


GridView Nesnesinde Aranan String in Satır Rengini Değiştirmek
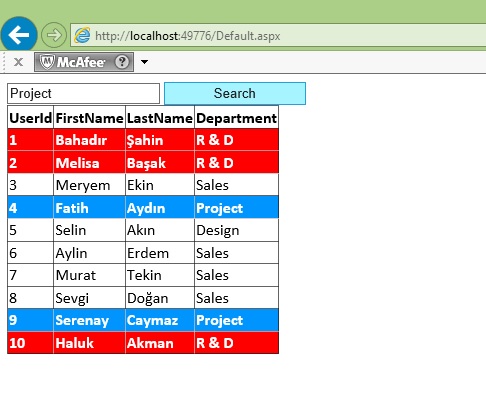
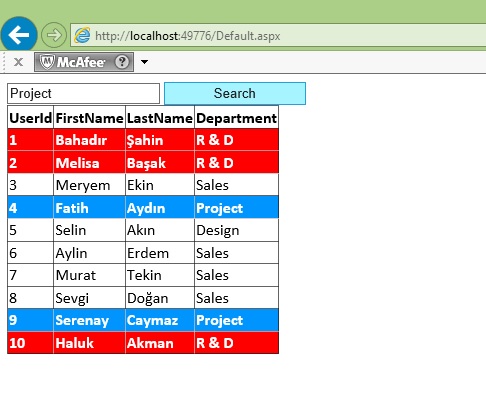
Merhaba arkadaşlar bu makalemizde TextBox a girilen string in bulunduğu GridView satırlarının rengini değiştireceğiz. Ayrıca Department sütunundaki R ile başlayan verilerin satır rengini de farklı renk yapacağız.
Screenshot

Şekil 1
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
Bind();
}
private void Bind()
{
DataTable dt = new DataTable();
dt.Columns.Add("UserId", typeof(Int32));
dt.Columns.Add("FirstName", typeof(string));
dt.Columns.Add("LastName", typeof(string));
dt.Columns.Add("Department", typeof(string));
dt.Rows.Add(1, "Bahadır", "Şahin","R & D");
dt.Rows.Add(2, "Melisa", "Başak","R & D");
dt.Rows.Add(3, "Meryem", "Ekin", "Sales");
dt.Rows.Add(4, "Fatih", "Aydın", "Project");
dt.Rows.Add(5, "Selin", "Akın", "Design");
dt.Rows.Add(6, "Aylin", "Erdem", "Sales");
dt.Rows.Add(7, "Murat", "Tekin", "Sales");
dt.Rows.Add(8, "Sevgi", "Doğan", "Sales");
dt.Rows.Add(9, "Serenay", "Caymaz", "Project");
dt.Rows.Add(10, "Haluk", "Akman", "R & D");
GridView1.DataSource = dt;
GridView1.DataBind();
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
foreach (TableCell row in e.Row.Cells)
{
if (e.Row.Cells[3].Text == TextBox1.Text)
{
row.CssClass = "DEPARTMENTCSS";
}
if (e.Row.Cells[3].Text.Contains("R"))
{
row.CssClass = "RDCSS";
}
}
}
}
protected void btnSearch_Click(object sender, EventArgs e)
{
Bind();
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
body
{
font-family:Calibri;
}
.DEPARTMENTCSS
{
background:#0094ff;
font-weight:bold;
color:White;
}
.RDCSS
{
background:Red;
font-weight:bold;
color:White;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="btnSearch" runat="server" OnClick="btnSearch_Click" Text="Search" Width="142px" />
<br />
<asp:GridView ID="GridView1" runat="server" OnRowDataBound="GridView1_RowDataBound">
</asp:GridView>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN