


ListBoxta Birden Fazla Seçili Olan Verileri Almak
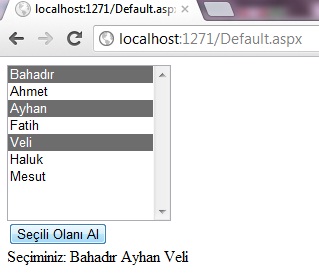
Merhaba arkadaşlar. Bu makalemizde ListBox listesinde çoklu seçili olan itemleri Label nesnesine yazdıracağız. İlk önce projenize ListBox, Button ve Label ekleyin.
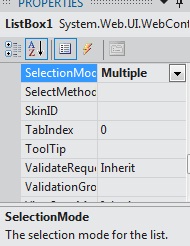
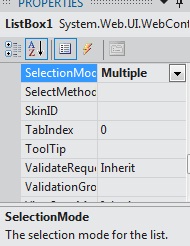
Listbox nesnesinde birden fazla seçim yapabilmeniz için SelectionMode özelliğini Multiple seçin(Şekil 1).



Default.aspx
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = "Seçiminiz: ";
foreach (ListItem liste in ListBox1.Items)
{
if (liste.Selected)
{
Label1.Text += liste.Text + " ";
}
}
}
}
Default.aspx.cs
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:ListBox ID="ListBox1" runat="server" Height="156px"
SelectionMode="Multiple" Width="164px">
<asp:ListItem>Bahadır</asp:ListItem>
<asp:ListItem>Ahmet</asp:ListItem>
<asp:ListItem>Ayhan</asp:ListItem>
<asp:ListItem>Fatih</asp:ListItem>
<asp:ListItem>Veli</asp:ListItem>
<asp:ListItem>Haluk</asp:ListItem>
<asp:ListItem>Mesut</asp:ListItem>
</asp:ListBox>
<br />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click"
Text="Seçili Olanı Al" />
<br />
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek dileğiyle. Bol kodlu günler. Bahadır ŞAHİN