


GridView da Satır Seçme
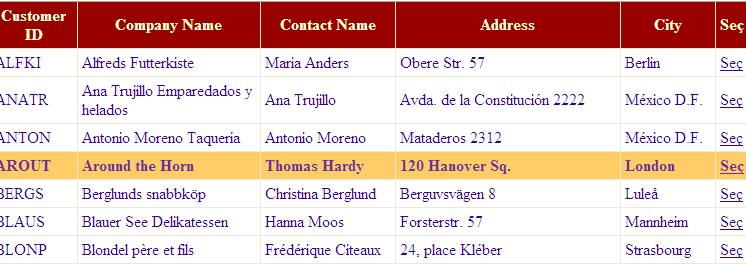
Merhaba arkadaşlar. Bu makalemizde GridView da Seç isimli sütun oluşturacağız. Seç isimli linke tıklanıldığında o satırın arka plan rengini, yazı karakterini ve rengini değiştireceğiz. (Şekil 2).
İlk önce Seç isimli butonu tanımlıyalım. Bunun için, <Columns> </Columns> arasına Seç isimli buton sütunumuzu tanımlıyoruz. Aşağıdaki gibi CommandName e select yazıyoruz.
<asp:ButtonField CommandName="select" Text="Seç" HeaderText="Seç" />
Columns kısmında diğer sütun alanlarını tanımlıyoruz. Tanımladığımız sütunların gösterimini sağlamak için, GridView1.AutoGenerateColumns = false; olarak tanımlıyoruz. Diğer açıklamalar aşağıda verilmiştir.


Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" OnItemCommand="Sec"
BackColor="White" BorderColor="#CC9966" BorderStyle="None" BorderWidth="1px"
CellPadding="4">
<RowStyle BackColor="White" ForeColor="#330099" />
<FooterStyle BackColor="#FFFFCC" ForeColor="#330099" />
<Columns>
<asp:BoundField DataField="CustomerID" ReadOnly="true" HeaderText="Customer ID" />
<asp:BoundField DataField="CompanyName" ReadOnly="true" HeaderText="Company Name" />
<asp:BoundField DataField="ContactName" ReadOnly="true" HeaderText="Contact Name" />
<asp:BoundField DataField="Address" ReadOnly="true" HeaderText="Address" />
<asp:BoundField DataField="City" ReadOnly="true" HeaderText="City" />
<asp:ButtonField CommandName="select" Text="Seç" HeaderText="Seç" />
</Columns>
<PagerStyle BackColor="#FFFFCC" ForeColor="#330099" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="#663399" />
<HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="#FFFFCC" />
</asp:GridView>
</div>
</form>
</body>
</html>
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.OleDb;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
OleDbConnection baglan = new OleDbConnection("Provider=Microsoft.Jet.Oledb.4.0; Data Source=" + Server.MapPath("App_Data//Northwind.mdb"));
OleDbDataAdapter da = new OleDbDataAdapter("Select CustomerID,CompanyName,ContactName,Address,City From Customers", baglan);
DataTable dt = new DataTable("Customers");
da.Fill(dt);
//GridView nesnesinin otomatik sütun almaması
//ve BoundField ile elle oluşturduğumuz
// sutun alanlarını alması için false yapıyoruz.
GridView1.AutoGenerateColumns = false;
//GridView daki başlık kısımlarına tıklayarak
//sıralama yapması için AllowSorting true yapılıyor.
GridView1.AllowSorting = true;
GridView1.DataSource = dt;
GridView1.DataBind();
}
public void Sec(object sender, DataGridCommandEventArgs e)
{
if (e.CommandName =="select")
{
//Seçili satırın arka plan rengini değiştiriyoruz.
e.Item.BackColor = System.Drawing.Color.LightGreen;
//Fontunu kalın yapıyoruz.
e.Item.Font.Bold = true;
}
else
{
e.Item.BackColor = System.Drawing.Color.Blue;
e.Item.Font.Bold = false;
}
}
}
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek dileğiyle. Hoşçakalın. Bahadır ŞAHİN