


GridView da MySql Veritabanına Bağlanmak
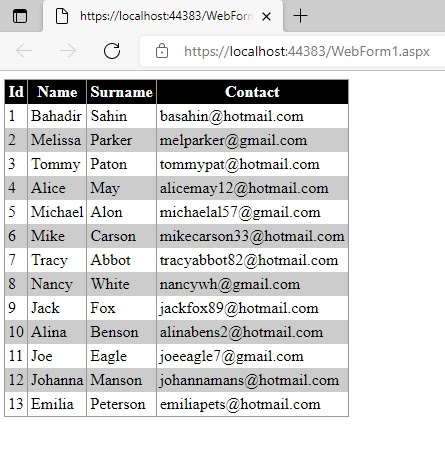
Merhaba arkadaşlar bu makalemizde MySql veritabanındaki tablomuzdaki verileri GridView nesnesinde göstereceğiz.
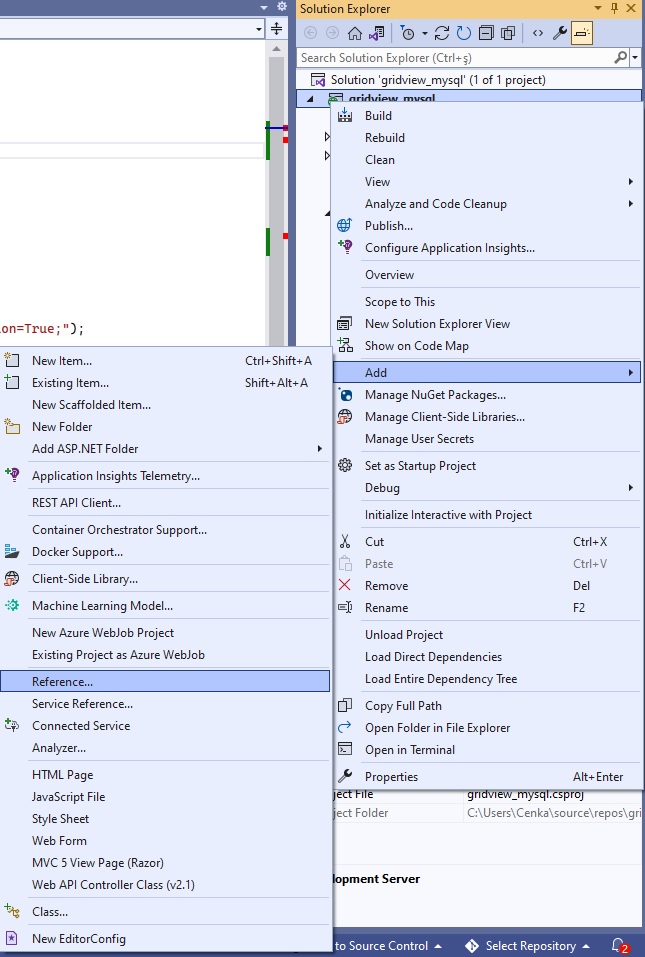
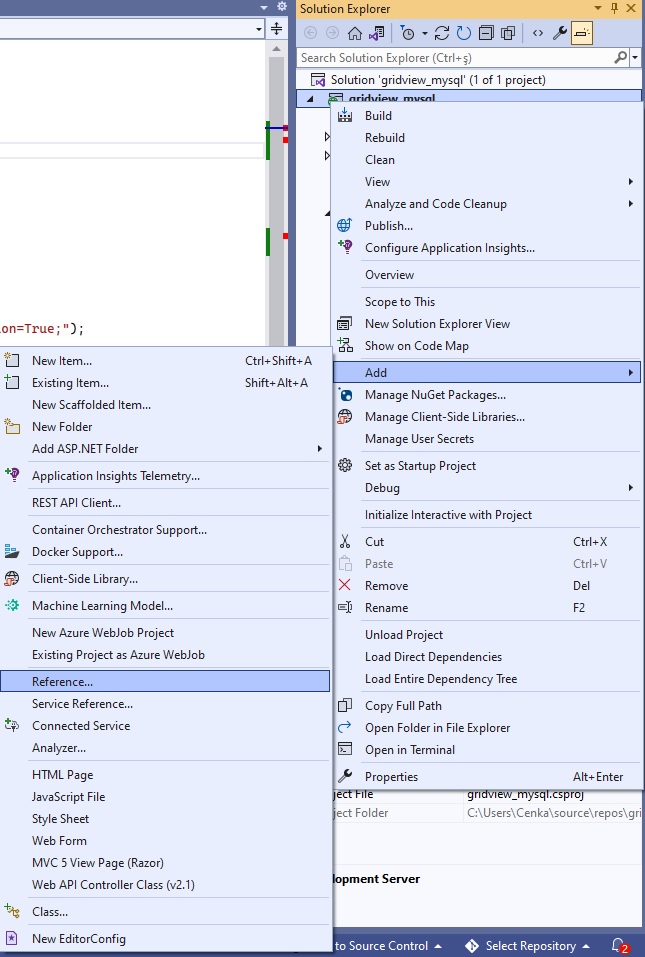
İlk önce Solution Explorer da projemize sağ tıklayalım. Açılan pencerede Add > Refence kısmına tıklayalım.

Şekil 1
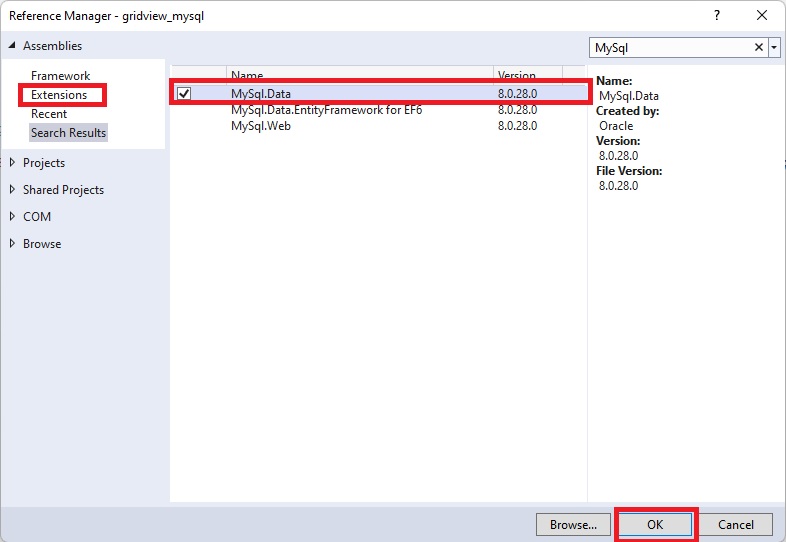
Reference Manager penceresinde MySql.Data yı seçip OK butonuna tıklayalım. Böylece Reference kısmında MySql i tanıttık. Mysql library dosyalarını class kısmına ekleyelim.

Şekil 2

Şekil 3
WebForm1.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using MySql.Data;
using MySql.Data.MySqlClient;
namespace gridview_mysql
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bindList();
}
}
protected void bindList()
{
MySqlConnection con = new MySqlConnection("Server=localhost;Database=dbemployee;Uid=root;Pwd='2344';AllowUserVariables=True;UseCompression=True;");
{
con.Open();
MySqlCommand cmd = new MySqlCommand("Select * From person", con);
MySqlDataAdapter da = new MySqlDataAdapter(cmd);
DataSet ds = new DataSet();
da.Fill(ds);
con.Close();
GridView1.DataSource = ds;
GridView1.DataBind();
}
}
}
}
WebForm1.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="gridview_mysql.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" BackColor="White" BorderColor="#999999" BorderStyle="Solid" BorderWidth="1px" CellPadding="3" ForeColor="Black" GridLines="Vertical">
<AlternatingRowStyle BackColor="#CCCCCC" />
<FooterStyle BackColor="#CCCCCC" />
<HeaderStyle BackColor="Black" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#999999" ForeColor="Black" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#000099" Font-Bold="True" ForeColor="White" />
<SortedAscendingCellStyle BackColor="#F1F1F1" />
<SortedAscendingHeaderStyle BackColor="#808080" />
<SortedDescendingCellStyle BackColor="#CAC9C9" />
<SortedDescendingHeaderStyle BackColor="#383838" />
</asp:GridView>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN