


GridView Nesnesinde Mouse Satır Üzerindeyken Satır Rengini Değiştirme
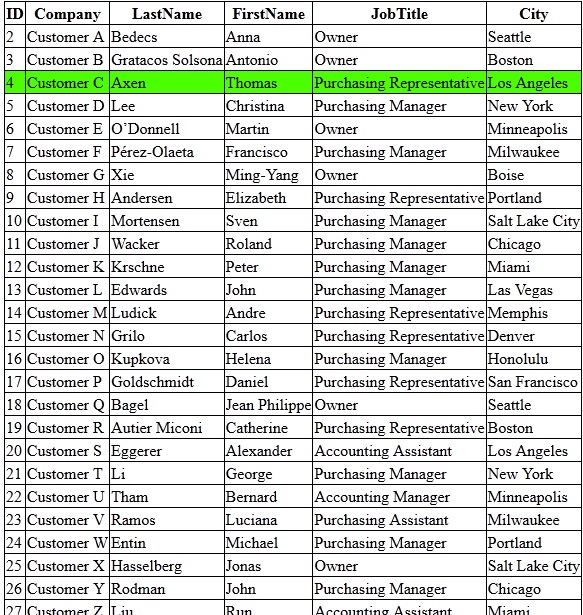
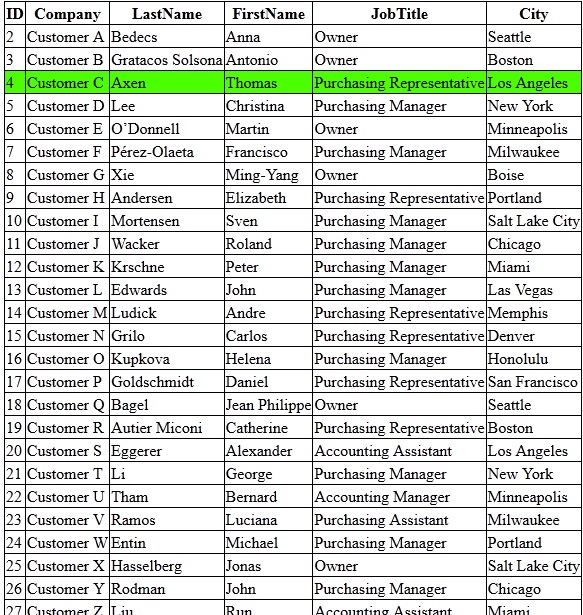
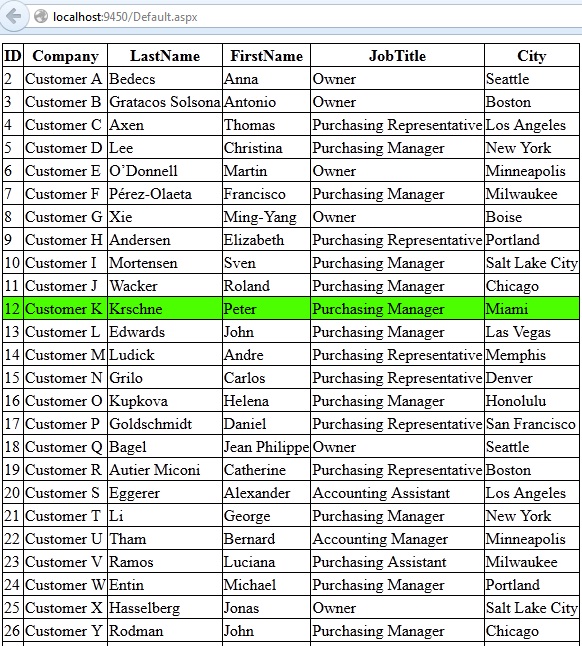
Merhaba arkadaşlar, bu makalemizde javascript kullanarak, Gridview nesnesinde Mouse satır üzerindeyken(onmouseover) satırın arka plan rengini değiştirerek yeşil yapacağız. İlk önce style kodunu aspx sayfanıza ekleyin.
<style type="text/css">
.normalsatir
{
background-color:white;
}
.highlightsatir
{
background-color:#4cff00;
}
</style>


using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void GridView1_RowDataBound(Object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
//mouse satırın üzerindeyken satır yeşil renk olacak.
e.Row.Attributes.Add("onmouseover", "this.className='highlightsatir'");
//mouse satırın üzerinde değilken satır arka plan rengi normal olacak.
e.Row.Attributes.Add("onmouseout", "this.className='normalsatir'");
}
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.normalsatir
{
background-color:white;
}
.highlightsatir
{
background-color:#4cff00;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" OnRowDataBound="GridView1_RowDataBound" runat="server" AutoGenerateColumns="False"
DataKeyNames="ID" DataSourceID="SqlDataSource1">
<Columns>
<asp:BoundField DataField="ID" HeaderText="ID" InsertVisible="False"
ReadOnly="True" SortExpression="ID" />
<asp:BoundField DataField="Company" HeaderText="Company"
SortExpression="Company" />
<asp:BoundField DataField="LastName" HeaderText="LastName"
SortExpression="LastName" />
<asp:BoundField DataField="FirstName" HeaderText="FirstName"
SortExpression="FirstName" />
<asp:BoundField DataField="JobTitle" HeaderText="JobTitle"
SortExpression="JobTitle" />
<asp:BoundField DataField="City" HeaderText="City" SortExpression="City" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
ProviderName="<%$ ConnectionStrings:ConnectionString.ProviderName %>"
SelectCommand="SELECT [ID], [Company], [LastName], [FirstName], [JobTitle], [City] FROM [Customers]">
</asp:SqlDataSource>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek dileğiyle. Hoşçakalın. Bahadır ŞAHİN