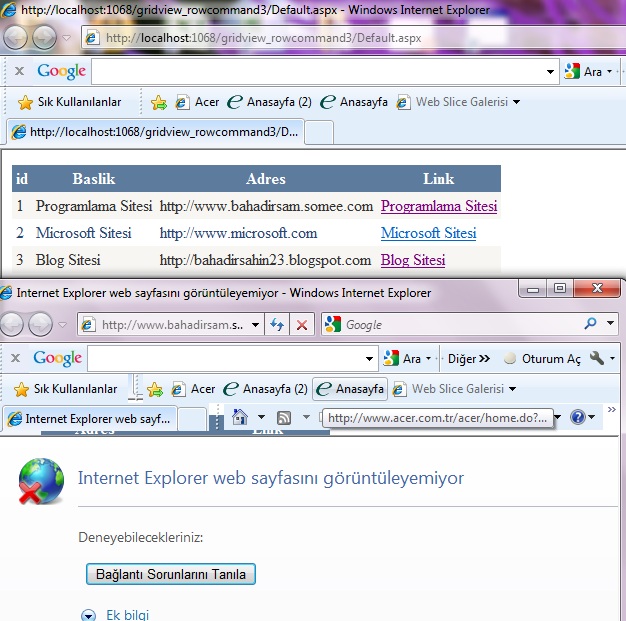
Hyperlinkimizi, TemplateField daki ItemTemplate kısmına ekliyoruz. TemplateField HeaderText kısmına da oluşturduğumuz sütunun ismini yazıyoruz. GridView RowCommand kısmına aşağıdaki kodları yazıyoruz.


.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
{
GridViewRow row = (GridViewRow)((Control)e.CommandSource).Parent.Parent;
HyperLink HyperLink1 = (HyperLink)row.FindControl("HyperLink1");
}
}
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" OnRowCommand="GridView1_RowCommand" AutoGenerateColumns="False"
DataKeyNames="id" DataSourceID="AccessDataSource1" CellPadding="4"
ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<Columns>
<asp:BoundField DataField="id" HeaderText="id" InsertVisible="False"
ReadOnly="True" SortExpression="id" />
<asp:BoundField DataField="Baslik" HeaderText="Baslik"
SortExpression="Baslik" />
<asp:BoundField DataField="Adres" HeaderText="Adres" SortExpression="Adres" />
<asp:TemplateField HeaderText="Link">
<ItemTemplate>
<asp:HyperLink ID="HyperLink1" runat="server" Target="_blank" NavigateUrl='<%# Eval("Adres") %>' Text='<%# Eval("Baslik") %>' >HyperLink</asp:HyperLink>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<EditRowStyle BackColor="#999999" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#E9E7E2" />
<SortedAscendingHeaderStyle BackColor="#506C8C" />
<SortedDescendingCellStyle BackColor="#FFFDF8" />
<SortedDescendingHeaderStyle BackColor="#6F8DAE" />
</asp:GridView>
<asp:AccessDataSource ID="AccessDataSource1" runat="server"
DataFile="~/App_Data/site.accdb"
SelectCommand="SELECT [id], [Baslik], [Adres] FROM [web]">
</asp:AccessDataSource>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek dileğiyle. Hoşçakalın. Bahadır ŞAHİN