ListView da Satir Seçmek
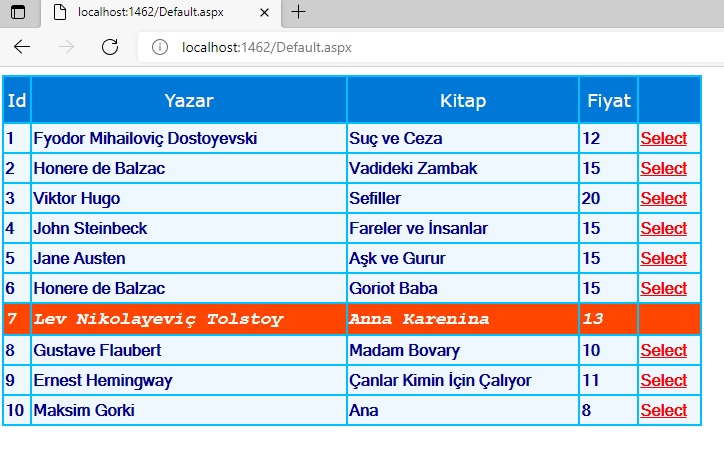
Merhaba arkadaslar bu makalemizde listview nesnesinin LayoutTemplate kismina tablo ekliyoruz. Ekledigimiz tablonun style görüntüsünü asagidaki css kodlarini kullanarak olusturuyoruz. ItemTemplate kisimina sql veritabanimizin sutunundaki verilerini bagliyoruz. ListView nesnesine ekledigimiz Select isimli LinkButtona tikladigimizda tablomuzdaki ilgili satiri seçiyoruz. Seçili satirimizin arka plan rengini ve yazi stilini degistiriyoruz.

Sekil 1
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindData();
}
}
SqlConnection con;
string constr;
string sql;
SqlCommand cmd;
SqlDataAdapter da;
DataSet ds;
protected void BindData()
{
{
constr = "Data Source=(LocalDB)\\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\\kategori.mdf;Integrated Security=True";
sql = "Select Top 10 Id,Yazar,Kitap,Fiyat from [dbo].[Table] Order By Id";
con = new SqlConnection(constr);
con.Open();
cmd = new SqlCommand(sql, con);
da = new SqlDataAdapter(cmd);
ds = new DataSet();
da.Fill(ds);
con.Close();
ListView1.DataSource = ds;
ListView1.DataBind();
}
}
protected void ListView1_SelectedIndexChanging(object sender, ListViewSelectEventArgs e)
{
ListView1.SelectedIndex = e.NewSelectedIndex;
string id = ListView1.SelectedDataKey.Value.ToString();
BindData();
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.tablo
{
border-style:none;
background-color:deepskyblue;
width: 700px;
}
.tabloBaslik
{
background-color:Highlight;
color:Snow;
font-size:large;
font-family:Verdana;
height:45px;
text-align:center;
}
.item
{
background-color:aliceblue;
color:darkblue;
font-family:MS Sans Serif;
font-size:medium;
font-weight:bold;
height:28px;
}
.selectedItem
{
background-color:OrangeRed;
color:Snow;
font-family:Courier New;
font-size:large;
font-weight:bold;
font-style:italic;
height:30px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ListView ID="ListView1" runat="server" DataKeyNames="Id" OnSelectedIndexChanging="ListView1_SelectedIndexChanging" >
<LayoutTemplate>
<table id="Table1" runat="server" class="tablo">
<tr id="tr1" runat="server" class="tabloBaslik">
<td id="td1" runat="server">Id</td>
<td id="td2" runat="server">Yazar</td>
<td id="td3" runat="server">Kitap</td>
<td id="td4" runat="server">Fiyat</td>
<td id="td5" runat="server"></td>
</tr>
<tr id="ItemPlaceholder" runat="server">
</tr>
</table>
</LayoutTemplate>
<ItemTemplate>
<tr class="item">
<td>
<asp:Label
ID="Label1"
runat="server"
Text='<%# Eval("Id")%>'>
</asp:Label>
</td>
<td>
<asp:Label
ID="Label2"
runat="server"
Text='<%# Eval("Yazar")%>'>
</asp:Label>
</td>
<td>
<asp:Label
ID="Label3"
runat="server"
Text='<%# Eval("Kitap")%>'>
</asp:Label>
</td>
<td>
<asp:Label
ID="Label4"
runat="server"
Text='<%# Eval("Fiyat")%>'>
</asp:Label>
</td>
<td>
<asp:LinkButton
ID="LinkButton1"
runat="server"
Font-Bold="true"
CommandName="Select"
Text="Select"
ForeColor="Red">
</asp:LinkButton>
</td>
</tr>
</ItemTemplate>
<SelectedItemTemplate>
<tr class="selectedItem">
<td>
<asp:Label
ID="Label1"
runat="server"
Text='<%# Eval("Id")%>'>
</asp:Label>
</td>
<td>
<asp:Label
ID="Label2"
runat="server"
Text='<%# Eval("Yazar")%>'>
</asp:Label>
</td>
<td>
<asp:Label
ID="Label3"
runat="server"
Text='<%# Eval("Kitap")%>'>
</asp:Label>
</td>
<td>
<asp:Label
ID="Label4"
runat="server"
Text='<%# Eval("Fiyat")%>'>
</asp:Label>
</td>
<td></td>
</tr>
</SelectedItemTemplate>
</asp:ListView>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede
görüsmek üzere. Bahadir SAHIN