


GridView da Tooltip Uygulaması - 2
Merhaba arkadaşlar bu makalemizde Jquery kullanarak, mouse ile satıra GridViewdaki üzerine gidildiği zaman, satıra ait detayları tooltip şeklinde gösterimini sağlayacağız. Bu konu ile ilgili ilk makalemize buradan ulaşabilirsiniz.
GridView nesnesinin AutoGenerateColumns="False" özelliğini false yapın.
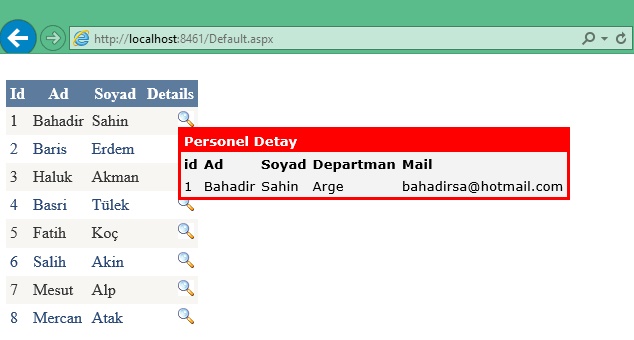
Screenshot

Şekil 1
Default.aspx.cs
using AjaxControlToolkit;
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
dataBind();
}
}
protected void dataBind()
{
SqlConnection baglan = new SqlConnection("Data Source=(LocalDB)\\v11.0;AttachDbFilename=|DataDirectory|\\data.mdf;Integrated Security=True;Connect Timeout=30");
SqlCommand komut = new SqlCommand();
SqlDataAdapter da = new SqlDataAdapter(komut);
DataSet ds = new DataSet();
komut.CommandText = "Select * From [dbo].[Personel]";
komut.Connection = baglan;
baglan.Open();
komut.ExecuteNonQuery();
da.Fill(ds);
baglan.Close();
GridView1.DataSource = ds;
GridView1.DataBind();
}
protected void GridView1_RowCreated(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
PopupControlExtender popup = e.Row.FindControl("PopupControlExtender1") as PopupControlExtender;
string ID = "popup_" + e.Row.RowIndex;
popup.BehaviorID = ID;
Image img = (Image)e.Row.FindControl("Image1");
string OnMouseOverScript = string.Format("$find('{0}').showPopup();", ID);
string OnMouseOutScript = string.Format("$find('{0}').hidePopup();", ID);
img.Attributes.Add("onmouseover", OnMouseOverScript);
img.Attributes.Add("onmouseout", OnMouseOutScript);
}
}
[System.Web.Services.WebMethodAttribute(),
System.Web.Script.Services.ScriptMethodAttribute()]
public static string GetDynamicContent(string contextKey)
{
string constr = "Data Source=(LocalDB)\\v11.0;AttachDbFilename=|DataDirectory|\\data.mdf;Integrated Security=True;Connect Timeout=30";
string query = "SELECT id, Ad, Soyad, Kısım, Mail FROM personel WHERE id = " + contextKey;
SqlDataAdapter da = new SqlDataAdapter(query, constr);
DataTable table = new DataTable();
da.Fill(table);
StringBuilder sb = new StringBuilder();
sb.Append("<table style='background-color:#f3f3f3; border: #FF0000 3px solid; ");
sb.Append("width:350px; font-size:10pt; font-family:Verdana;' cellspacing='0' cellpadding='3'>");
sb.Append("<tr><td colspan='5' style='background-color:#FF0000; color:white;'>");
sb.Append("<b>Personel Detay</b>"); sb.Append("</td></tr>");
sb.Append("<tr><td style='width:80px;'><b>id</b></td>");
sb.Append("<td style='width:80px;'><b>Ad</b></td>");
sb.Append("<td style='width:80px;'><b>Soyad</b></td>");
sb.Append("<td style='width:80px;'><b>Departman</b></td>");
sb.Append("<td style='width:80px;'><b>Mail</b></td>");
sb.Append("<tr>");
sb.Append("<td>" + table.Rows[0]["id"].ToString() + "</td>");
sb.Append("<td>" + table.Rows[0]["Ad"].ToString() + "</td>");
sb.Append("<td>" + table.Rows[0]["Soyad"].ToString() + "</td>");
sb.Append("<td>" + table.Rows[0]["Kısım"].ToString() + "</td>");
sb.Append("<td>" + table.Rows[0]["Mail"].ToString() + "</td>");
sb.Append("</tr>");
sb.Append("</table>");
return sb.ToString();
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="ajax" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<br />
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="4" ForeColor="#333333" GridLines="None" >
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<Columns>
<asp:BoundField DataField="id" HeaderText="Id" />
<asp:BoundField DataField="Ad" HeaderText="Ad" />
<asp:BoundField DataField="Soyad" HeaderText="Soyad" />
<asp:TemplateField ItemStyle-Width="40" ItemStyle-HorizontalAlign="Right" HeaderText="Details">
<ItemTemplate>
<asp:Image ID="Image1" runat="server" ImageUrl="~/images/find.jpg" />
<ajax:PopupControlExtender id="PopupControlExtender1" runat="server" popupcontrolid="Panel1"
targetcontrolid="Image1" dynamiccontextkey='<%# Eval("id") %>' dynamiccontrolid="Panel1"
dynamicservicemethod="GetDynamicContent" position="Bottom">
</ajax:PopupControlExtender>
</ItemTemplate>
<ItemStyle HorizontalAlign="Right" Width="40px"></ItemStyle>
</asp:TemplateField>
</Columns>
<EditRowStyle BackColor="#999999" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#E9E7E2" />
<SortedAscendingHeaderStyle BackColor="#506C8C" />
<SortedDescendingCellStyle BackColor="#FFFDF8" />
<SortedDescendingHeaderStyle BackColor="#6F8DAE" />
</asp:GridView>
<asp:Panel ID="Panel1" runat="server">
</asp:Panel>
<br />
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN