


GridView RowDataBound Olayları-4
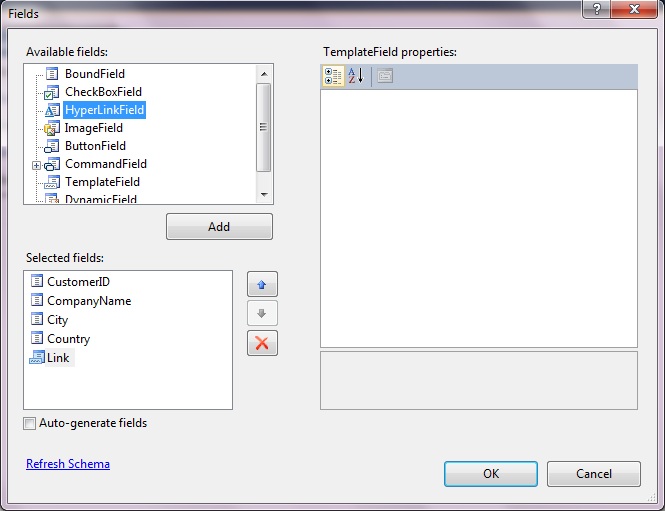
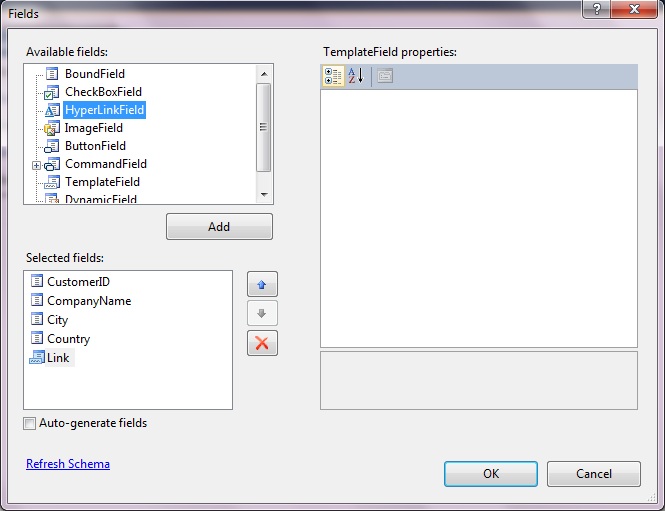
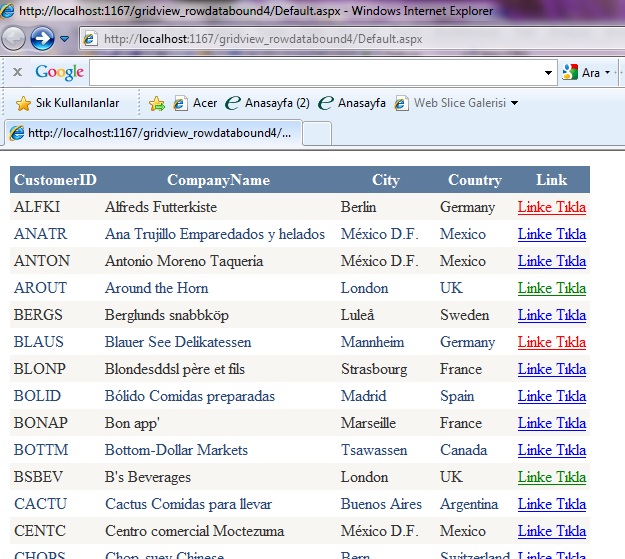
Herkese selamlar. Arkadaşlar bu makalemizde GridView nesnesine, GridView Tasks Add Column dan HyperLinkField sütunu ekleyin. Burada Country sütunundaki ülke adına göre HyperLink ForeColour rengini farklı yapacağız.
.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Drawing;
public partial class _Default : System.Web.UI.Page
{
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
string link = Convert.ToString(DataBinder.Eval(e.Row.DataItem, "Country"));
HyperLink hyperlink = ((HyperLink)e.Row.FindControl("HyperLink1"));
hyperlink.Text = "Linke Tıkla";
if (link.Equals("Germany"))
{
hyperlink.ForeColor = Color.Red;
hyperlink.NavigateUrl = "link.aspx?Id=" + DataBinder.Eval(e.Row.DataItem, "CustomerID").ToString();
}
else
{
hyperlink.ForeColor = Color.Blue;
hyperlink.NavigateUrl = "link.aspx?Id=" + DataBinder.Eval(e.Row.DataItem, "CustomerID").ToString();
}
if (link.Equals("UK"))
{
hyperlink.ForeColor = Color.Green;
hyperlink.NavigateUrl = "link.aspx?Id=" + DataBinder.Eval(e.Row.DataItem, "CustomerID").ToString();
}
}
}
}
.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server"
OnRowDataBound="GridView1_RowDataBound" AutoGenerateColumns="False"
DataKeyNames="CustomerID" DataSourceID="SqlDataSource1" CellPadding="4"
ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<Columns>
<asp:BoundField DataField="CustomerID" HeaderText="CustomerID" ReadOnly="True"
SortExpression="CustomerID" />
<asp:BoundField DataField="CompanyName" HeaderText="CompanyName"
SortExpression="CompanyName" />
<asp:BoundField DataField="City" HeaderText="City" SortExpression="City" />
<asp:BoundField DataField="Country" HeaderText="Country"
SortExpression="Country" />
<asp:TemplateField HeaderText="Link">
<ItemTemplate>
<asp:HyperLink ID="HyperLink1" runat="server">HyperLink</asp:HyperLink>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<EditRowStyle BackColor="#999999" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#E9E7E2" />
<SortedAscendingHeaderStyle BackColor="#506C8C" />
<SortedDescendingCellStyle BackColor="#FFFDF8" />
<SortedDescendingHeaderStyle BackColor="#6F8DAE" />
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
SelectCommand="SELECT [CustomerID], [CompanyName], [City], [Country] FROM [Customers]">
</asp:SqlDataSource>
</div>
</form>
</body>
</html>


Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek dileğiyle. Hoşçakalın. Bahadır ŞAHİN