


GridView da Seçili Satır Bilgisini DetailsView da Göstermek
Merhaba arkadaşlar bu makalemizde GridView seçili satırdaki bilgileri DetailsView da göstereceğiz. İlk önce projemize GridView ve DetailsView ekleyin ve AutoGenerateRows="False" özelliklerini false yapın.
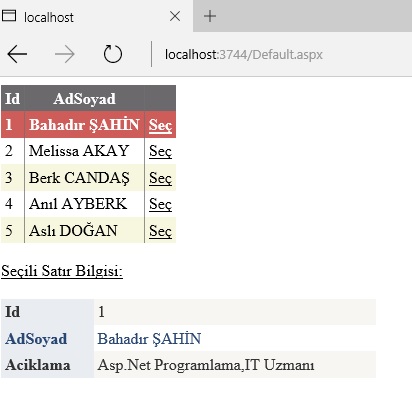
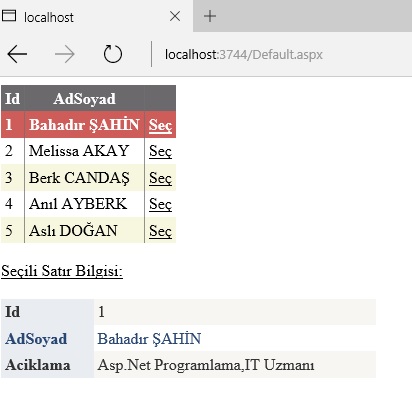
Screenshot

Şekil 1
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[3] { new DataColumn("Id", typeof(int)),
new DataColumn("AdSoyad", typeof(string)),
new DataColumn("Aciklama",typeof(string)) });
dt.Rows.Add(1, "Bahadır ŞAHİN", "Asp.Net Programlama,IT Uzmanı");
dt.Rows.Add(2, "Melissa AKAY", "Asp.Net Programlama,IT Uzmanı");
dt.Rows.Add(3, "Berk CANDAŞ ", "Asp.Net Programlama,IT Uzmanı");
dt.Rows.Add(4, "Anıl AYBERK", "Asp.Net Programlama,IT Uzmanı");
dt.Rows.Add(5, "Aslı DOĞAN", "Asp.Net Programlama,IT Uzmanı");
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
protected void OnSelectedIndexChanged(object sender, EventArgs e)
{
string id = GridView1.SelectedRow.Cells[0].Text;
string ad = GridView1.SelectedRow.Cells[1].Text;
string aciklama = (GridView1.SelectedRow.FindControl("lblAciklama") as Label).Text;
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[3] { new DataColumn("Id", typeof(int)),
new DataColumn("AdSoyad", typeof(string)),
new DataColumn("Aciklama",typeof(string)) });
dt.Rows.Add(id, ad, aciklama);
DetailsView1.DataSource = dt;
DetailsView1.DataBind();
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" OnSelectedIndexChanged="OnSelectedIndexChanged" AutoGenerateColumns="False" runat="server" BackColor="White" BorderColor="#DEDFDE" BorderStyle="None" BorderWidth="1px" CellPadding="4" ForeColor="Black" GridLines="Vertical">
<AlternatingRowStyle BackColor="White" />
<Columns>
<asp:BoundField DataField="Id" HeaderText="Id" />
<asp:BoundField DataField="AdSoyad" HeaderText="AdSoyad" />
<asp:TemplateField HeaderText="it" Visible="false">
<ItemTemplate>
<asp:Label ID="lblAciklama" runat="server" Text='<%# Eval("Aciklama") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:ButtonField Text="Seç" CommandName="Select" />
</Columns>
<FooterStyle BackColor="#CCCC99" />
<HeaderStyle BackColor="#6B696B" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#F7F7DE" ForeColor="Black" HorizontalAlign="Right" />
<RowStyle BackColor="#F7F7DE" />
<SelectedRowStyle BackColor="#CE5D5A" Font-Bold="True" ForeColor="White" />
<SortedAscendingCellStyle BackColor="#FBFBF2" />
<SortedAscendingHeaderStyle BackColor="#848384" />
<SortedDescendingCellStyle BackColor="#EAEAD3" />
<SortedDescendingHeaderStyle BackColor="#575357" />
</asp:GridView>
<br />
<u>Seçili Satır Bilgisi:</u>
<br />
<br />
<asp:DetailsView ID="DetailsView1" runat="server" Height="50px" Width="375px" AutoGenerateRows="False" CellPadding="4" ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<CommandRowStyle BackColor="#E2DED6" Font-Bold="True" />
<EditRowStyle BackColor="#999999" />
<FieldHeaderStyle BackColor="#E9ECF1" Font-Bold="True" />
<Fields>
<asp:BoundField DataField="Id" HeaderText="Id" HeaderStyle-Font-Bold="true" >
<HeaderStyle Font-Bold="True"></HeaderStyle>
</asp:BoundField>
<asp:BoundField DataField="AdSoyad" HeaderText="AdSoyad" HeaderStyle-Font-Bold="true" >
<HeaderStyle Font-Bold="True"></HeaderStyle>
</asp:BoundField>
<asp:BoundField DataField="Aciklama" HeaderText="Aciklama" HeaderStyle-Font-Bold="true" >
<HeaderStyle Font-Bold="True"></HeaderStyle>
</asp:BoundField>
</Fields>
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
</asp:DetailsView>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN