


GridView da HyperLink
Kullanımı-2
Merhaba arkadaşlar. Bu
makalemizde GridView nesnesi içerisindeki Hyperlink e tıkladığımızda ilgili
satırdaki personele ait detayları Detais.aspx sayfasında gösterimini
sağlayacağız.
Sql
tablomuzu aşağıdaki gibi oluşturuyoruz.
CREATE TABLE [dbo].[Personel]
(
[Id] INT NOT NULL PRIMARY KEY,
[Ad] VARCHAR(50) NULL,
[Soyad] VARCHAR(50) NULL,
[Kısım] VARCHAR(50) NULL,
[Mail] VARCHAR(50) NULL
)
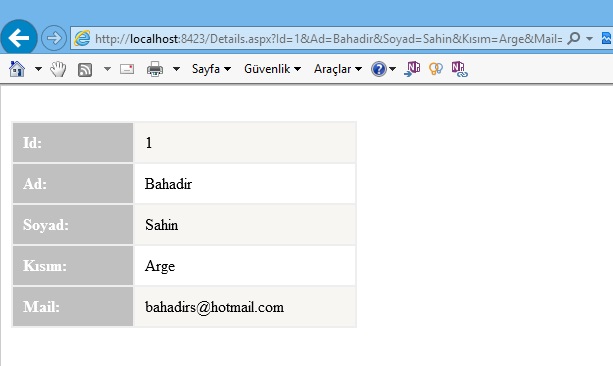
Details.aspx
sayfasında Querystring kullanarak hyperlink ile link adresine yazdırdığımız
bilgileri alacağız.
Örneğin Id
noyu label e yazdıracağız.
labelId.Text=Request.QueryString["Id"];
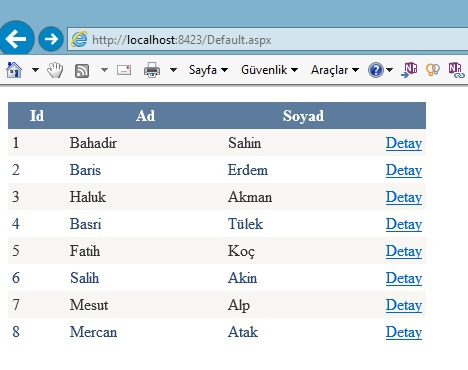
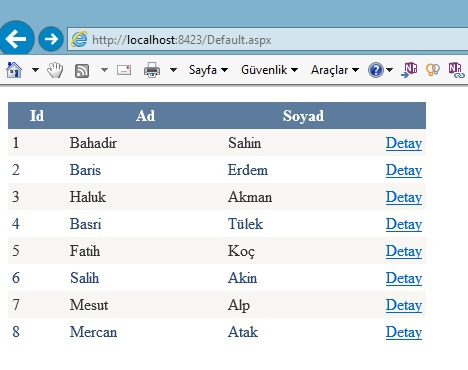
Screenshot

Şekil 1

Şekil 2
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
SqlConnection baglan = new SqlConnection("Data
Source=(LocalDB)\\v11.0;AttachDbFilename=|DataDirectory|\\data.mdf;Integrated
Security=True;Connect Timeout=30");
SqlCommand komut = new SqlCommand();
SqlDataAdapter da = new SqlDataAdapter(komut);
DataSet ds = new DataSet();
komut.CommandText = "Select * from [dbo].[Personel]";
komut.Connection = baglan;
baglan.Open();
komut.ExecuteNonQuery();
da.Fill(ds);
baglan.Close();
GridView1.DataSource = ds;
GridView1.DataBind();
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="4" ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<Columns>
<asp:BoundField DataField="Id" HeaderText="Id" ItemStyle-Width="50" >
<ItemStyle Width="50px"></ItemStyle>
</asp:BoundField>
<asp:BoundField DataField="Ad" HeaderText="Ad" ItemStyle-Width="150" >
<ItemStyle Width="150px"></ItemStyle>
</asp:BoundField>
<asp:BoundField DataField="Soyad" HeaderText="Soyad" ItemStyle-Width="150" >
<ItemStyle Width="150px"></ItemStyle>
</asp:BoundField>
<asp:TemplateField>
<ItemTemplate>
<asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl='<%# string.Format("~/Details.aspx?Id={0}&Ad={1}&Soyad={2}&Kısım={3}&Mail={4}",
Eval("Id").ToString(),
Eval("Ad").ToString(), Eval("Soyad").ToString(), Eval("Kısım").ToString(), Eval("Mail").ToString()) %>'
Text="Detay" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
<EditRowStyle BackColor="#999999" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#E9E7E2" />
<SortedAscendingHeaderStyle BackColor="#506C8C" />
<SortedDescendingCellStyle BackColor="#FFFDF8" />
<SortedDescendingHeaderStyle BackColor="#6F8DAE" />
</asp:GridView>
</div>
</form>
</body>
</html>
Details.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Details : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
labelId.Text = Request.QueryString["Id"];
labelAd.Text = Request.QueryString["Ad"];
labelSoyad.Text =
Request.QueryString["Soyad"];
labelKisim.Text =
Request.QueryString["Kısım"];
labelMail.Text =
Request.QueryString["Mail"];
}
}
}
Details.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Details.aspx.cs" Inherits="Details" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table border="1"cellpadding="10" cellspacing="0" bordercolor="#eeeeee">
<tr>
<td bgcolor="#C0C0C0" width="100">
<strong><font color="#FFFFFF">Id: </font> </strong>
</td>
<td bgcolor="#F7F6F3" width="200">
<asp:Label ID="labelId" runat="server" Text="Label"></asp:Label>
</td>
</tr>
<br />
<tr>
<td bgcolor="#C0C0C0">
<strong><font color="#FFFFFF">Ad:</font></strong>
</td>
<td bgcolor="#FFFFFF">
<asp:Label ID="labelAd" runat="server" Text="Label"></asp:Label>
<br />
</td>
</tr>
<tr>
<td bgcolor="#C0C0C0" >
<strong><font color="#FFFFFF">Soyad:</font></strong>
</td>
<td bgcolor="#F7F6F3">
<asp:Label ID="labelSoyad" runat="server" Text="Label"></asp:Label>
<br />
</td>
</tr>
<tr>
<td bgcolor="#C0C0C0">
<strong><font color="#FFFFFF">Kısım:</font></strong>
</td>
<td bgcolor="#FFFFFF">
<asp:Label ID="labelKisim" runat="server" Text="Label"></asp:Label>
<br />
</td>
</tr>
<tr>
<td bgcolor="#C0C0C0" >
<strong><font color="#FFFFFF">Mail: </font></strong>
</td>
<td bgcolor="#F7F6F3">
<asp:Label ID="labelMail" runat="server" Text="Label"></asp:Label>
<br />
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede
görüşmek üzere. Bahadır ŞAHİN