


GridView Nesnesinde ToolTip Kullanımı
Merhaba arkadaşlar. Bu makalemizde GridView nesnesi üzerine geldiğimizde bilgi mesajı verilmesini sağlayacağız. Projenize GridView nesnesi ekleyin. Class kısmına using System.Data; eklemeyi unutmayın. OnMouseOver olayını gerçekleştirecek kodlarımızı RowDataBound a yazacağız.
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
public partial class _Default : System.Web.UI.Page
{
DataTable dt;
protected void Page_Load(object sender, EventArgs e)
{
//Datatable tanımlıyoruz.
dt = new DataTable("Personel");
//Sutunları oluşturuyoruz.
DataColumn sutun1 = new DataColumn("ID");
DataColumn sutun2 = new DataColumn("Personel");
DataColumn sutun3 = new DataColumn("Birim");
//Sutunları DataTable ekliyoruz.
dt.Columns.Add(sutun1);
dt.Columns.Add(sutun2);
dt.Columns.Add(sutun3);
//DataRow tanımlıyoruz.
DataRow dr = dt.NewRow();
//DataRow ile satırdaki sutunlara
//sırasıyla veriyi ekliyoruz.
dr[0] = "1";
dr[1] = "Bahadır ŞAHİN";
dr[2] = "Ar-Ge";
//satırı Datatable a ekliyoruz.
dt.Rows.Add(dr);
//2. satır giriliyor.
DataRow dr2 = dt.NewRow();
dr2[0] = "2";
dr2[1] = "Haluk AKMAN";
dr2[2] = "Ar-ge";
dt.Rows.Add(dr2);
//3. satır giriliyor.
DataRow dr3 = dt.NewRow();
dr3[0] = "3";
dr3[1] = "Fatih KOÇ";
dr3[2] = "Ar-ge";
dt.Rows.Add(dr3);
//DataTable i DataGridView a kaynak gösteriyoruz.
GridView1.DataSource = dt;
GridView1.DataBind();
}
protected void GridView1_RowDataBound(Object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
//tooltip gösterimini sağlıyoruz.
e.Row.ToolTip = "GridView da Tooltip Örneği!..";
//veya
e.Row.Attributes["onmouseover"] = "GridView da Tooltip Örneği!..";
//yazabilirsiniz.
}
}
}
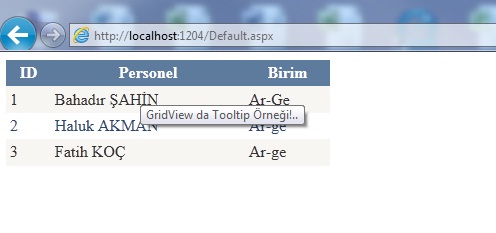
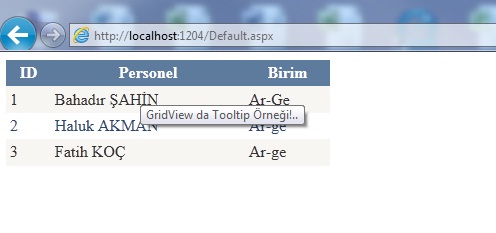
Ekran Çıktısı

Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek dileğiyle. Bol kodlu günler. Bahadır ŞAHİN