


GridView Alternatif Sütun
Renkleri
Merhaba arkadaşlar. Bu
makalemizde Gridview nesnesinde
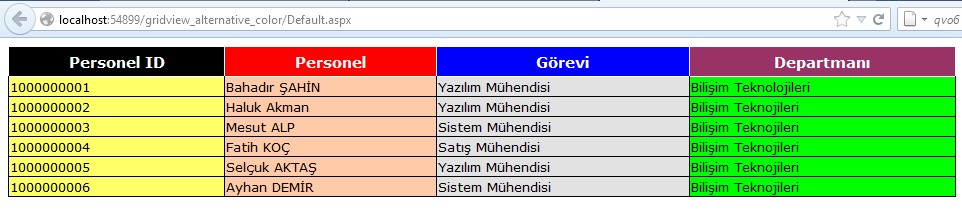
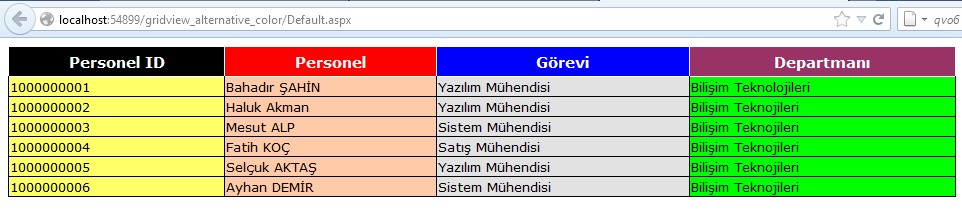
sütunlarımızı alternatif renklerle renklendireceğiz. Sütunumuzun başlık
kısmında HeaderStyle-BackColor="#000000" ile arka plan rengini, HeaderStyle-ForeColor="#FFFFFF" ile yazı rengini, ItemStyle-BackColor="#ffff66" ile sütunun satır renklerini belirliyoruz.

Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
PersonelBilgi();
}
}
private void PersonelBilgi()
{
DataTable dt = new DataTable();
dt.Columns.Add("ID");
dt.Columns.Add("Personel");
dt.Columns.Add("Gorev");
dt.Columns.Add("Departman");
DataRow satir1 = dt.NewRow();
satir1["Personel"] = "Bahadır ŞAHİN";
satir1["ID"] = "1000000001";
satir1["Gorev"] = "Yazılım Mühendisi";
satir1["Departman"] = "Bilişim Teknolojileri";
dt.Rows.Add(satir1);
DataRow satir2 = dt.NewRow();
satir2["Personel"] = "Haluk Akman";
satir2["ID"] = "1000000002";
satir2["Gorev"] = "Yazılım Mühendisi";
satir2["Departman"] = "Bilişim Teknojileri";
dt.Rows.Add(satir2);
DataRow satir3 = dt.NewRow();
satir3["Personel"] = "Mesut ALP";
satir3["ID"] = "1000000003";
satir3["Gorev"] = "Sistem Mühendisi";
satir3["Departman"] = "Bilişim Teknojileri";
dt.Rows.Add(satir3);
DataRow satir4 = dt.NewRow();
satir4["Personel"] = "Fatih KOÇ";
satir4["ID"] = "1000000004";
satir4["Gorev"] = "Satış Mühendisi";
satir4["Departman"] = "Bilişim Teknojileri";
dt.Rows.Add(satir4);
DataRow satir5 = dt.NewRow();
satir5["Personel"] = "Selçuk AKTAŞ";
satir5["ID"] = "1000000005";
satir5["Gorev"] = "Yazılım Mühendisi";
satir5["Departman"] = "Bilişim Teknojileri";
dt.Rows.Add(satir5);
DataRow satir6 = dt.NewRow();
satir6["Personel"] = "Ayhan DEMİR";
satir6["ID"] = "1000000006";
satir6["Gorev"] = "Sistem Mühendisi";
satir6["Departman"] = "Bilişim Teknojileri";
dt.Rows.Add(satir6);
GridView1.DataSource = dt;
GridView1.DataBind();
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
Font-Names="Verdana" PageSize="5" Width="75%" BorderColor="#CCCCCC" BorderStyle="Solid"
BorderWidth="1px">
<PagerStyle BorderColor="#CCCCCC" BorderStyle="Solid" BorderWidth="1px" />
<HeaderStyle Height="30px" Font-Size="15px" BorderColor="#CCCCCC" BorderStyle="Solid"
BorderWidth="1px" />
<RowStyle Height="20px" Font-Size="13px" BorderColor="#CCCCCC" BorderStyle="Solid"
BorderWidth="1px" />
<Columns>
<asp:BoundField DataField="ID" HeaderText="Personel ID" HeaderStyle-BackColor="#000000" HeaderStyle-ForeColor="#FFFFFF"
ItemStyle-BackColor="#ffff66" />
<asp:BoundField DataField="Personel" HeaderText="Personel" HeaderStyle-BackColor="#FF0000" HeaderStyle-ForeColor="#FFFFFF"
ItemStyle-BackColor="#FFCAA8" />
<asp:BoundField DataField="Gorev" HeaderText="Görevi" HeaderStyle-BackColor="#0000FF" HeaderStyle-ForeColor="#FFFFFF"
ItemStyle-BackColor="#E2E2E2" />
<asp:BoundField DataField="Departman" HeaderText="Departmanı" HeaderStyle-BackColor="#993366" HeaderStyle-ForeColor="#FFFFFF"
ItemStyle-BackColor="#00ff00" />
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede
görüşmek üzere. Bahadır ŞAHİN