


GridView da Hücre Biçimlendirme-1
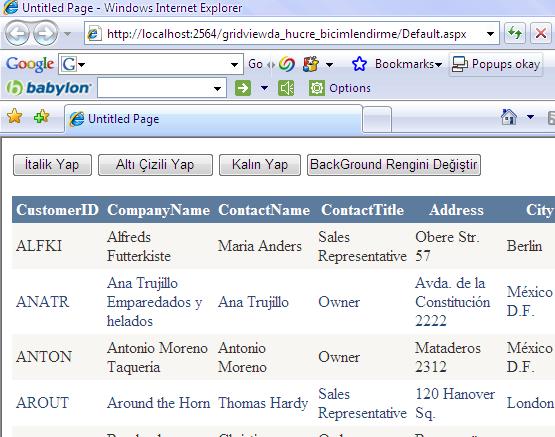
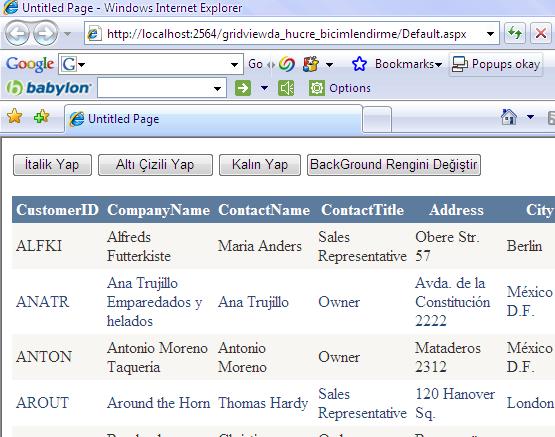
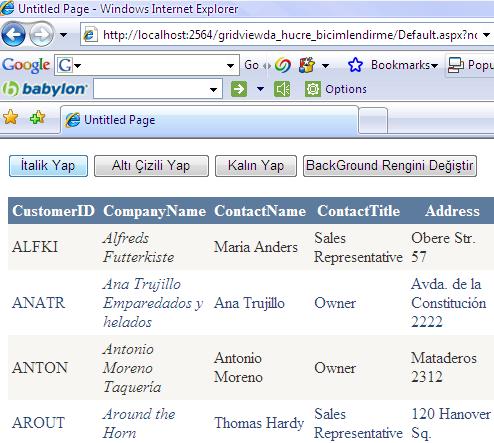
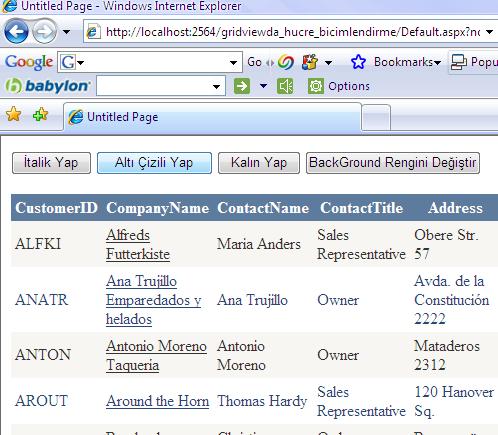
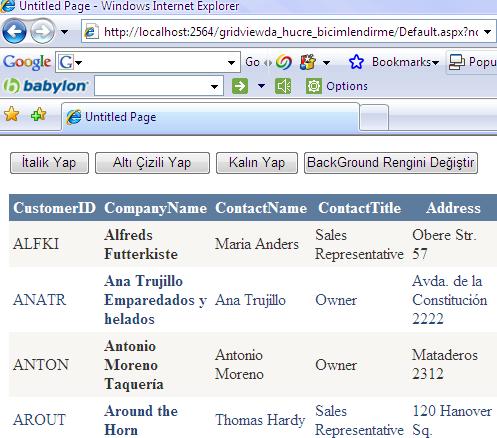
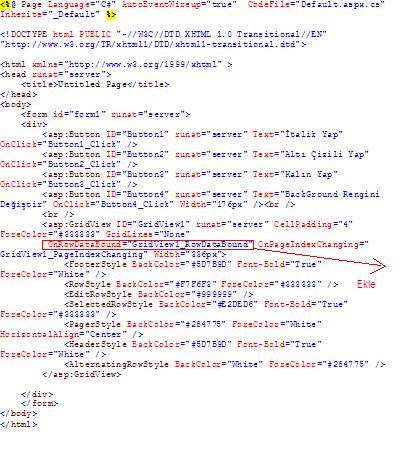
Bu makalemizde GridView nesnemizdeki sütunları biçimlendireceğiz. Default.aspx sayfasında GridView nesnesine OnRowDataBound="GridView1_RowDataBound" u muhakkak ekleyin.İlk olarak Northwind.mdb access veritabanından verileri çekip, Gridview nesnemizde göstereceğiz. Daha sonra 2. sütunu italik, altı çizili veya kalın olarak biçimlendireceğiz. Aşağıdaki şekilleri inceleyin.
Bir sonraki makalede ise, seçili sütundaki veri isminin geçtiği satırların backgroung renklerini değiştireceğiz. Ör: "Sales Representative" geçen satırların rengi değişecek.

Şekil 1

Şekil 2

Şekil 3

Şekil 4

Şekil 5
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
int i;
protected void Page_Load(object sender, EventArgs e)
{
GridView1.AllowPaging = true;
GridView1.PageIndex = 0;
GridView1.PageSize = 10;
if (!IsPostBack)
{
Page.DataBind();
}
//Access veritabanına bağlanıyoruz.
System.Data.OleDb.OleDbConnection baglan = new System.Data.OleDb.OleDbConnection("Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" + Server.MapPath("Northwind.mdb") + ";");
System.Data.OleDb.OleDbDataAdapter adp = new System.Data.OleDb.OleDbDataAdapter();
adp.SelectCommand = new System.Data.OleDb.OleDbCommand("Select * From Customers", baglan);
baglan.Open();
System.Data.DataSet ds = new System.Data.DataSet();
adp.Fill(ds);
GridView1.DataSource = ds.Tables[0];
GridView1.DataBind();
baglan.Close();
}
//GridView RowDataBound özelliğinden istenilen sütunları italik
//kalın, altıçizili yapıyoruz
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
int pno;
pno = Convert.ToInt32(Request.QueryString["no"]);
//(CompanyName)2.sütunu italik yapacağız
if (pno == 1)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
e.Row.Cells[1].Text = "< i >" + e.Row.Cells[1].Text + "< /i >";
//Not: yukarıdaki i ler < > içinde olacak.
}
}
if (pno == 2)
{
//Şimdide 2. sütundaki verileri altıçizili yapacağız
if (e.Row.RowType == DataControlRowType.DataRow)
{
e.Row.Cells[1].Text = "< u >" + e.Row.Cells[1].Text + "< /u >";
}
}
if (pno == 3)
{
//Şimdide 3. sütundaki verileri kalın yapacağız
if (e.Row.RowType == DataControlRowType.DataRow)
{
e.Row.Cells[1].Text = "< b >" + e.Row.Cells[1].Text + "< /b >";
}
}
}
protected void Button1_Click(object sender, EventArgs e)
{
i = 1;
Response.Redirect("Default.aspx?"+"no=" + i);
}
protected void Button2_Click(object sender, EventArgs e)
{
i = 2;
Response.Redirect("Default.aspx?" + "no=" + i);
}
protected void Button3_Click(object sender, EventArgs e)
{
i = 3;
Response.Redirect("Default.aspx?" + "no=" + i);
}
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
GridView1.PageIndex = e.NewPageIndex;
GridView1.DataBind();
}
}
//Bir sonraki makalede görüşmek üzere. Bahadır