


GridView da Seçili Satırın Rengini Değiştirmek
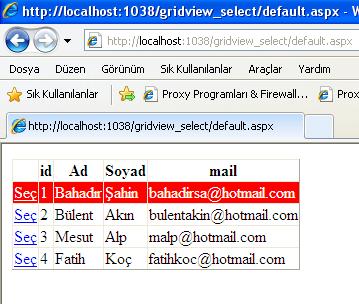
Merhaba arkadaşlar, GridView nesnemizin <Columns></Columns> arasına tanımladığımız Seç butonuna tıklayarak, seçtiğimiz satırın arka plan rengini, border rengini ve yazı rengini değiştireceğiz.


<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="id" DataSourceID="SqlDataSource1">
<Columns>
'Columns kısmında Seç butonunu tanımlıyoruz.
<asp:CommandField ShowSelectButton="True" SelectText="Seç" />
<asp:BoundField DataField="id" HeaderText="id" InsertVisible="False"
ReadOnly="True" SortExpression="id" />
<asp:BoundField DataField="Ad" HeaderText="Ad" SortExpression="Ad" />
<asp:BoundField DataField="Soyad" HeaderText="Soyad" SortExpression="Soyad" />
<asp:BoundField DataField="mail" HeaderText="mail" SortExpression="mail" />
</Columns>
'SelectRowStyle ile Seçili satırın arka plan rengini, border rengini ve seçili ' 'satırdaki yazı rengini belirtiyoruz.
<SelectedRowStyle BackColor="#FF0000" BorderColor="Blue" ForeColor="White" />
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
ProviderName="<%$ ConnectionStrings:ConnectionString.ProviderName %>"
SelectCommand="SELECT * FROM [personel]"></asp:SqlDataSource>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek dileğiyle. Hoşçakalın. Bahadır ŞAHİN