


GridView Nesnesinde ki Image in Zoomlanarak Tooltip Şeklinde Gösterilmesi
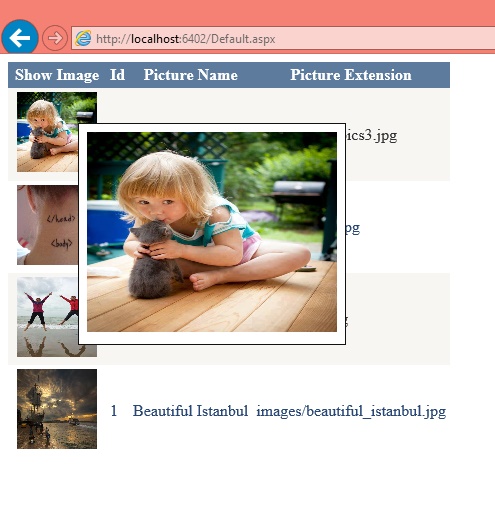
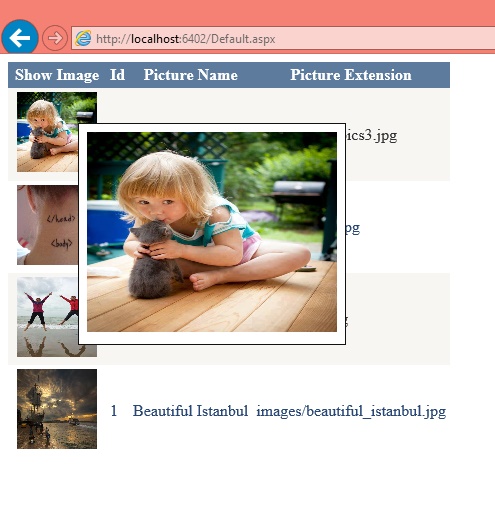
Merhaba arkadaşlar bu makalemizde GridView nesnesinde, image gösterimini sağlayacağız. Sonra imageın üzerine mouse ile gelindiğin de imageın tooltip şeklinde büyüterek ekranda gösterimini sağlayacağız (Şekil 1).
Bunun için JavaScriptten faydalanacağız. İlk önce jquery.tooltip.min.js Jquery dosyasını buradan indirip, projenizin bulunduğu klasöre kopyalamanız gerekmektedir.
Sonra,
<script src="http://code.jquery.com/jquery-1.8.3.js" type="text/javascript"></script>
<script src="jquery.tooltip.min.js" type="text/javascript"></script>
ve javascript kodunuzu
<head> </head> arasına ekleyin.
Screenshot

Şekil 1
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.OleDb;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bindData();
}
}
protected void bindData()
{
//veritabanina baglaniyoruz.
OleDbConnection baglan = new OleDbConnection("Provider=Microsoft.ACE.OLEDB.12.0; Data Source=" + Server.MapPath("App_Data/picture.accdb"));
baglan.Open();
OleDbCommand komut = new OleDbCommand("Select id,PictureName,PictureExtension,large From pictures Order by id Desc", baglan);
OleDbDataAdapter da = new OleDbDataAdapter(komut);
DataTable dt = new DataTable();
da.Fill(dt);
gvDetails.DataSource = dt;
gvDetails.DataBind();
baglan.Close();
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="http://code.jquery.com/jquery-1.8.3.js" type="text/javascript"></script>
<script src="jquery.tooltip.min.js" type="text/javascript"></script>
<script type="text/javascript">
function InitializeToolTip() {
$(".gridViewToolTip").tooltip({
track: true,
delay: 0,
showURL: false,
fade: 100,
bodyHandler: function () {
return $($(this).next().html());
},
showURL: false
});
}
</script>
<script type="text/javascript">
$(function () {
InitializeToolTip();
})
</script>
<style type="text/css">
#tooltip {
position: absolute;
z-index: 3000;
border: 1px solid #111;
background-color: #FEFFFF;
padding: 5px;
opacity: 1.55;
}
#tooltip h3, #tooltip div { margin: 0; }
</style>
</head>
<body>
<form id="form1" runat="server">
<div >
<asp:GridView ID="gvDetails" AllowSorting="True" AutoGenerateColumns="False" CellPadding="4" runat="server" ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<Columns>
<asp:TemplateField HeaderText="Show Image">
<ItemStyle Width="90px" HorizontalAlign="Center" />
<ItemTemplate>
<asp:Image ID="Image1" Width="80px" Height="80px" runat="server" class="gridViewToolTip" ImageUrl='<%#Eval("PictureExtension") %>' />
<div id="tooltip" style="display: none;">
<table>
<tr>
<td><asp:Image ID="imageZoom" Width="250px" Height="200px" ImageUrl='<%#Eval("PictureExtension") %>' runat="server" /></td>
</tr>
</table>
</div>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="id" HeaderText="Id" />
<asp:BoundField DataField="PictureName" HeaderText="Picture Name" />
<asp:BoundField DataField="PictureExtension" HeaderText="Picture Extension" />
</Columns>
<EditRowStyle BackColor="#999999" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#E9E7E2" />
<SortedAscendingHeaderStyle BackColor="#506C8C" />
<SortedDescendingCellStyle BackColor="#FFFDF8" />
<SortedDescendingHeaderStyle BackColor="#6F8DAE" />
</asp:GridView>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN