


Veritabanında Aranılan Kayıt Bulunmadığında Mesaj Olarak GridView a Kayıt Bulunmadığını Yazdırmak
Merhaba arkadaşlar bu makalemizde Veritabanında kayıt olmadığında veya sorguladığımız bilgi veritabanında bulunmadığında GridViewdaki satırlara kayıt bulunmamaktadır yazdıracağız.
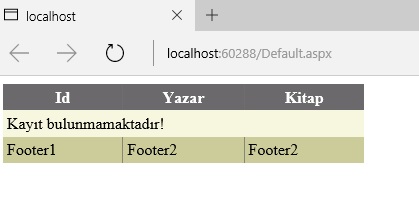
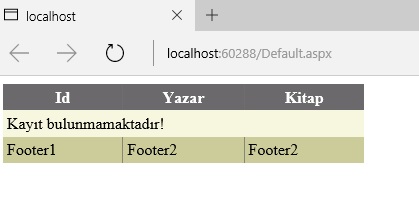
Screenshot

Şekil 1
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindGridview();
}
}
protected void BindGridview()
{
DataSet ds = new DataSet();
using (SqlConnection baglan = new SqlConnection("Data Source=(LocalDB)\\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\\kategori.mdf;Integrated Security=True;Connect Timeout=30"))
{
baglan.Open();
SqlCommand cmd = new SqlCommand("Select * From [Table] Where Id=0", baglan);
SqlDataAdapter da = new SqlDataAdapter(cmd);
da.Fill(ds);
baglan.Close();
if (ds.Tables[0].Rows.Count == 0)
{
ds.Tables[0].Rows.Add(ds.Tables[0].NewRow());
GridView1.DataSource = ds;
GridView1.DataBind();
int columncount = GridView1.Rows[0].Cells.Count;
GridView1.Rows[0].Cells.Clear();
GridView1.Rows[0].Cells.Add(new TableCell());
GridView1.Rows[0].Cells[0].ColumnSpan = columncount;
GridView1.Rows[0].Cells[0].Text = "Kayıt bulunmamaktadır!";
}
else
{
GridView1.DataSource = ds;
GridView1.DataBind();
}
}
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" ShowFooter="True" ShowHeaderWhenEmpty="True" EmptyDataText="Kayıt bulunmamaktadır!" BackColor="White" BorderColor="#DEDFDE" BorderStyle="None" BorderWidth="1px" CellPadding="4" ForeColor="Black" GridLines="Vertical" Width="361px">
<AlternatingRowStyle BackColor="White" />
<Columns>
<asp:TemplateField HeaderText="Id">
<ItemTemplate>
<asp:Label ID="lblId" runat="server" Text='<%#Eval("Id") %>'/>
</ItemTemplate>
<FooterTemplate>
Footer1
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Yazar">
<ItemTemplate>
<asp:Label ID="lblYazar" runat="server" Text='<%#Eval("Yazar") %>'/>
</ItemTemplate>
<FooterTemplate>
Footer2
</FooterTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Kitap">
<ItemTemplate>
<asp:Label ID="lblKitap" runat="server" Text='<%#Eval("Kitap") %>'/>
</ItemTemplate>
<FooterTemplate>
Footer2
</FooterTemplate>
</asp:TemplateField>
</Columns>
<FooterStyle BackColor="#CCCC99" />
<HeaderStyle BackColor="#6B696B" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#F7F7DE" ForeColor="Black" HorizontalAlign="Right" />
<RowStyle BackColor="#F7F7DE" />
<SelectedRowStyle BackColor="#CE5D5A" Font-Bold="True" ForeColor="White" />
<SortedAscendingCellStyle BackColor="#FBFBF2" />
<SortedAscendingHeaderStyle BackColor="#848384" />
<SortedDescendingCellStyle BackColor="#EAEAD3" />
<SortedDescendingHeaderStyle BackColor="#575357" />
</asp:GridView>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN