


GridView da ObjectDataSource
Kullanımı
Merhaba arkadaşlar. Bu
makalemizde GridView nesnesinde ObjectDataSource kullanımına değineceğiz. ObjectDataSource
u kullanarak Gridview nesnesinde image gösterimini sağlayacağız.
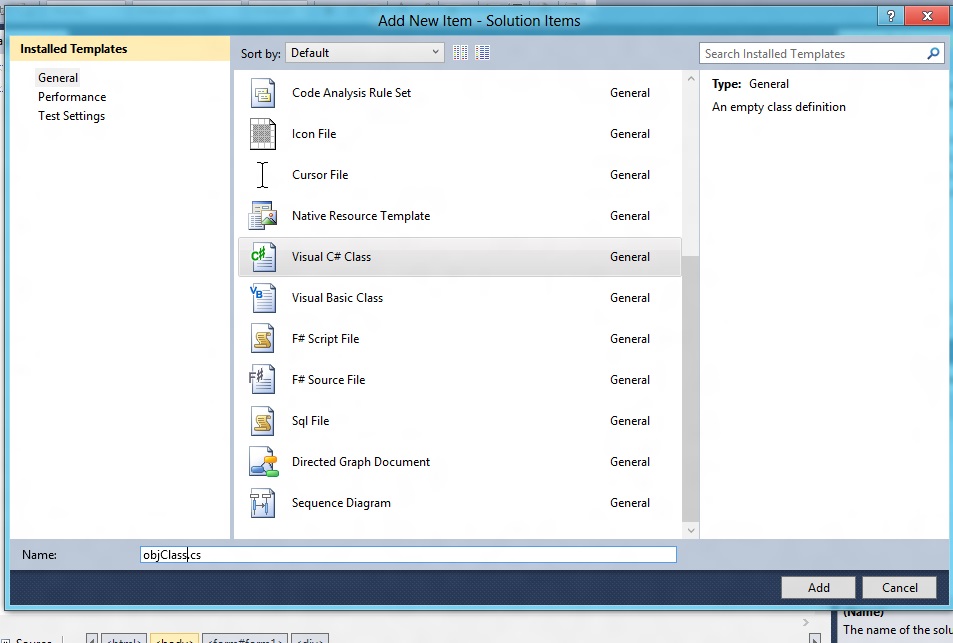
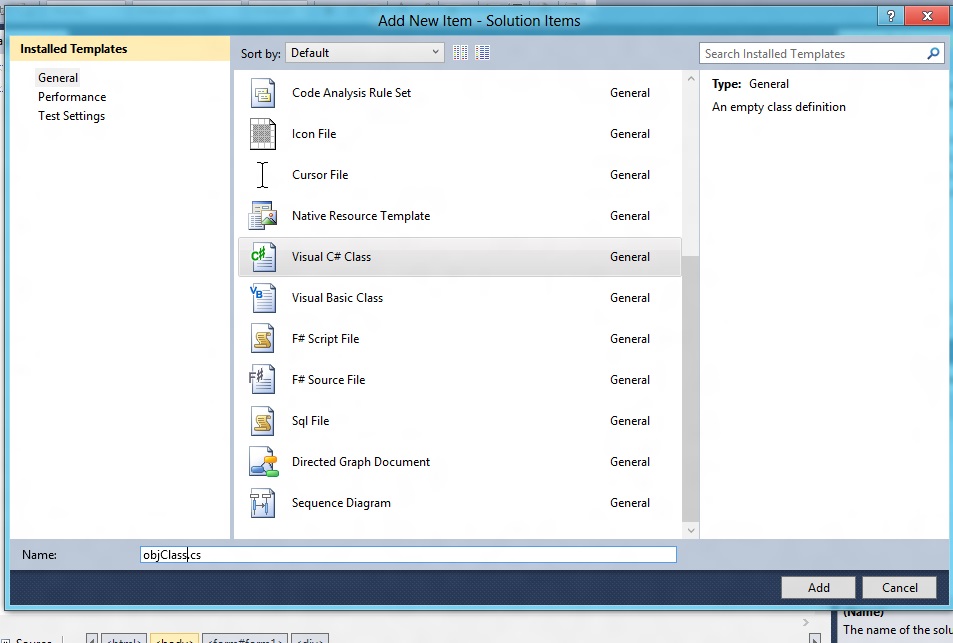
İlk önce Solution Explorer a sağ tıklayarak projenize Class ekleyin (Şekil 1). Oluşturduğunuz Class ın içerisine;

public DataTable
GetData()
{
DataTable dt = new
DataTable();
dt.Columns.Add(new DataColumn
("PictureID",
typeof(int)));
dt.Columns.Add(new DataColumn
("PictureURL",
typeof(string)));
dt.Columns.Add(new DataColumn
("Title",
typeof(string)));
DataRow dr = dt.NewRow();
dr["PictureID"] = 1;
dr["PictureURL"] = "~/resim/iphone.jpg";
dr["Title"] = "Iphone
Telefon";
dt.Rows.Add(dr);
dr =
dt.NewRow();
dr["PictureID"] = 2;
dr["PictureURL"] = "~/resim/ipad.jpg";
dr["Title"] = "Ipad";
dt.Rows.Add(dr);
dr =
dt.NewRow();
dr["PictureID"] = 3;
dr["PictureURL"] = "~/resim/pockethdd.jpg";
dr["Title"] = "Pocket
Harddisk";
dt.Rows.Add(dr);
dr =
dt.NewRow();
dr["PictureID"] = 4;
dr["PictureURL"] = "~/resim/saat.jpg";
dr["Title"] = "Saat";
dt.Rows.Add(dr);
dr =
dt.NewRow();
dr["PictureID"] = 5;
dr["PictureURL"] = "~/resim/ball.jpg";
dr["Title"] = "Tenis
Topu";
dt.Rows.Add(dr);
dr =
dt.NewRow();
dr["PictureID"] = 6;
dr["PictureURL"] = "~/resim/ball2.jpg";
dr["Title"] = "Basketbol
Topu";
dt.Rows.Add(dr);
return dt;
}
kodunu yazınız. DataTable da 3 sütun oluşturuyoruz.
PictureID,PictureURL ve Title sütunları. Oluşturduğumuz tabloya ürüne ait
bilgiler ve image resmini ekliyoruz. Daha sonra bu bilgileri ObjectDataSource ü
kullanarak GridView da gösterimini sağlayacağız.
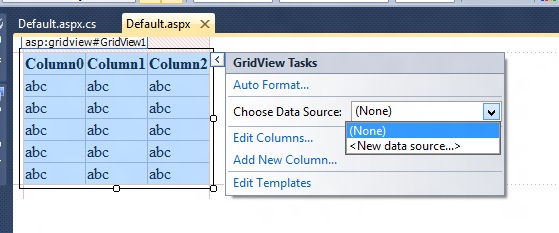
Sayfanıza GridView nesnesini ekleyin (Şekil2).

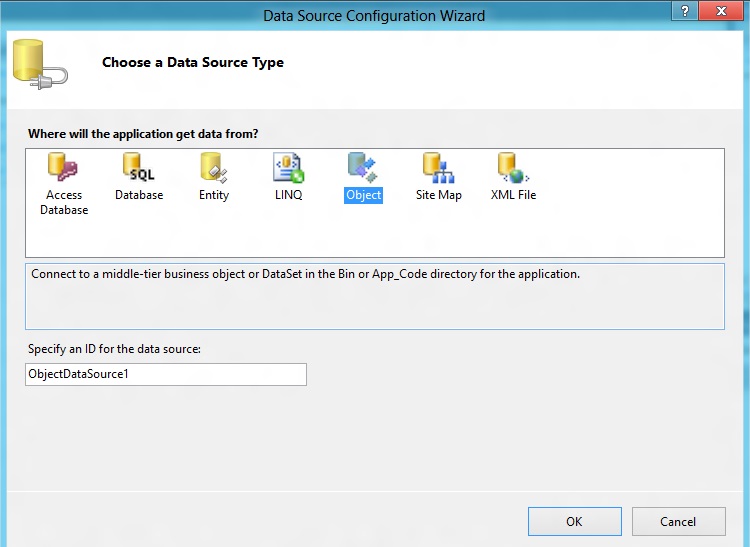
Choose Data Source kısmına tıklayıp, Object i seçerek DataSource Tipini belirliyoruz (Şekil3).

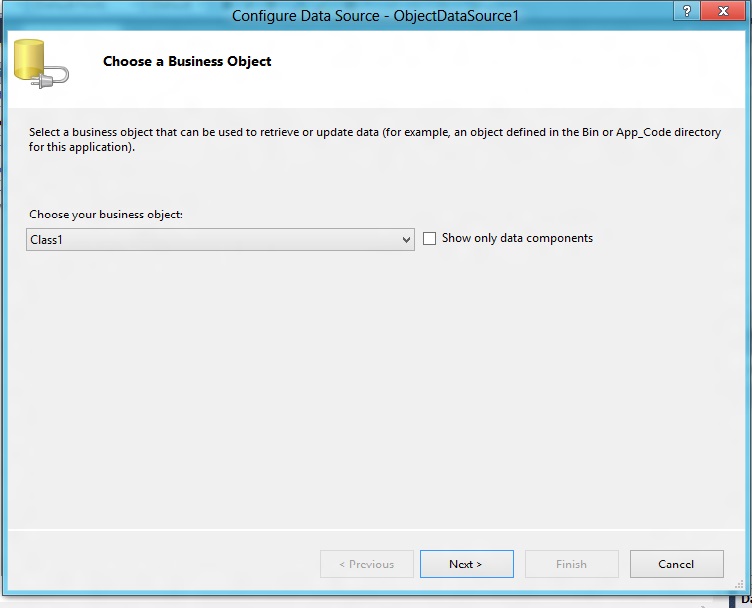
Choose a Business Object kısmından Class ımızı seçerek Next e tıklıyoruz (Şekil 4).

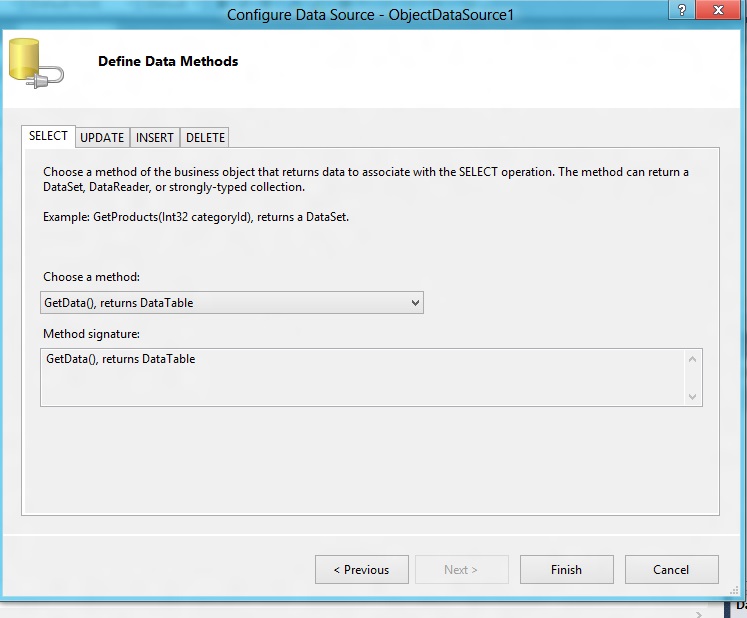
Define Data Methods kısmında GetData metodunu seçerek Finish butonuna tıklıyoruz (Şekil 5).

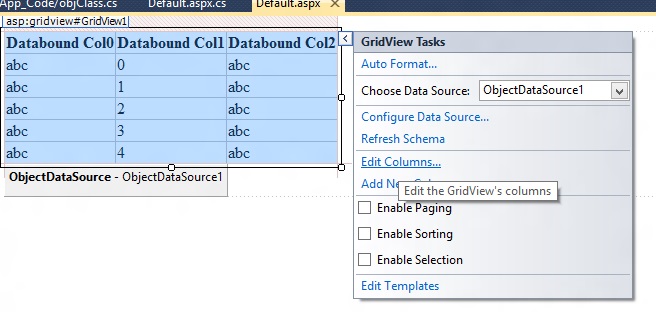
Şimdi de GridView daki sütunları oluşturacağız. GridView nesnesi seçiliyken Edit Columns (Şekil 6) tıklayınız.

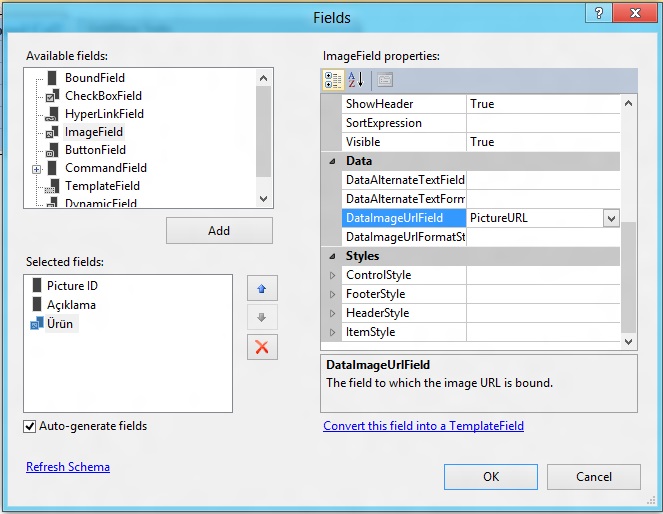
Available fields ta BoundField ve ImageField sütunlarını Add butonuna tıklayarak ekleyin. Bu sütun alanlarını tek tek seçerek HeaderText ten sütun başlığını, DataField kısmındanda veriyi alabileceği DataTable daki alanın ismini giriniz (Şekil 7).

Projenizi çalıştırdığınızda gridview nesnesinde aşağıdaki şekilde ki gibi bir görünüm olacaktır (Şekil 8).


ObjClass.cs
using System;
using System.Data;
public class Class1
{
public Class1()
{
}
public DataTable
GetData()
{
DataTable dt = new
DataTable();
dt.Columns.Add(new DataColumn
("PictureID",
typeof(int)));
dt.Columns.Add(new DataColumn
("PictureURL",
typeof(string)));
dt.Columns.Add(new DataColumn
("Title",
typeof(string)));
DataRow dr = dt.NewRow();
dr["PictureID"] = 1;
dr["PictureURL"] = "~/resim/iphone.jpg";
dr["Title"] = "Iphone
Telefon";
dt.Rows.Add(dr);
dr =
dt.NewRow();
dr["PictureID"] = 2;
dr["PictureURL"] = "~/resim/ipad.jpg";
dr["Title"] = "Ipad";
dt.Rows.Add(dr);
dr =
dt.NewRow();
dr["PictureID"] = 3;
dr["PictureURL"] = "~/resim/pockethdd.jpg";
dr["Title"] = "Pocket
Harddisk";
dt.Rows.Add(dr);
dr =
dt.NewRow();
dr["PictureID"] = 4;
dr["PictureURL"] = "~/resim/saat.jpg";
dr["Title"] = "Saat";
dt.Rows.Add(dr);
dr =
dt.NewRow();
dr["PictureID"] = 5;
dr["PictureURL"] = "~/resim/ball.jpg";
dr["Title"] = "Tenis
Topu";
dt.Rows.Add(dr);
dr =
dt.NewRow();
dr["PictureID"] = 6;
dr["PictureURL"] = "~/resim/ball2.jpg";
dr["Title"] = "Basketbol
Topu";
dt.Rows.Add(dr);
return dt;
}
}
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
public partial class _Default :
System.Web.UI.Page
{
protected void
Page_Load(object sender, EventArgs e)
{
}
}
Default.aspx
<%@ Page
Language="C#"
AutoEventWireup="true"
CodeFile="Default.aspx.cs"
Inherits="_Default"
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD
XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1"
AutoGenerateColumns="False" runat="server"
DataSourceID="ObjectDataSource1"
AllowPaging="True"
CellPadding="4"
ForeColor="#333333"
GridLines="None"
PageSize="3">
<AlternatingRowStyle
BackColor="White"
ForeColor="#284775"
/>
<Columns>
<asp:BoundField DataField="PictureID"
HeaderText="Picture
ID" />
<asp:BoundField DataField="Title"
HeaderText="Açıklama"
/>
<asp:ImageField DataImageUrlField="PictureURL"
HeaderText="Ürün">
</asp:ImageField>
</Columns>
<EditRowStyle BackColor="#999999"
/>
<FooterStyle BackColor="#5D7B9D"
Font-Bold="True"
ForeColor="White"
/>
<HeaderStyle BackColor="#5D7B9D"
Font-Bold="True"
ForeColor="White"
/>
<PagerStyle BackColor="#284775"
ForeColor="White"
HorizontalAlign="Center"
/>
<RowStyle BackColor="#F7F6F3"
ForeColor="#333333"
/>
<SelectedRowStyle
BackColor="#E2DED6"
Font-Bold="True"
ForeColor="#333333"
/>
<SortedAscendingCellStyle
BackColor="#E9E7E2"
/>
<SortedAscendingHeaderStyle
BackColor="#506C8C"
/>
<SortedDescendingCellStyle
BackColor="#FFFDF8"
/>
<SortedDescendingHeaderStyle
BackColor="#6F8DAE"
/>
</asp:GridView>
<asp:ObjectDataSource ID="ObjectDataSource1"
runat="server"
SelectMethod="GetData"
TypeName="Class1"></asp:ObjectDataSource>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede
görüşmek üzere. Bahadır ŞAHİN