


GridView Nesnesindeki Verileri ve Resimleri Excele Aktarmak
Merhaba arkadaşlar bu makalemizde GridView nesnesindeki verileri resimler ile birlikte excel dosyaya aktaracağız. Class sınıfına
using System.Web.UI;
using System.Data;
using System.IO;
ekleyin.
Screenshot

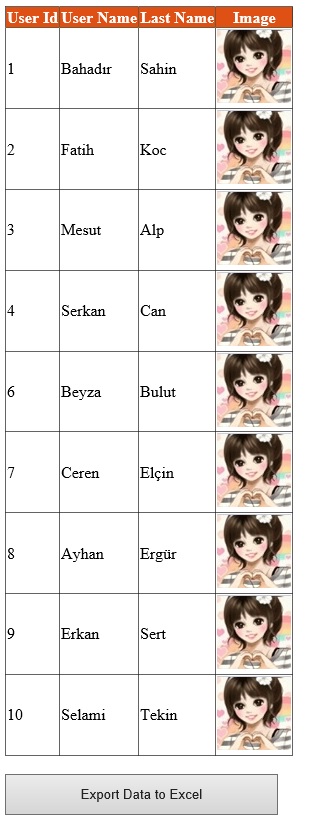
Şekil 1

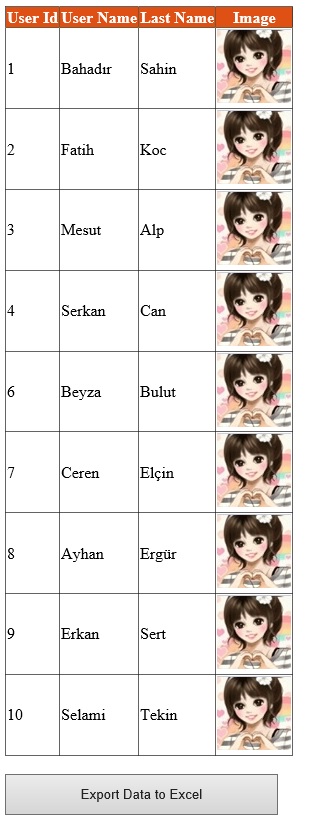
Şekil 2
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.IO;
public partial class _Default : System.Web.UI.Page
{
protected DataTable veriBagla()
{
DataTable dt = new DataTable();
dt.Columns.Add("UserId", typeof(Int32));
dt.Columns.Add("UserName", typeof(string));
dt.Columns.Add("LastName", typeof(string));
dt.Columns.Add("Image", typeof(string));
dt.Rows.Add(1, "Bahadır", "Sahin", "http://localhost:24357/img.jpg");
dt.Rows.Add(2, "Fatih", "Koc", "http://localhost:24357/img.jpg");
dt.Rows.Add(3, "Mesut", "Alp", "http://localhost:24357/img.jpg");
dt.Rows.Add(4, "Serkan", "Can", "http://localhost:24357/img.jpg");
dt.Rows.Add(6, "Beyza", "Bulut", "http://localhost:24357/img.jpg");
dt.Rows.Add(7, "Ceren", "Elçin", "http://localhost:24357/img.jpg");
dt.Rows.Add(8, "Ayhan", "Ergür", "http://localhost:24357/img.jpg");
dt.Rows.Add(9, "Erkan", "Sert", "http://localhost:24357/img.jpg");
dt.Rows.Add(10, "Selami", "Tekin", "http://localhost:24357/img.jpg");
return dt;
}
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
GridView1.DataSource = veriBagla ();
GridView1.DataBind();
}
}
public override void VerifyRenderingInServerForm(Control control)
{
}
protected void btnExport_Click(object sender, EventArgs e)
{
Response.ClearContent();
Response.Buffer = true;
Response.AddHeader("content-disposition", string.Format("attachment; filename={0}", "Personel.xls"));
Response.ContentType = "application/ms-excel";
StringWriter sw = new StringWriter();
HtmlTextWriter htw = new HtmlTextWriter(sw);
GridView1.AllowPaging = false;
GridView1.DataSource = veriBagla();
GridView1.DataBind();
//Satır başlığının arka rengini beyaz renk olarak değiştiriyoruz.
GridView1.HeaderRow.Style.Add("background-color", "#FFFFFF");
//Gridview hücre başlıklarına aşağıdaki stili uyguluyoruz.
for (int i = 0; i < GridView1.HeaderRow.Cells.Count; i++)
{
GridView1.HeaderRow.Cells[i].Style.Add("background-color", "#df5015");
}
GridView1.RenderControl(htw);
Response.Write(sw.ToString());
Response.End();
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.GridviewDiv {font-size: 100%; font-family: 'Lucida Grande', 'Lucida Sans Unicode', Verdana, Arial, Helevetica, sans-serif; color: #303933;}
.headerstyle
{
color:#FFFFFF;border-right-color:#abb079;border-bottom-color:#abb079;background-color: #df5015;padding:0.5em 0.5em 0.5em 0.5em;text-align:center;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" CssClass="Gridview" runat="server" AutoGenerateColumns="False">
<HeaderStyle CssClass="headerstyle" />
<Columns>
<asp:BoundField HeaderText="User Id" DataField="UserId" />
<asp:BoundField HeaderText="User Name" DataField="UserName" />
<asp:BoundField HeaderText="Last Name" DataField="LastName" />
<asp:ImageField DataImageUrlField="Image" HeaderText="Image" ItemStyle-Height="80px" ItemStyle-Width="80px" />
</Columns>
</asp:GridView>
<br />
<asp:Button ID="btnExport" runat="server" OnClick="btnExport_Click" Text="Export Data to Excel" Width="273px" Height="41px" />
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN