


GridView
Nesnesinde Seçili Satırın Rengini Değiştirme
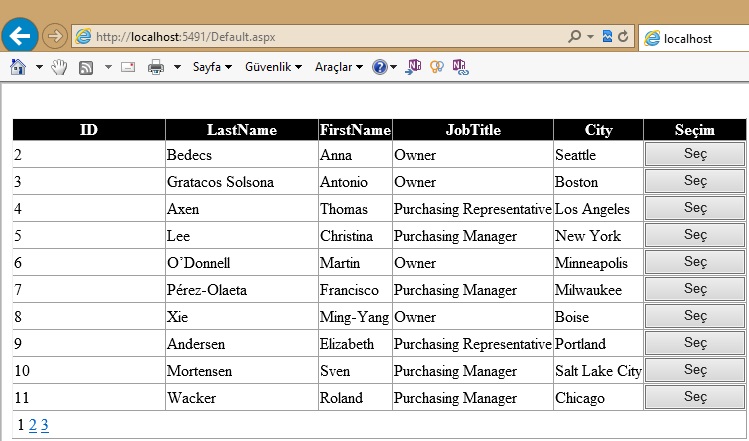
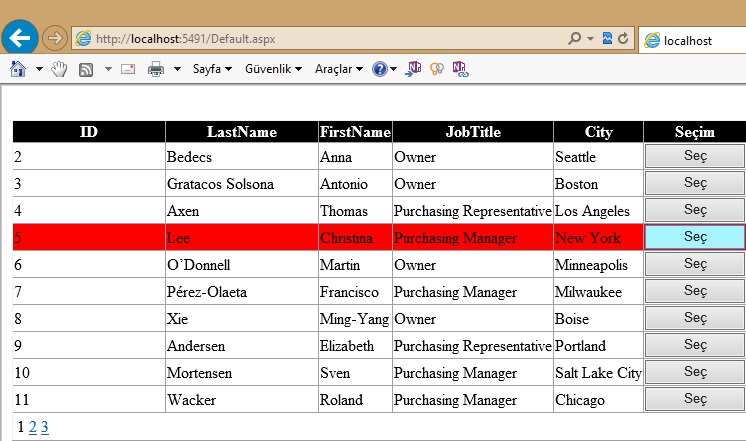
Merhaba arkadaşlar. Bu
makalemizde GridView nesnesine ekleyeceğimiz butona tıklanıldığında seçili olan
satırın rengini değiştireceğiz.
Class kısmına;
using System.Data;
using System.Drawing;
ekleyin.
Sütunları kendimiz
ekleyeceğimiz için GridView nesnesinin otomatik sütun oluşturma özelliğini
devre dışı bırakın. ( AutoGenerateColumns="False" ) ve satır backcolor rengini değiştirebilmek için OnSelectedIndexChanged = "OnSelectedIndexChanged"> i ekleyin. Son olarak,
GridView Columns kısmına
butonu aşağıdaki gibi ekleyin.
<asp:ButtonField ButtonType="Button" CommandName="Select" HeaderText="Seçim" ShowHeader="True" Text="Seç" >



Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void OnSelectedIndexChanged(object sender, EventArgs e)
{
foreach (GridViewRow satir in GridView1.Rows)
{
if (satir.RowIndex == GridView1.SelectedIndex)
{
satir.BackColor = ColorTranslator.FromHtml("#FF0000");
}
else
{
satir.BackColor = ColorTranslator.FromHtml("#FFFFFF");
}
}
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" AutoGenerateColumns="False" OnSelectedIndexChanged = "OnSelectedIndexChanged" runat="server" DataKeyNames="ID" DataSourceID="SqlDataSource1" AllowPaging="True">
<Columns>
<asp:BoundField DataField="ID" HeaderText="ID" ItemStyle-Width="150" InsertVisible="False" ReadOnly="True" SortExpression="ID" >
<ItemStyle Width="150px"></ItemStyle>
</asp:BoundField>
<asp:BoundField DataField="LastName" HeaderText="LastName" ItemStyle-Width="150" SortExpression="LastName" >
<ItemStyle Width="150px"></ItemStyle>
</asp:BoundField>
<asp:BoundField DataField="FirstName" HeaderText="FirstName" SortExpression="FirstName" />
<asp:BoundField DataField="JobTitle" HeaderText="JobTitle" SortExpression="JobTitle" />
<asp:BoundField DataField="City" HeaderText="City" SortExpression="City" />
<asp:ButtonField ButtonType="Button" CommandName="Select" HeaderText="Seçim" ShowHeader="True" Text="Seç" >
<ControlStyle Width="100px" />
</asp:ButtonField>
</Columns>
<HeaderStyle BackColor="Black" ForeColor="White" />
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$
ConnectionStrings:ConnectionString %>" ProviderName="<%$
ConnectionStrings:ConnectionString.ProviderName %>" SelectCommand="SELECT
[ID], [LastName], [FirstName], [JobTitle], [City] FROM
[Customers]"></asp:SqlDataSource>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede
görüşmek üzere. Bahadır ŞAHİN