


ListBox Çalışmaları
Merhaba arkadaşlar bu makalemizde sql veritabanimizdaki kitap sütunundaki verileri ListBox ta göstereceğiz. ListBox1 de seçeceğimiz itemsleri ListBox2 ye ekleyeceğiz. ListBox2 de ekli itemlerden aynı itemler varsa ListBox1 den ListBox2 ye ekleme yapılmayacak. Aynı işlemleri ListBox2 den ListBox1 e yapabileceğiz.
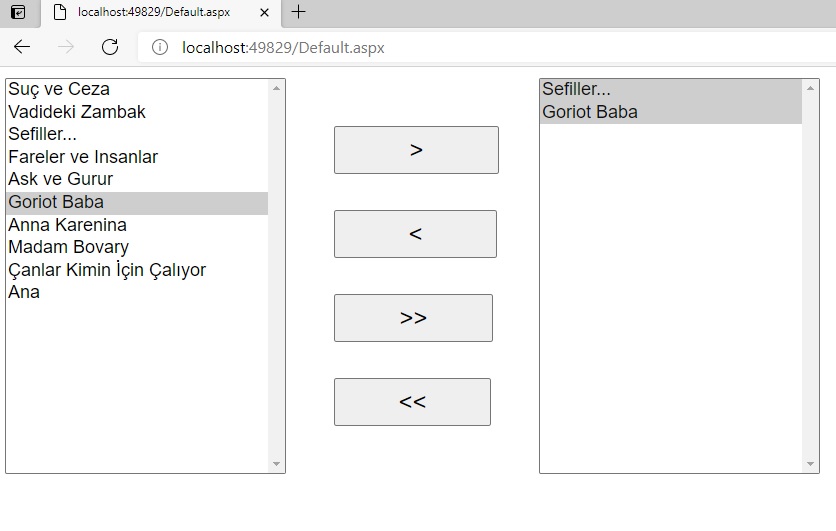
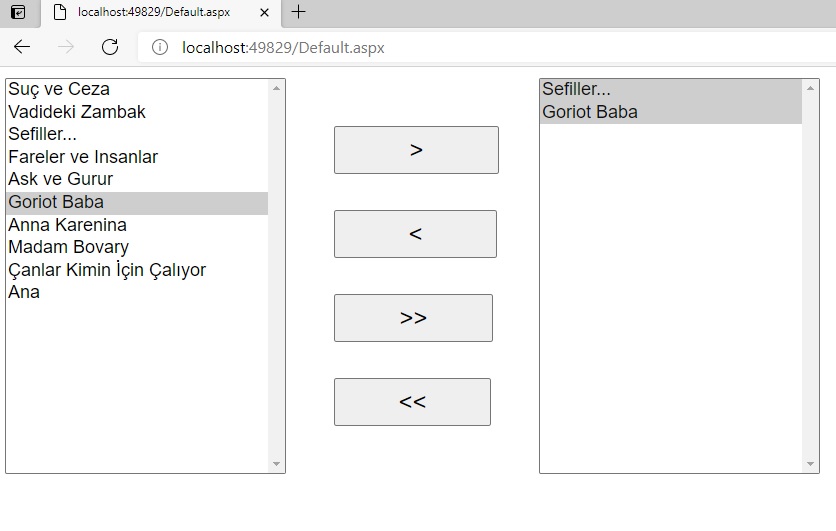
Screenshot

Şekil 1
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bindList();
}
}
protected void bindList()
{
SqlConnection con = new SqlConnection("Data Source=(LocalDB)\\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\\kategori.mdf;Integrated Security=True");
{
con.Open();
SqlCommand cmd = new SqlCommand("select * from [dbo].[Table]", con);
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
da.Fill(ds);
con.Close();
ListBox1.DataSource = ds.Tables[0];
ListBox1.DataTextField = "Kitap";
ListBox1.DataBind();
}
}
protected void Button1_Click(object sender, EventArgs e)
{
foreach (ListItem liste in ListBox1.Items)
{
if (liste.Selected)
{
//listbox2 de secilen item var mı kontrol ediliyor.
//secili item varsa listbox2 e ekleme yapilmiyor.
if (ListBox2.Items.Contains(liste))
{
Label1.Text = "Sectiginiz item 2. listbox'ta zaten var!";
}
else
{
//listbox1 de secilen item listbox2 e ekleniyor.
ListBox2.Items.Add(liste);
}
}
}
}
protected void Button2_Click(object sender, EventArgs e)
{
//listbox1 de secilen item var mı kontrol ediliyor.
//secili item varsa listbox1 e ekleme yapilmiyor.
foreach (ListItem liste in ListBox2.Items)
{
if (liste.Selected)
{
if (ListBox1.Items.Contains(liste))
{
Label1.Text = "Sectiginiz item 1. listbox'ta zaten var!";
}
else
{
//listbox2 de secilen item listbox1 e ekleniyor.
ListBox1.Items.Add(liste);
}
}
}
}
protected void Button3_Click(object sender, EventArgs e)
{
ListBox2.Items.Clear();
while (ListBox1.Items.Count > 0)
{
for (int i = 0; i < ListBox1.Items.Count; i++)
{
//listbox1 deki tum itemleri listbox2 e ekliyoruz
ListBox2.Items.Add(ListBox1.Items[i]);
//listbox1 deki tum itemleri listbox1 den kaldiriyoruz
ListBox1.Items.Remove(ListBox1.Items[i].Text);
}
}
}
protected void Button4_Click(object sender, EventArgs e)
{
ListBox1.Items.Clear();
while (ListBox2.Items.Count > 0)
{
for (int i = 0; i < ListBox2.Items.Count; i++)
{
//listbox2 deki tum itemleri listbox1 e ekliyoruz
ListBox1.Items.Add(ListBox2.Items[i]);
//listbox2 deki tum itemleri listbox2 den kaldiriyoruz
ListBox2.Items.Remove(ListBox2.Items[i].Text);
}
}
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr>
<td>
<asp:ListBox ID="ListBox1" runat="server" Height="396px" Width="281px" Font-Names="Arial" Font-Size="Large" SelectionMode="Multiple"></asp:ListBox>
          
</td>
<td>
<asp:Button ID="Button1" runat="server" Font-Size="X-Large" Height="48px" Text=">" Width="165px" OnClick="Button1_Click" />
<br /><br /><br />
<asp:Button ID="Button2" runat="server" Font-Size="X-Large" Height="48px" Text="<" Width="163px" OnClick="Button2_Click" />
<br /><br /><br />
<asp:Button ID="Button3" runat="server" Font-Size="X-Large" Height="48px" Text=">>" Width="159px" OnClick="Button3_Click" />
<br /> <br /><br />
<asp:Button ID="Button4" runat="server" Font-Size="X-Large" Height="48px" Text="<<" Width="157px" OnClick="Button4_Click" />
          
</td>
<td>
<asp:ListBox ID="ListBox2" runat="server" Height="396px" Width="281px" Font-Names="Arial" Font-Size="Large" SelectionMode="Multiple"></asp:ListBox>
</td>
</tr>
<tr>
<td></td>
<td>
<center><asp:Label ID="Label1" runat="server" BackColor="Black" Font-Bold="True" Font-Names="Arial" Font-Size="Large" ForeColor="White"></asp:Label></center>
</td>
<td></td>
</tr>
</table>
<br />
<br />
<br />
<br />
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir
sonraki makalede görüşmek üzere. Bahadır ŞAHİN