


GridView da Seçili Olan
Satırları Aktarmak
Merhaba
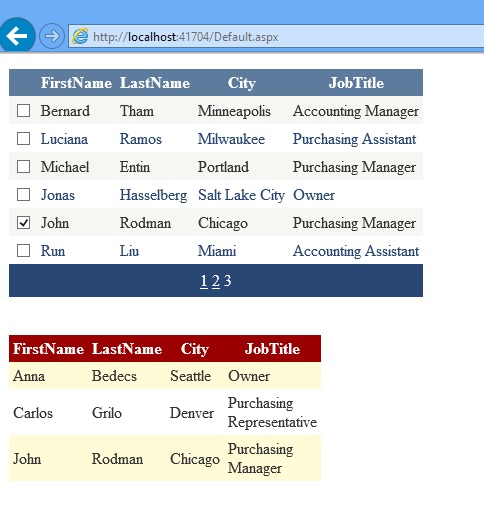
arkadaşlar bu makalemizde Gridview nesnesinde seçili Checkbox taki
satırları İkinci Gridview nesnesine aktaracağız.
Birinci GridView
nesnesine Checkbox ekleyeceğiz. GridView
Columns kısmına
<asp:TemplateField>
<ItemTemplate>
<asp:CheckBox ID="cboxSec" runat="server" AutoPostBack="true" OnCheckedChanged="cboxSec_CheckChanged" />
</ItemTemplate>
</asp:TemplateField>
Checkbox ımızı ekleyeceğiz.


Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void cboxSec_CheckChanged(object sender, EventArgs e)
{
SeciliSatirAl();
BindIkinciGridView();
}
protected void BindIkinciGridView()
{
//1.
GridView da seçili olan satırları
//2.Gridview
da gösteriyoruz.
DataTable dt = (DataTable)ViewState["KayitlariAl"];
GridView2.DataSource = dt;
GridView2.DataBind();
}
private void SeciliSatirAl()
{
DataTable dt;
if (ViewState["KayitlariAl"] != null)
dt = (DataTable)ViewState["KayitlariAl"];
else
dt = TabloyuOlustur();
for (int i = 0; i < GridView1.Rows.Count; i++)
{
CheckBox cbox = (CheckBox)GridView1.Rows[i].Cells[0].FindControl("cboxSec");
if (cbox.Checked)
{
//Checkbox
seçili ise satırı 2.GridView a ekler
dt =
SatirEkle(GridView1.Rows[i], dt);
}
else
{
//Eğer
seçili checkbox, seçili olmayan duruma getirilirse
//2.
Gridview a eklenen satır kaldırılır.
dt =
SatirKaldir(GridView1.Rows[i], dt);
}
}
ViewState["KayitlariAl"] = dt;
}
private DataTable TabloyuOlustur()
{
DataTable dt = new DataTable();
dt.Columns.Add("FirstName");
dt.Columns.Add("LastName");
dt.Columns.Add("City");
dt.Columns.Add("JobTitle");
dt.AcceptChanges();
return dt;
}
private DataTable SatirEkle(GridViewRow gvRow, DataTable dt)
{
DataRow[] dr = dt.Select("FirstName
= '" + gvRow.Cells[1].Text + "'");
if (dr.Length <= 0)
{
dt.Rows.Add();
int rowscount = dt.Rows.Count - 1;
dt.Rows[rowscount]["FirstName"] =
gvRow.Cells[1].Text;
dt.Rows[rowscount]["LastName"] =
gvRow.Cells[2].Text;
dt.Rows[rowscount]["City"] =
gvRow.Cells[3].Text;
dt.Rows[rowscount]["JobTitle"] =
gvRow.Cells[4].Text;
dt.AcceptChanges();
}
return dt;
}
private DataTable SatirKaldir(GridViewRow gvRow, DataTable dt)
{
DataRow[] dr = dt.Select("FirstName
= '" + gvRow.Cells[1].Text + "'");
if (dr.Length > 0)
{
dt.Rows.Remove(dr[0]);
dt.AcceptChanges();
}
return dt;
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataSourceID="SqlDataSource1" AllowPaging="True" CellPadding="4" ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:CheckBox ID="cboxSec" runat="server" AutoPostBack="true" OnCheckedChanged="cboxSec_CheckChanged" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="FirstName" HeaderText="FirstName" SortExpression="FirstName" />
<asp:BoundField DataField="LastName" HeaderText="LastName" SortExpression="LastName" />
<asp:BoundField DataField="City" HeaderText="City" SortExpression="City" />
<asp:BoundField DataField="JobTitle" HeaderText="JobTitle" SortExpression="JobTitle" />
</Columns>
<EditRowStyle BackColor="#999999" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#E9E7E2" />
<SortedAscendingHeaderStyle BackColor="#506C8C" />
<SortedDescendingCellStyle BackColor="#FFFDF8" />
<SortedDescendingHeaderStyle BackColor="#6F8DAE" />
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$
ConnectionStrings:SqlConnectionString %>" ProviderName="<%$
ConnectionStrings:SqlConnectionString.ProviderName %>" SelectCommand="SELECT [FirstName], [LastName], [City], [JobTitle]
FROM [Customers]"></asp:SqlDataSource>
<br />
<br />
<asp:GridView ID="GridView2" runat="server" AllowPaging="True" CellPadding="4" ForeColor="#333333" GridLines="None" Width="295px">
<AlternatingRowStyle BackColor="White" />
<FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#FFCC66" ForeColor="#333333" HorizontalAlign="Center" />
<RowStyle BackColor="#FFFBD6" ForeColor="#333333" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="Navy" />
<SortedAscendingCellStyle BackColor="#FDF5AC" />
<SortedAscendingHeaderStyle BackColor="#4D0000" />
<SortedDescendingCellStyle BackColor="#FCF6C0" />
<SortedDescendingHeaderStyle BackColor="#820000" />
</asp:GridView>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede
görüşmek üzere. Bahadır ŞAHİN