


GridView da Insert,Update,Delete İşlemleri
Merhaba Arkadaşlar, bu makalemizde GridView nesnemizde Insert, Update, Delete işlemlerinin nasıl yapıldığını göreceğiz. Daha önceki makalelerimizde bu konuya değinmiştik. Arşivdeki makalelerimizden bakabilirsiniz. Şimdi farklı bir metod ile işlemlerimizi yaptıracağız.
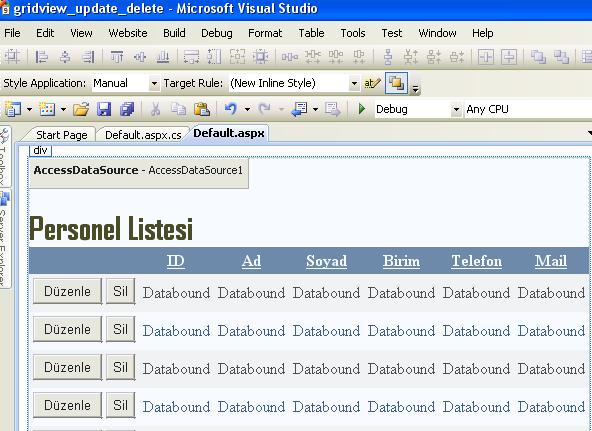
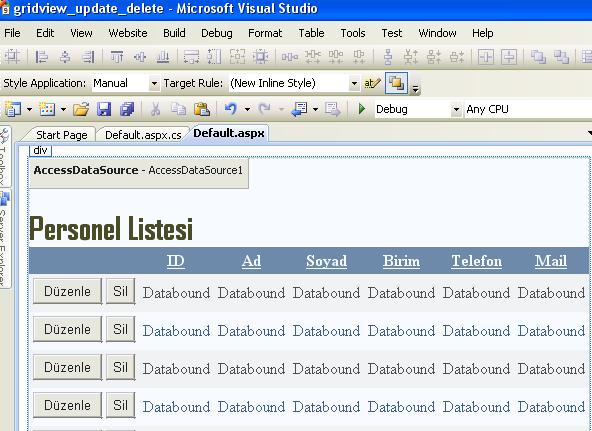
İlk önce sayfamıza AccessDataSource ve GridView nesnemizi ekliyelim. (Şekil 1) Daha sonra AccessDataSource ile bilgiler.mdb veritabanındaki PersonelListesi tablosuna bağlanacağız.

Şimdi de gelelim GridView imizi düzenlemeye. İlk önce Update, Delete işlemlerini yapacağımız alana ilgili Button ları oluşturalım. Bunun için CommandField dan faydalanıyoruz. (Şekil 2)
<asp:CommandField ButtonType="Button" CancelText="İptal" EditText="Düzenle" DeleteText="Sil" UpdateText="Güncelle" ShowDeleteButton="True" ShowEditButton="True"></asp:CommandField>

Sonraki adımda AccessDataSource imizde aşağıdaki gibi;
SelectCommand,UpdateCommand,InsertCommand,DeleteCommand ı tanımlıyoruz.
<asp:AccessDataSource ID="AccessDataSource1" Runat="server" DataFile="~/App_Data/bilgiler.mdb"
SelectCommand="SELECT * FROM [PersonelListesi]" UpdateCommand="UPDATE [PersonelListesi] SET Ad=@AD,Soyad=@SOYAD,Birim=@BIRIM,Telefon=@TELEFON,Mail=@MAIL WHERE id=@ID" DeleteCommand="DELETE FROM [PersonelListesi] WHERE id=@ID" InsertCommand="INSERT INTO [PersonelListesi] ([id], [Ad], [Soyad], [Birim], [Telefon], [Mail]) VALUES (?, ?, ?, ?, ?, ?)">
Şimdi AccessDataSource içerisinde Update,Delete, Insert için yukarıda tanımladığımız alanların parametrelerini belirtiyoruz.
<UpdateParameters>
<asp:Parameter Name="id"></asp:Parameter>
<asp:Parameter Name="Ad"></asp:Parameter>
<asp:Parameter Name="Soyad"></asp:Parameter>
<asp:Parameter Name="Birim"></asp:Parameter>
<asp:Parameter Name="Telefon"></asp:Parameter>
<asp:Parameter Name="Mail"></asp:Parameter>
</UpdateParameters>
<InsertParameters>
<asp:Parameter Name="id"></asp:Parameter>
<asp:Parameter Name="Ad"></asp:Parameter>
<asp:Parameter Name="Soyad"></asp:Parameter>
<asp:Parameter Name="Birim"></asp:Parameter>
<asp:Parameter Name="Telefon"></asp:Parameter>
<asp:Parameter Name="Mail"></asp:Parameter>
</InsertParameters>
<DeleteParameters>
<asp:Parameter Name="ID"></asp:Parameter>
</DeleteParameters>
Şimdi de BoundField ile GridView nesnemizin içerisinde bağlantı yapacağımız alanları gösteriyoruz.
<asp:BoundField HeaderText="Ad" DataField="Ad" SortExpression="Ad"></asp:BoundField>
<asp:BoundField HeaderText="Soyad" DataField="Soyad" SortExpression="Soyad"></asp:BoundField>
<asp:BoundField HeaderText="Birim" DataField="Birim" SortExpression="Birim"></asp:BoundField>
<asp:BoundField HeaderText="Telefon" DataField="Telefon" SortExpression="Telefon"></asp:BoundField>
<asp:BoundField HeaderText="Mail" DataField="Mail" SortExpression="Mail"></asp:BoundField>
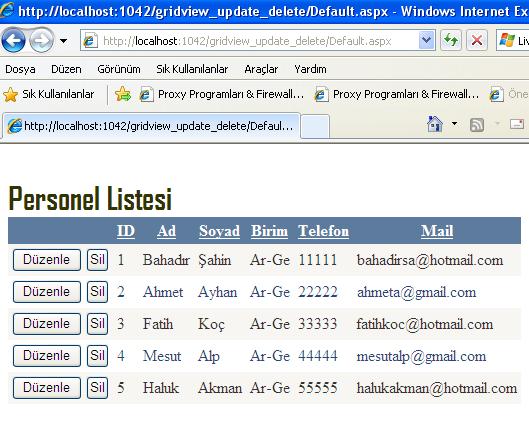
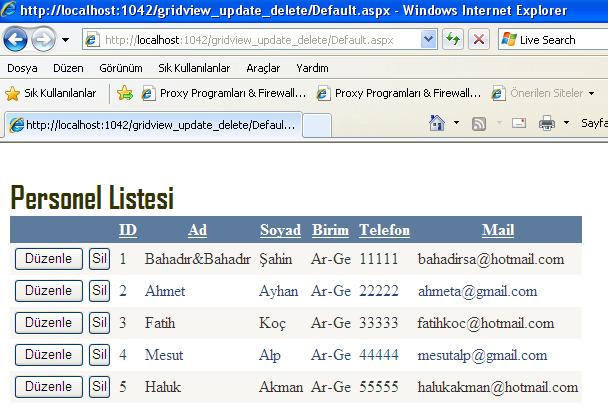
Artık Şekil 3 teki gibi istediğimiz satırı seçebiliriz.

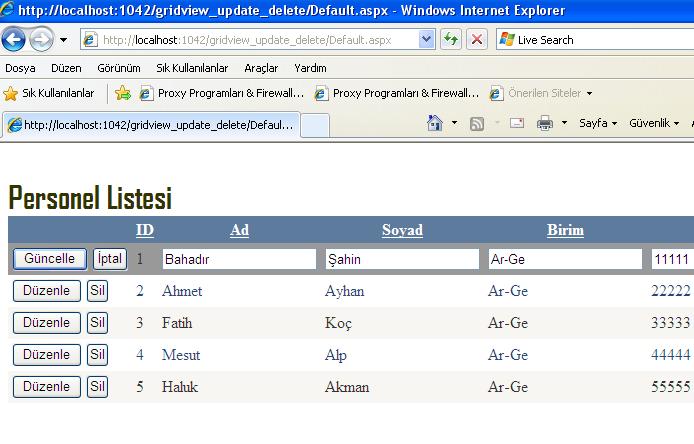
Şekil 4 teki gibi seçtiğimiz satırdaki ilgili sutunlarda güncelleme yapabiliriz.

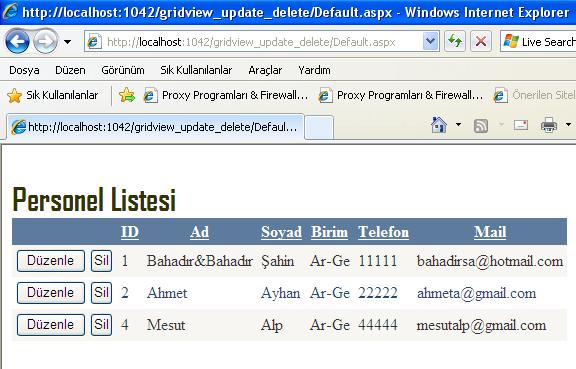
Şekil 5 te olduğu gibi de belirlediğimiz satırları GridView nesnemizden silebiliriz.

Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:AccessDataSource ID="AccessDataSource1" Runat="server" DataFile="~/App_Data/bilgiler.mdb"
SelectCommand="SELECT * FROM [PersonelListesi]" UpdateCommand="UPDATE [PersonelListesi] SET Ad=@AD,Soyad=@SOYAD,Birim=@BIRIM,Telefon=@TELEFON,Mail=@MAIL WHERE id=@ID" DeleteCommand="DELETE FROM [PersonelListesi] WHERE id=@ID" InsertCommand="INSERT INTO [PersonelListesi] ([id], [Ad], [Soyad], [Birim], [Telefon], [Mail]) VALUES (?, ?, ?, ?, ?, ?)">
<UpdateParameters>
<asp:Parameter Name="id"></asp:Parameter>
<asp:Parameter Name="Ad"></asp:Parameter>
<asp:Parameter Name="Soyad"></asp:Parameter>
<asp:Parameter Name="Birim"></asp:Parameter>
<asp:Parameter Name="Telefon"></asp:Parameter>
<asp:Parameter Name="Mail"></asp:Parameter>
</UpdateParameters>
<InsertParameters>
<asp:Parameter Name="id"></asp:Parameter>
<asp:Parameter Name="Ad"></asp:Parameter>
<asp:Parameter Name="Soyad"></asp:Parameter>
<asp:Parameter Name="Birim"></asp:Parameter>
<asp:Parameter Name="Telefon"></asp:Parameter>
<asp:Parameter Name="Mail"></asp:Parameter>
</InsertParameters>
<DeleteParameters>
<asp:Parameter Name="ID"></asp:Parameter>
</DeleteParameters>
</asp:AccessDataSource><br/>
<b><span style="font-size: 24pt; color: #333300; font-family: Agency FB">
Personel Listesi</span></b>
<asp:GridView ID="GridView1" Runat="server" DataSourceID="AccessDataSource1"
DataKeyNames="ID" AutoGenerateColumns="False" GridLines="None" CellPadding="4"
ForeColor="#333333" AllowSorting="True" AllowPaging="True">
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White"></FooterStyle>
<PagerStyle ForeColor="White" HorizontalAlign="Center" BackColor="#284775"></PagerStyle>
<HeaderStyle ForeColor="White" Font-Bold="True" BackColor="#5D7B9D"></HeaderStyle>
<EditRowStyle BackColor="#999999" />
<AlternatingRowStyle BackColor="White" ForeColor="#284775"></AlternatingRowStyle>
<Columns>
<asp:CommandField ButtonType="Button" CancelText="İptal" EditText="Düzenle" DeleteText="Sil" UpdateText="Güncelle" ShowDeleteButton="True" ShowEditButton="True"></asp:CommandField>
<asp:BoundField ReadOnly="True" HeaderText="ID" InsertVisible="False" DataField="ID" SortExpression="ID"></asp:BoundField>
<asp:BoundField HeaderText="Ad" DataField="Ad" SortExpression="Ad"></asp:BoundField>
<asp:BoundField HeaderText="Soyad" DataField="Soyad" SortExpression="Soyad"></asp:BoundField>
<asp:BoundField HeaderText="Birim" DataField="Birim" SortExpression="Birim"></asp:BoundField>
<asp:BoundField HeaderText="Telefon" DataField="Telefon" SortExpression="Telefon"></asp:BoundField>
<asp:BoundField HeaderText="Mail" DataField="Mail" SortExpression="Mail"></asp:BoundField>
</Columns>
<SelectedRowStyle ForeColor="#333333" Font-Bold="True" BackColor="#E2DED6"></SelectedRowStyle>
<RowStyle BackColor="#F7F6F3" ForeColor="#333333"></RowStyle>
</asp:GridView>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşünceye kadar, Hoşçakalın. Bahadır ŞAHİN.