


GridView da Satır Üzerindeyken Satır Detaylarını Tooltip Olarak Göstermek
Merhaba arkadaşlar bu makalemizde GridView da satır üzerindeyken OnMouseOver olayında javascript kullanarak satır detaylarını tooltip te göstereceğiz.

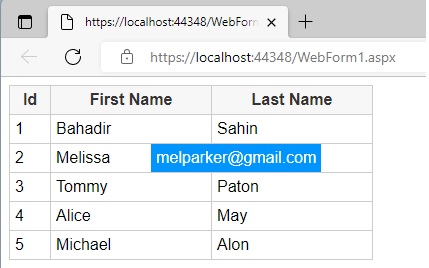
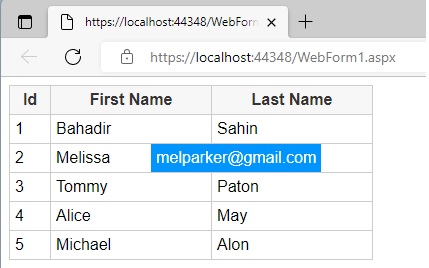
Şekil 1
WebForm1.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
namespace gridview_row_details_on_mouseover_tooltip
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
bindData();
}
}
private void bindData()
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[4]
{ new DataColumn("Id", typeof(int)),
new DataColumn("FirstName", typeof(string)),
new DataColumn("LastName", typeof(string)),
new DataColumn("Mail",typeof(string)) });
dt.Rows.Add(1, "Bahadir", "Sahin", "basahin@hotmail.com");
dt.Rows.Add(2, "Melissa", "Parker", "melparker@gmail.com");
dt.Rows.Add(3, "Tommy", "Paton", "tommypat@hotmail.com");
dt.Rows.Add(4, "Alice", "May", "alicemay12@hotmail.com");
dt.Rows.Add(5, "Michael", "Alon", "michaelal57@gmail.com");
GridView1.DataSource = dt;
GridView1.DataBind();
}
protected void OnRowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
e.Row.ToolTip = (e.Row.DataItem as DataRowView)["Mail"].ToString();
}
}
}
}
WebForm1.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="gridview_row_details_on_mouseover_tooltip.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="http://cdn.jsdelivr.net/jquery.simpletip/1.3.1/jquery.simpletip-1.3.1.min.js"></script>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.simpletip-1.3.1.min.js"></script>
<script type="text/javascript">
$(function () {
$('[id*=GridView1] tr').each(function () {
var toolTip = $(this).attr("title");
$(this).find("td").each(function () {
$(this).simpletip({
content: toolTip
});
});
$(this).removeAttr("title");
});
});
</script>
<style type="text/css">
body
{
font-family: Arial;
font-size: 12pt;
}
table
{
border: 1px solid #ccc;
}
table th
{
background-color: #F7F7F7;
color: #333;
font-weight: bold;
}
table th, table td
{
padding: 5px;
border-color: #ccc;
}
.tooltip
{
position: absolute;
top: 0;
left: 0;
z-index: 3;
display: none;
background-color: #0094ff;
color: White;
padding: 5px;
font-size: 12pt;
font-family: Arial;
}
table td
{
cursor: pointer;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" OnRowDataBound="OnRowDataBound">
<Columns>
<asp:BoundField DataField="Id" HeaderText="Id" ItemStyle-Width="30" />
<asp:BoundField DataField="FirstName" HeaderText="First Name" ItemStyle-Width="150" />
<asp:BoundField DataField="LastName" HeaderText="Last Name" ItemStyle-Width="150" />
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN