


Çalışma Anında GridView da Sütun Gizlemek
Merhaba arkadaşlar bu makalemizde çalışma anında GridView nesnesindeki kitap sütununu gizleyeceğiz. Sayfamıza 1 adet Checkbox ve Gridview ekliyoruz. CheckBox ın AutoPostBack="true" özelliğini true ve GridView ın AutoGenerateColumns="false" özelliğini false yapın.
using System.Data;
ekleyin.
CheckBox ın OnCheckedChanged kısmına yazdığımız kodla GridView daki 2. Sütunun gizlenmesini sağlayacağız. Buradaki kod kısmına gizlenilmesi istenilen sütun no girilerek, çalışma anında istenilen sütunu gizleyebilirsiniz.
Screenshot

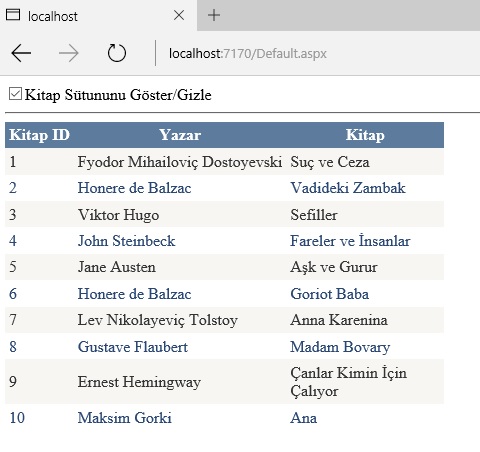
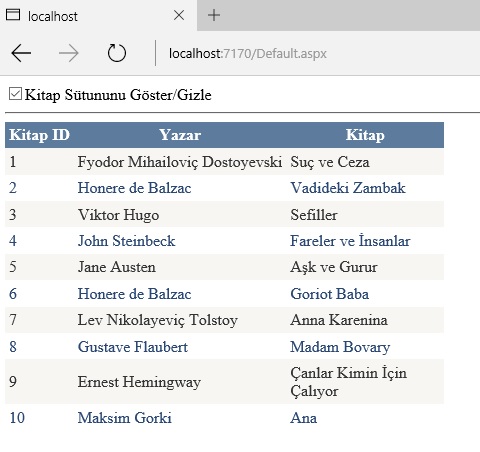
Şekil 1

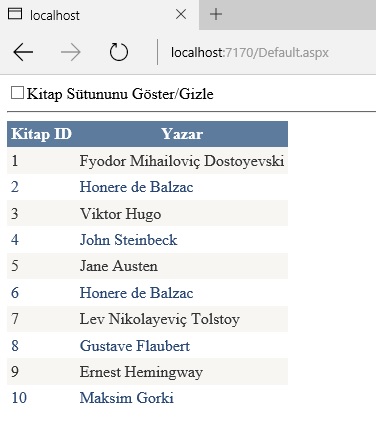
Şekil 2
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bindList();
}
}
protected void bindList()
{
SqlConnection con = new SqlConnection("Data Source=(LocalDB)\\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\\kategori.mdf;Integrated Security=True");
{
con.Open();
SqlCommand cmd = new SqlCommand("select * from [dbo].[Table]", con);
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
da.Fill(ds);
con.Close();
GridView1.DataSource = ds;
GridView1.DataBind();
}
}
protected void OnCheckedChanged(object sender, EventArgs e)
{
GridView1.Columns[2].Visible = (sender as CheckBox).Checked;
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:CheckBox ID="chkKitap" Text="Kitap Sütununu Göster/Gizle" runat="server" OnCheckedChanged="OnCheckedChanged"
AutoPostBack="true" Checked="true" />
<hr />
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="4" ForeColor="#333333" GridLines="None" >
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<Columns >
<asp:BoundField DataField="Id" HeaderText="Kitap ID" />
<asp:BoundField DataField="Yazar" HeaderText="Yazar" />
<asp:TemplateField HeaderText="Kitap" ItemStyle-Width="150">
<ItemTemplate>
<asp:Label Text='<%# Eval("Kitap") %>' runat="server" />
</ItemTemplate>
<ItemStyle Width="150px"></ItemStyle>
</asp:TemplateField>
</Columns>
<EditRowStyle BackColor="#999999" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#E9E7E2" />
<SortedAscendingHeaderStyle BackColor="#506C8C" />
<SortedDescendingCellStyle BackColor="#FFFDF8" />
<SortedDescendingHeaderStyle BackColor="#6F8DAE" />
</asp:GridView>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN