


JavaScript Kullanarak GridView da Arama Yapmak
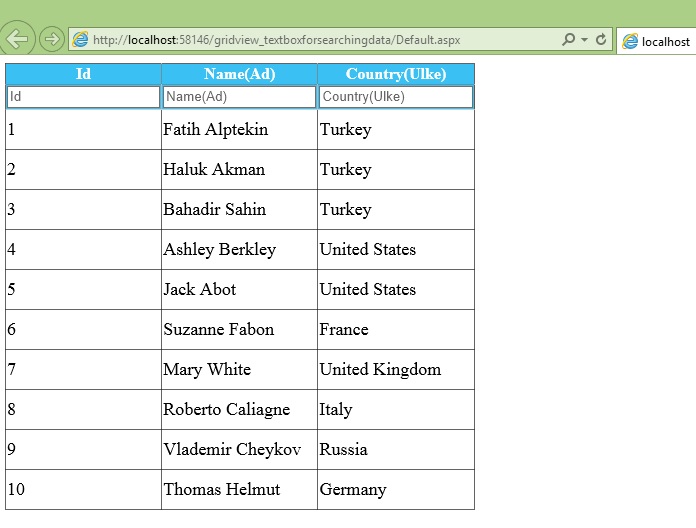
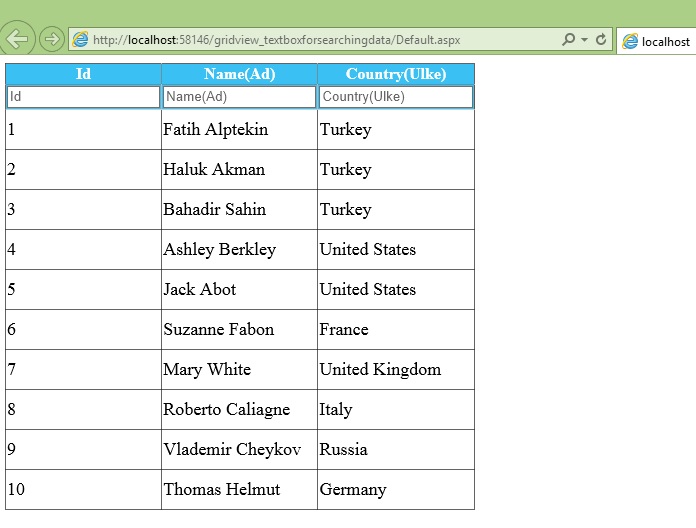
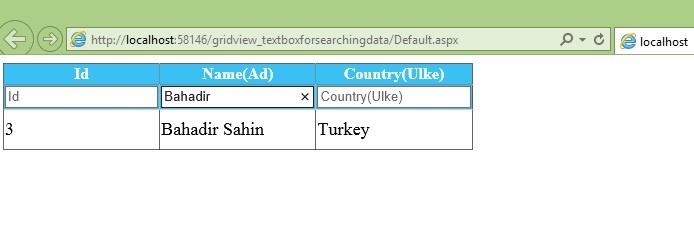
Merhaba arkadaşlar. Bu makalemizde javascript kodu kullanarak, GridView nesnesinde arama yapacağız. DataTable metodunu kullanarak Id, Name ve Country sütunlarımızı oluşturuyoruz. OnDataBound olayında ise GridView nesnesinin başlık kısmına bir satır ekliyoruz ve eklenen satıra textbox ilave ediyoruz. (Şekil 1) Sonrasın da Javascript kodu yardımıyla sütun önünde bulunan textbox a giriş yaparak GridView da arama işlemini gerçekleştiriyoruz.
Screenshot

Şekil1

Şekil2
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[3] { new DataColumn("Id", typeof(int)),
new DataColumn("Name", typeof(string)),
new DataColumn("Country",typeof(string)) });
dt.Rows.Add(1, "Fatih Alptekin", "Turkey");
dt.Rows.Add(2, "Haluk Akman", "Turkey");
dt.Rows.Add(3, "Bahadir Sahin", "Turkey");
dt.Rows.Add(4, "Ashley Berkley ", "United States");
dt.Rows.Add(5, "Jack Abot", "United States");
dt.Rows.Add(6, "Suzanne Fabon", "France");
dt.Rows.Add(7, "Mary White", "United Kingdom");
dt.Rows.Add(8, "Roberto Caliagne", "Italy");
dt.Rows.Add(9, "Vlademir Cheykov", "Russia");
dt.Rows.Add(10, "Thomas Helmut", "Germany");
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
protected void OnDataBound(object sender, EventArgs e)
{
GridViewRow row = new GridViewRow(0, 0, DataControlRowType.Header, DataControlRowState.Normal);
for (int i = 0; i < GridView1.Columns.Count; i++)
{
TableHeaderCell cell = new TableHeaderCell();
TextBox txtSearch = new TextBox();
txtSearch.Attributes["placeholder"] = GridView1.Columns[i].HeaderText;
txtSearch.CssClass = "search_textbox";
cell.Controls.Add(txtSearch);
row.Controls.Add(cell);
}
GridView1.HeaderRow.Parent.Controls.AddAt(1, row);
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="quicksearch.js"></script>
<script type="text/javascript">
$(function () {
$('.search_textbox').each(function (i) {
$(this).quicksearch("[id*=GridView1] tr:not(:has(th))", {
'testQuery': function (query, txt, row) {
return $(row).children(":eq(" + i + ")").text().toLowerCase().indexOf(query[0].toLowerCase()) != -1;
}
});
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" OnDataBound="OnDataBound" HeaderStyle-BackColor="#3AC0F2" HeaderStyle-ForeColor="White" RowStyle-Height="40" RowStyle-Font-Size="Larger">
<Columns>
<asp:BoundField DataField="Id" HeaderText="Id" ItemStyle-Width="30" />
<asp:BoundField DataField="Name" HeaderText="Name(Ad)" ItemStyle-Width="100" />
<asp:BoundField DataField="Country" HeaderText="Country(Ulke)" ItemStyle-Width="100" />
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN