


GridView Nesnesinde Seçili CheckBox Satırların Silinmesi
Merhaba arkadaşlar bu makalemizde Gridview nesnesine checkbox ekleyerek, seçili checkbox satırlarının isteğe bağlı olarak silinmesini sağlayacağız. Bunun için Javascript kodlarından faydalanacağız.
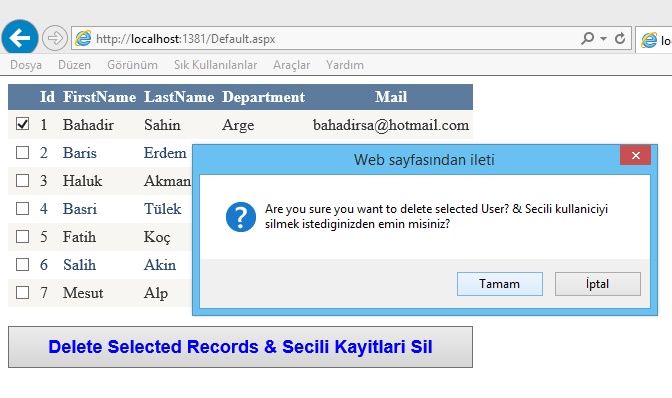
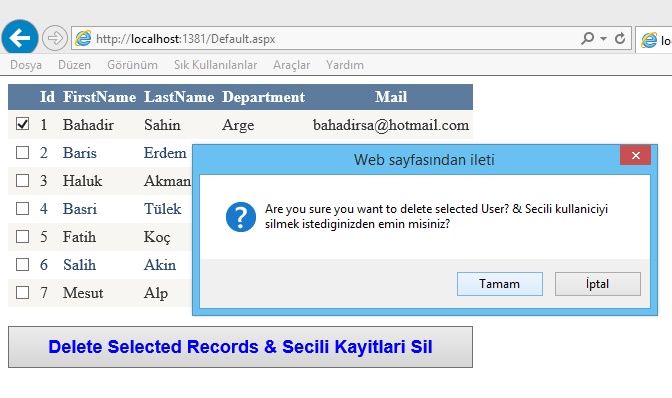
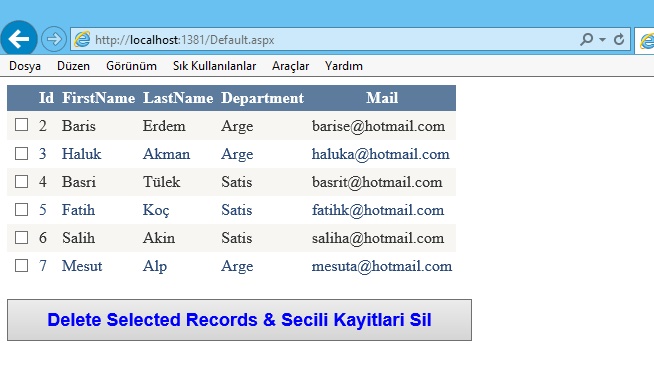
Screenshot

Şekil 1

Şekil 2
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
dataBind();
}
}
protected void dataBind()
{
SqlConnection con = new SqlConnection("Data Source=(LocalDB)\\v11.0;AttachDbFilename=|DataDirectory|\\data.mdf;Integrated Security=True;Connect Timeout=30");
SqlCommand cmd = new SqlCommand();
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
cmd.CommandText = "Select * From Personel";
cmd.Connection = con;
con.Open();
cmd.ExecuteNonQuery();
da.Fill(ds);
con.Close();
GridView1.DataSource = ds;
GridView1.DataBind();
}
protected void btnDelete_Click(object sender, EventArgs e)
{
foreach (GridViewRow row in GridView1.Rows)
{
CheckBox chkDelete = (CheckBox)row.FindControl("chkSelect");
// checkbox secili veya degil kosulunu kontrol et
if (chkDelete.Checked)
{
//satirdaki degerleri al
int UserId = Convert.ToInt32(GridView1.DataKeys[row.RowIndex].Value);
using (SqlConnection con = new SqlConnection("Data Source=(LocalDB)\\v11.0;AttachDbFilename=|DataDirectory|\\data.mdf;Integrated Security=True;Connect Timeout=30"))
{
con.Open();
SqlCommand cmd = new SqlCommand("Delete From Personel Where Id=" + UserId, con);
cmd.ExecuteNonQuery();
con.Close();
}
}
}
dataBind();
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript">
function cbox() {
var result = confirm('Are you sure you want to delete selected User? & Secili kullaniciyi silmek istediginizden emin misiniz?');
if (result) {
return true;
}
else {
return false;
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" DataKeyNames="Id" AutoGenerateColumns="False" runat="server" Width="391px" CellPadding="4" ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:CheckBox ID="chkSelect" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField HeaderText="Id" DataField="Id" />
<asp:BoundField HeaderText="FirstName" DataField="Ad" />
<asp:BoundField HeaderText="LastName" DataField="Soyad" />
<asp:BoundField HeaderText="Department" DataField="Kısım" />
<asp:BoundField HeaderText="Mail" DataField="Mail" />
</Columns>
<EditRowStyle BackColor="#999999" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#E9E7E2" />
<SortedAscendingHeaderStyle BackColor="#506C8C" />
<SortedDescendingCellStyle BackColor="#FFFDF8" />
<SortedDescendingHeaderStyle BackColor="#6F8DAE" />
</asp:GridView>
<br />
<asp:Button ID="btnDelete" runat="server" Font-Bold="True" Font-Size="Large" ForeColor="Blue" Height="42px" OnClick="btnDelete_Click" Text="Delete Selected Records & Secili Kayitlari Sil" OnClientClick="javascript:return cbox();" Width="465px" />
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN