


ListBox Selected Item Count
Merhaba arkadaslar bu makalemizde ListBox nesnesindeki seçili itemlerin sayisini ögrenecegiz. Bunun için projemize 1 adet ListBox ve Label ekleyelim. Label de seçili item sayisini gösterecegiz.

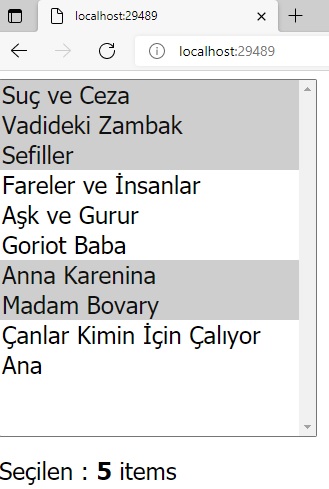
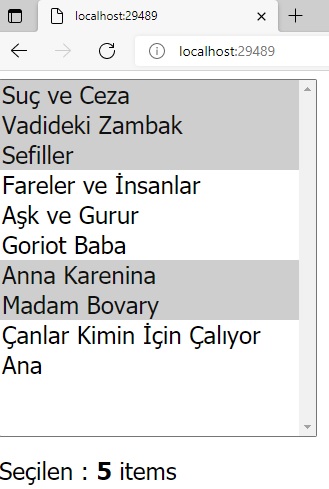
Sekil 1
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = "";
if (!IsPostBack)
{
bindList();
}
}
protected void bindList()
{
SqlConnection con = new SqlConnection("Data Source=(LocalDB)\\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\\kategori.mdf;Integrated Security=True");
{
con.Open();
SqlCommand cmd = new SqlCommand("select * from [dbo].[Table]", con);
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
da.Fill(ds);
con.Close();
ListBox1.DataSource = ds.Tables[0];
ListBox1.DataTextField = "Kitap";
ListBox1.DataBind();
}
}
protected void ListBox1_SelectedIndexChanged(object sender, EventArgs e)
{
var items = (from ListItem li in ListBox1.Items
where li.Selected == true
select li).Count();
Label1.Text = "Seçilen : <b>" + items + "</b> items";
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ListBox ID="ListBox1" runat="server" Font-Names="Tahoma" Font-Size="X-Large" Height="358px" Width="318px"
AutoPostBack="true" SelectionMode="Multiple" OnSelectedIndexChanged="ListBox1_SelectedIndexChanged" ></asp:ListBox>
<br />
<br />
<asp:Label ID="Label1" runat="server" Font-Names="Tahoma" Font-Size="X-Large" Text="Label"></asp:Label>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüsmek üzere. Bahadir SAHIN