


GridView Nesnesinde Seçili Satır Bilgilerini TextBox ta Göstermek
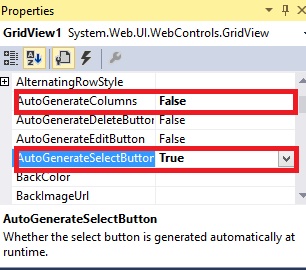
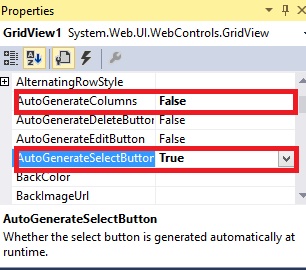
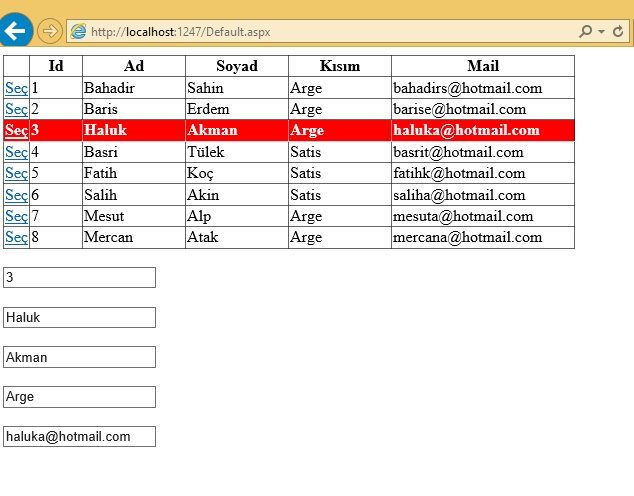
Merhaba arkadaşlar bu makalemizde GridView nesnesinde seçili satıra ait bilgileri TextBox a aktaracağız. Gridview nesnesinin AutoGenerateColumns özelliğini False ve AutoGenerateSelectButton özelliğini de True yapın.
Screenshot

Şekil 1

Şekil 2
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Drawing;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
SqlConnection baglan = new SqlConnection("Data Source=(LocalDB)\\v11.0;AttachDbFilename=|DataDirectory|\\data.mdf;Integrated Security=True;Connect Timeout=30");
SqlCommand komut = new SqlCommand();
SqlDataAdapter da = new SqlDataAdapter(komut);
DataSet ds = new DataSet();
komut.CommandText = "Select * from [dbo].[Personel]";
komut.Connection = baglan;
baglan.Open();
komut.ExecuteNonQuery();
da.Fill(ds);
baglan.Close();
GridView1.DataSource = ds;
GridView1.DataBind();
}
protected void Gridview1_SelectedIndexChanged(object sender, EventArgs e)
{
//gridview secili satirdaki degerleri textbox aktariyoruz.
txtId.Text = GridView1.SelectedRow.Cells[1].Text;
txtAd.Text = GridView1.SelectedRow.Cells[2].Text;
txtSoyad.Text = GridView1.SelectedRow.Cells[3].Text;
txtKisim.Text = GridView1.SelectedRow.Cells[4].Text;
txtMail.Text = GridView1.SelectedRow.Cells[5].Text;
//secili satir rengini degistiriyoruz.
foreach (GridViewRow row in GridView1.Rows)
{
if (row.RowIndex == GridView1.SelectedIndex)
{
row.BackColor = ColorTranslator.FromHtml("Red");
}
else
{
row.BackColor = ColorTranslator.FromHtml("White");
}
}
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" AutoGenerateSelectButton="True"
OnSelectedIndexChanged="Gridview1_SelectedIndexChanged" >
<Columns>
<asp:BoundField ItemStyle-Width="50px" DataField="Id"
HeaderText="Id" />
<asp:BoundField ItemStyle-Width="100px" DataField="Ad"
HeaderText="Ad" />
<asp:BoundField ItemStyle-Width="100px" DataField="Soyad"
HeaderText="Soyad"/>
<asp:BoundField ItemStyle-Width="100px" DataField="Kısım"
HeaderText="Kısım"/>
<asp:BoundField ItemStyle-Width="180px" DataField="Mail"
HeaderText="Mail"/>
</Columns>
<SelectedRowStyle BackColor="#FF0000" Font-Bold="True" ForeColor="#FFFFFF" />
</asp:GridView>
<br />
<asp:TextBox ID="txtId" runat="server"></asp:TextBox>
<br />
<br />
<asp:TextBox ID="txtAd" runat="server"></asp:TextBox>
<br />
<br />
<asp:TextBox ID="txtSoyad" runat="server"></asp:TextBox>
<br />
<br />
<asp:TextBox ID="txtKisim" runat="server"></asp:TextBox>
<br />
<br />
<asp:TextBox ID="txtMail" runat="server"></asp:TextBox>
<br />
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN