


GridView da Seçili Satırda Onay Butonunun Çıkması
Merhaba arkadaşlar bu makalemizde mouse ile satır seçimi yapıldığında, seçili satırın sağında ki sütunda onay butonunun oluşmasını sağlayacağız.
GridView nesnesinin AutoGenerateColumns="False" özelliğini false yapın.
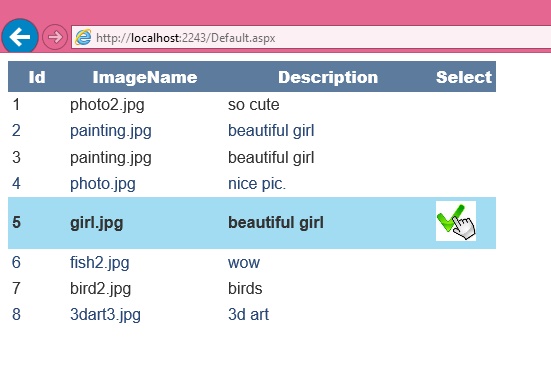
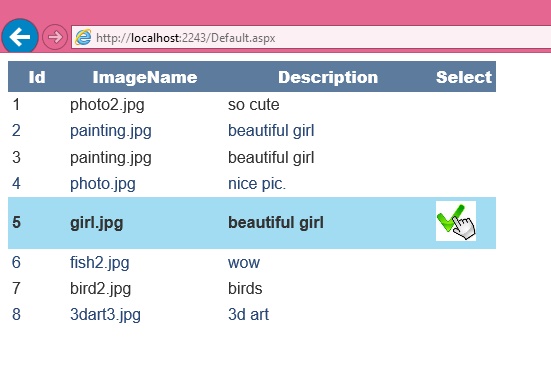
Screenshot

Şekil 1
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Drawing;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
SqlConnection baglan = new SqlConnection("Data Source=(LocalDB)\\v11.0;AttachDbFilename=|DataDirectory|\\image.mdf;Integrated Security=True;Connect Timeout=30");
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindDataList();
}
}
protected void BindDataList()
{
SqlCommand komut = new SqlCommand();
SqlDataAdapter da = new SqlDataAdapter(komut);
DataSet ds = new DataSet();
komut.CommandText = "Select * From [dbo].[Picture]";
komut.Connection = baglan;
baglan.Open();
komut.ExecuteNonQuery();
da.Fill(ds);
baglan.Close();
GridView1.DataSource = ds;
GridView1.DataBind();
}
protected void SelectedIndexChanged(object sender, EventArgs e)
{
foreach (GridViewRow row in GridView1.Rows)
{
if (row.RowIndex == GridView1.SelectedIndex)
{
System.Web.UI.WebControls.Image img = ((System.Web.UI.WebControls.Image)row.FindControl("Image1"));
img.Visible = true;
row.BackColor = ColorTranslator.FromHtml("#A1DCF2");
row.ToolTip = string.Empty;
}
else
{
System.Web.UI.WebControls.Image img = ((System.Web.UI.WebControls.Image)row.FindControl("Image1"));
img.Visible = false;
row.BackColor = ColorTranslator.FromHtml("#FFFFFF");
row.ToolTip = "Click to select row";
}
}
}
protected void OnRowDataBound(object sender, System.Web.UI.WebControls.GridViewRowEventArgs e)
{
if (e.Row.RowType==DataControlRowType.DataRow)
{
e.Row.Attributes["onclick"] = Page.ClientScript.GetPostBackClientHyperlink(GridView1, "Select$" + e.Row.RowIndex);
e.Row.ToolTip = "Click to select row";
}
}
}
Default.aspx
<%@ Page Language="C#" EnableEventValidation="false" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
body
{
font-family: Arial;
font-size: 12pt;
}
td
{
cursor: pointer;
}
.hover_row
{
background-color: #A1DCF2;
}
</style>
<script type="text/javascript">
$(function () {
$("[id*=GridView1] td").hover(function () {
$("td", $(this).closest("tr")).addClass("hover_row");
}, function () {
$("td", $(this).closest("tr")).removeClass("hover_row");
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" AutoGenerateColumns="False" OnRowDataBound="OnRowDataBound" OnSelectedIndexChanged="SelectedIndexChanged" runat="server" CellPadding="4" ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<Columns>
<asp:BoundField DataField="Id" HeaderText="Id" ItemStyle-Width="50" >
<ItemStyle Width="50px"></ItemStyle>
</asp:BoundField>
<asp:BoundField DataField="ImageName" HeaderText="ImageName" ItemStyle-Width="150" >
<ItemStyle Width="150px"></ItemStyle>
</asp:BoundField>
<asp:BoundField DataField="Description" HeaderText="Description" ItemStyle-Width="200" >
<ItemStyle Width="200px"></ItemStyle>
</asp:BoundField>
<asp:TemplateField ItemStyle-Width="20px" HeaderText="Select">
<ItemTemplate >
<asp:Image ID="Image1" Height="40px" Width="40px" Visible="false" runat="server" ImageUrl="~/images/click.jpg" />
</ItemTemplate>
<ItemStyle Width="20px"></ItemStyle>
</asp:TemplateField>
</Columns>
<EditRowStyle BackColor="#999999" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#E9E7E2" />
<SortedAscendingHeaderStyle BackColor="#506C8C" />
<SortedDescendingCellStyle BackColor="#FFFDF8" />
<SortedDescendingHeaderStyle BackColor="#6F8DAE" />
</asp:GridView>
<asp:LinkButton ID="lnkBtn" runat="server"></asp:LinkButton>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN