


Image Üzerinde ElevateZoom u Kullanarak Zoomlama İşlemi Gerçekleştirme
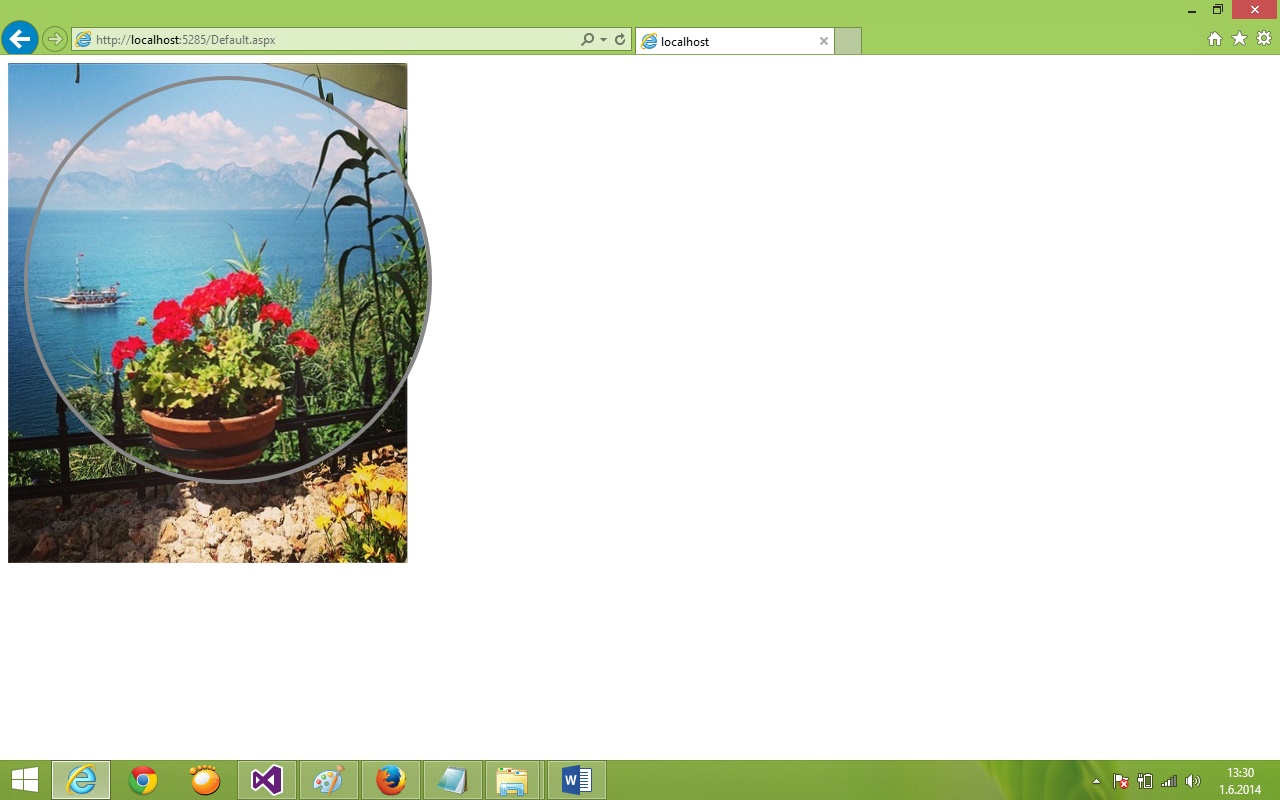
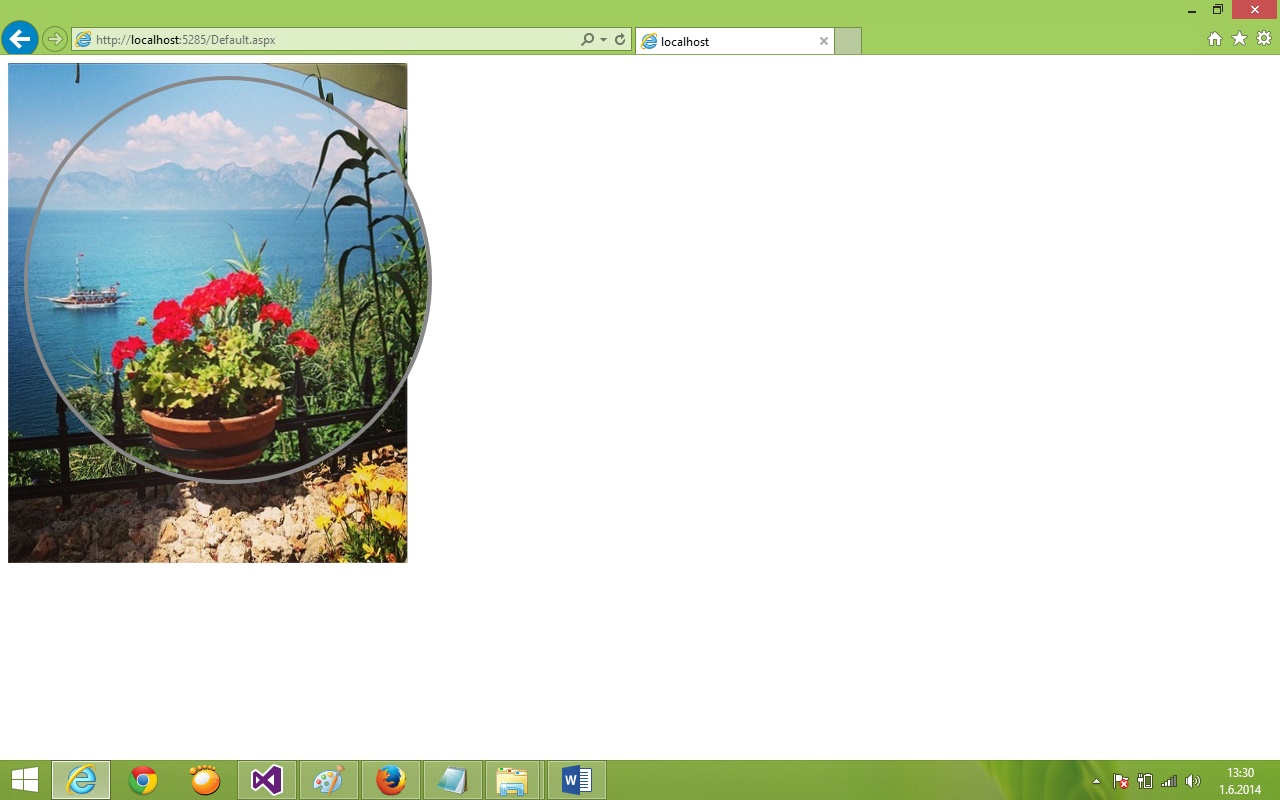
Merhaba arkadaşlar bu makalemizde Resim üzerine elevateZoom kullanarak zoomlamayı göstereceğiz. (Şekil 1).
Bunun için JavaScriptten faydalanacağız. İlk önce jquery-1.9.1 Jquery dosyasını buradan indirip, projenizin bulunduğu klasöre kopyalamanız gerekmektedir. Aynı şekilde jquery.elevateZoom-3.0.8.min.js Jquery dosyasını buradan indirin.
Sonra,
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
<script src="jquery.elevateZoom-3.0.8.min.js" type="text/javascript"></script>
ve javascript kodunuzu
<head> </head> arasına ekleyin.
Screenshot

Şekil 1
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
<script src="jquery.elevateZoom-3.0.8.min.js" type="text/javascript"></script>
<style type="text/css">
#image
{
height: 500px;
width: 400px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<div style="width: 1000px; height: 500px">
<img id="image" alt="" src="images/nicepic.jpg" />
</div>
<script type="text/javascript">
$("#image").elevateZoom({
zoomType: "lens",
lensShape: "round",
lensSize: 400
});
</script>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN