


GridView da Seçili Satırı DetailsView da Göstermek
Merhaba arkadaşlar bu makalemizde GridView nesnesi ile birlikte DetailsView nesanesini birlikte kullanacağız. GridView da seçili satırın detay bilgilerini DetailsView da göstereceğiz.
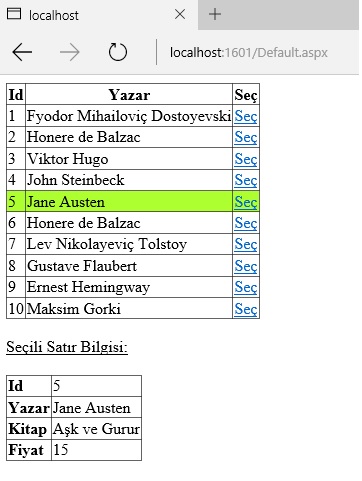
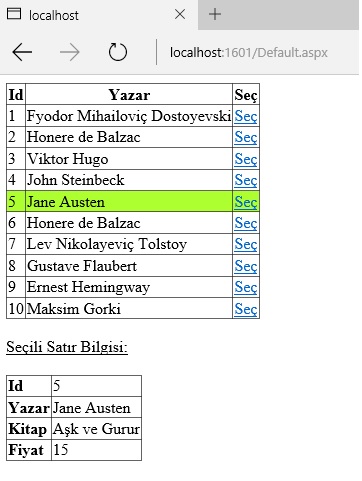
Screenshot

Şekil 1
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
SqlConnection con = new SqlConnection("Data Source=(LocalDB)\\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\\kategori.mdf;Integrated Security=True");
{
con.Open();
SqlCommand cmd = new SqlCommand("select * from [dbo].[Table]", con);
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
da.Fill(ds);
con.Close();
GridView1.DataSource = ds;
GridView1.DataBind();
}
}
}
protected void OnSelectedIndexChanged(object sender, EventArgs e)
{
string id = GridView1.SelectedRow.Cells[0].Text;
string yazar = GridView1.SelectedRow.Cells[1].Text;
string kitap = (GridView1.SelectedRow.FindControl("lblkitap") as Label).Text;
string f = (GridView1.SelectedRow.FindControl("lblfiyat") as Label).Text;
int fiyat = Convert.ToInt32(f);
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[4] { new DataColumn("Id", typeof(int)),
new DataColumn("Yazar", typeof(string)),
new DataColumn("Kitap",typeof(string)),
new DataColumn("Fiyat",typeof(int))
});
dt.Rows.Add(id, yazar, kitap,fiyat);
DetailsView1.DataSource = dt;
DetailsView1.DataBind();
}
protected void GridView1_RowCreated(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
e.Row.Attributes["onclick"] = ClientScript.GetPostBackClientHyperlink(this.GridView1, "Select$" + e.Row.RowIndex);
}
}
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
{
if (ViewState["PreviousRowIndex"] != null)
{
var previousRowIndex = (int)ViewState["PreviousRowIndex"];
GridViewRow PreviousRow = GridView1.Rows[previousRowIndex];
PreviousRow.BackColor = System.Drawing.Color.White;
}
int currentRowIndex = Int32.Parse(e.CommandArgument.ToString());
GridViewRow row = GridView1.Rows[currentRowIndex];
//Seçili satırın rengini değiştiriyoruz
row.BackColor = System.Drawing.Color.GreenYellow;
ViewState["PreviousRowIndex"] = currentRowIndex;
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" OnSelectedIndexChanged="OnSelectedIndexChanged"
OnRowCreated="GridView1_RowCreated" OnRowCommand="GridView1_RowCommand">
<Columns>
<asp:BoundField DataField="Id" HeaderText="Id" />
<asp:BoundField DataField="Yazar" HeaderText="Yazar" />
<asp:TemplateField HeaderText="Açıklama" Visible="false">
<ItemTemplate>
<asp:Label ID="lblkitap" runat="server" Text='<%# Eval("Kitap") %>'></asp:Label>
<asp:Label ID="lblfiyat" runat="server" Text='<%# Eval("Fiyat") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:ButtonField Text="Seç" CommandName="Select" HeaderText="Seç" />
</Columns>
</asp:GridView>
<br />
<u>Seçili Satır Bilgisi:</u>
<br />
<br />
<asp:DetailsView ID="DetailsView1" runat="server" AutoGenerateRows="false">
<Fields>
<asp:BoundField DataField="Id" HeaderText="Id" HeaderStyle-Font-Bold="true" />
<asp:BoundField DataField="Yazar" HeaderText="Yazar" HeaderStyle-Font-Bold="true" />
<asp:BoundField DataField="Kitap" HeaderText="Kitap" HeaderStyle-Font-Bold="true" />
<asp:BoundField DataField="Fiyat" HeaderText="Fiyat" HeaderStyle-Font-Bold="true" />
</Fields>
</asp:DetailsView>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN