


GridView RowDataBound Olayları-2
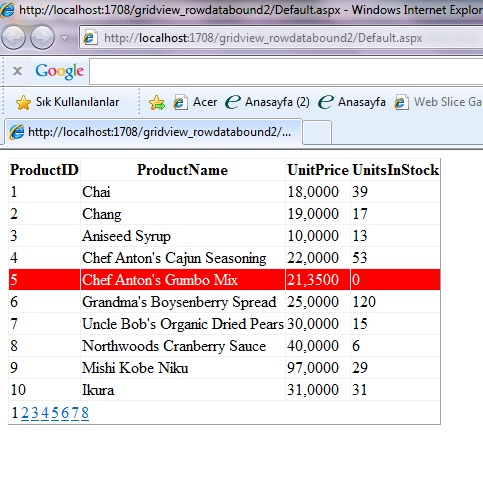
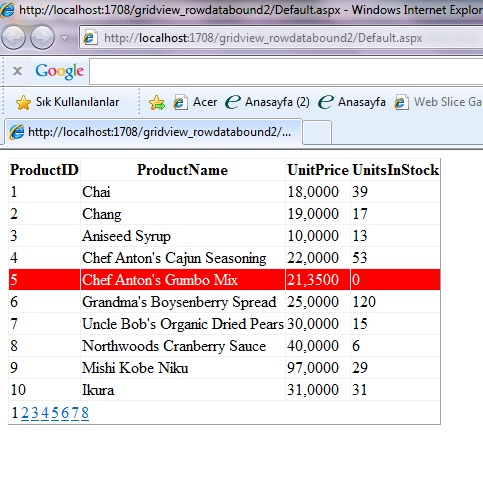
Merhaba arkadaşlar, bu makalemizde GridView da RowDataBound olayına yazılan kodla unitsInStock sütununda bulunan 0 değerli satırların seçilerek, bu satırların backcolor rengini kırmızı, yazı rengini beyaz olacak şekilde ayarlayacağız. GridView nesnenize OnRowDataBound="GridView1_RowDataBound" i ekleyin.
Daha önce yayınlanan GridView da RowDataBound Olayları adlı makaleye buradan ulaşabilirsiniz.

aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Drawing;
public partial class _Default : System.Web.UI.Page
{
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
// UnitsInStock alanından değeri alıyoruz.
int unitsInStock = Convert.ToInt32(DataBinder.Eval(e.Row.DataItem,"UnitsInStock"));
if (unitsInStock == 0)
// satır arka plan rengini kırmızı yapıyoruz.
e.Row.BackColor = Color.Red;
if (unitsInStock == 0)
// satır rengini beyaz yapıyoruz.
e.Row.ForeColor = Color.White;
}
}
}
aspx kodu
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server"
OnRowDataBound="GridView1_RowDataBound" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="SqlDataSource1" AllowPaging="True">
<Columns>
<asp:BoundField DataField="ProductID" HeaderText="ProductID"
InsertVisible="False" ReadOnly="True" SortExpression="ProductID" />
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice" />
<asp:BoundField DataField="UnitsInStock" HeaderText="UnitsInStock"
SortExpression="UnitsInStock" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
SelectCommand="SELECT [ProductID], [ProductName], [UnitPrice], [UnitsInStock] FROM [Products]">
</asp:SqlDataSource>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek dileğiyle. Hoşçakalın. Bahadır ŞAHİN