


ListView Nesnesine
Insert,Update,Delete İşlemleri
Merhaba arkadaşlar. Bu makalemizde Listview nesnesinde Insert, Update, Delete işlemlerini göreceğiz.

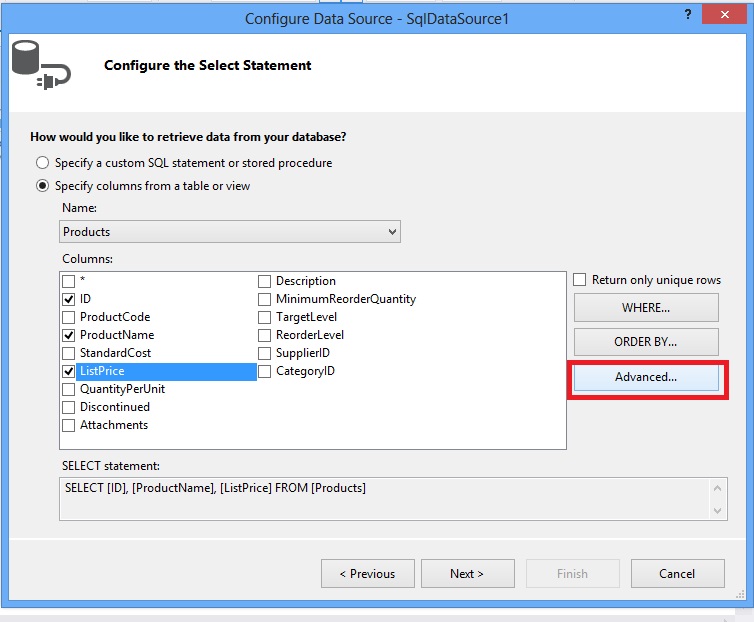
Şekil 2 deki gibi tabloyu seçtikten sonra Advanced a tıklayın.

Şekil 2
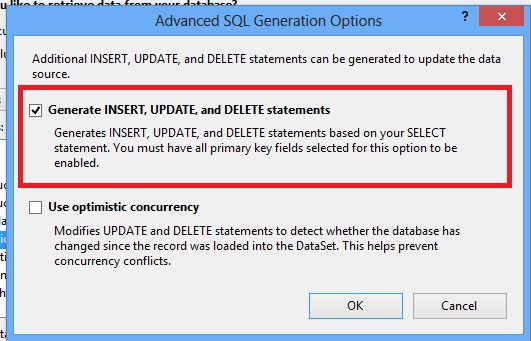
Açılan pencerede Generate Insert, Update and Delete Statements i seçip Ok butonuna tıklayın(Şekil 3).

Şekil 3
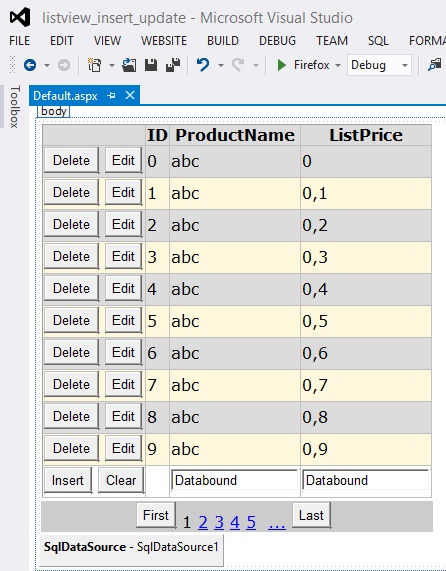
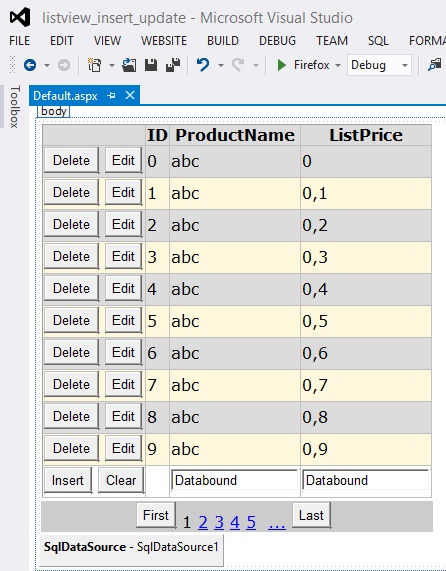
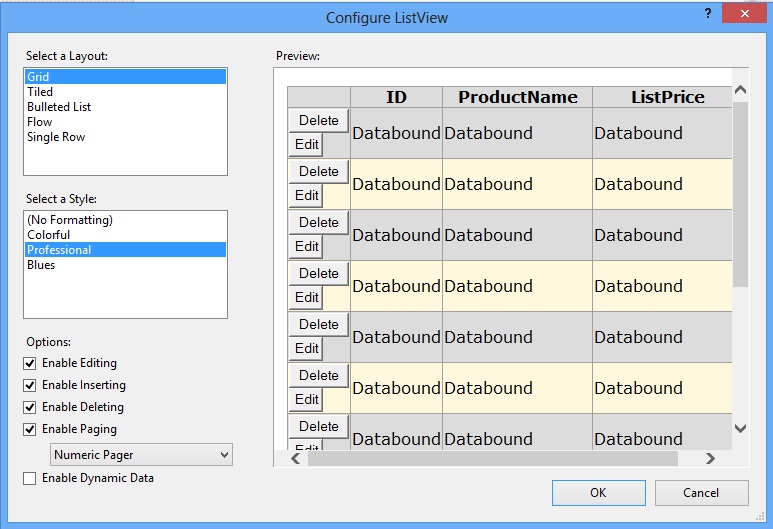
Configure Listview penceresinde Select a Layout kısmında Listview nesnesinde Grid çizgisinin olmasını belirleyebilirsiniz. Select a Style kısmından da Listview nesnesinin style ini, Options kısmındanda Editing, Insert işlemlerini ve ayrıca sayfalama indeksinin biçimini combobox menüden belirleyebilirsiniz.


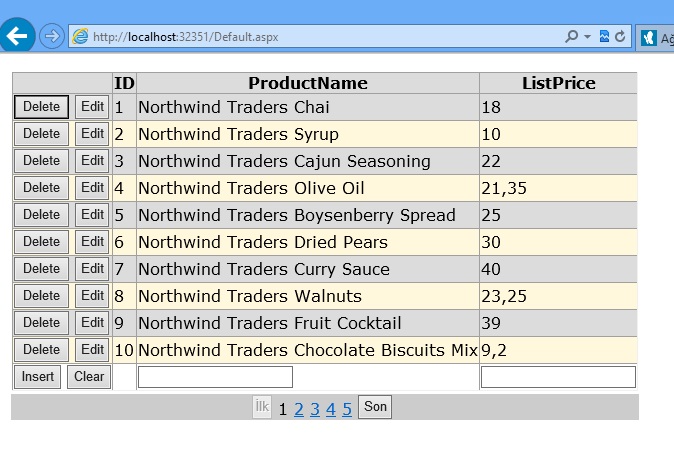
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ListView ID="ListView1" runat="server" DataKeyNames="ID" DataSourceID="SqlDataSource1" InsertItemPosition="LastItem">
<AlternatingItemTemplate>
<tr style="background-color:#FFF8DC;">
<td>
<asp:Button ID="DeleteButton" runat="server" CommandName="Delete" Text="Delete" />
<asp:Button ID="EditButton" runat="server" CommandName="Edit" Text="Edit" />
</td>
<td>
<asp:Label ID="IDLabel" runat="server" Text='<%# Eval("ID") %>' />
</td>
<td>
<asp:Label ID="ProductNameLabel" runat="server" Text='<%# Eval("ProductName") %>' />
</td>
<td>
<asp:Label ID="ListPriceLabel" runat="server" Text='<%# Eval("ListPrice") %>' />
</td>
</tr>
</AlternatingItemTemplate>
<EditItemTemplate>
<tr style="background-color:#008A8C;color: #FFFFFF;">
<td>
<asp:Button ID="UpdateButton" runat="server" CommandName="Update" Text="Update" />
<asp:Button ID="CancelButton" runat="server" CommandName="Cancel" Text="Cancel" />
</td>
<td>
<asp:Label ID="IDLabel1" runat="server" Text='<%# Eval("ID") %>' />
</td>
<td>
<asp:TextBox ID="ProductNameTextBox" runat="server" Text='<%# Bind("ProductName") %>' />
</td>
<td>
<asp:TextBox ID="ListPriceTextBox" runat="server" Text='<%# Bind("ListPrice") %>' />
</td>
</tr>
</EditItemTemplate>
<EmptyDataTemplate>
<table runat="server" style="background-color: #FFFFFF;border-collapse: collapse;border-color: #999999;border-style:none;border-width:1px;">
<tr>
<td>No data was returned.</td>
</tr>
</table>
</EmptyDataTemplate>
<InsertItemTemplate>
<tr style="">
<td>
<asp:Button ID="InsertButton" runat="server" CommandName="Insert" Text="Insert" />
<asp:Button ID="CancelButton" runat="server" CommandName="Cancel" Text="Clear" />
</td>
<td> </td>
<td>
<asp:TextBox ID="ProductNameTextBox" runat="server" Text='<%# Bind("ProductName") %>' />
</td>
<td>
<asp:TextBox ID="ListPriceTextBox" runat="server" Text='<%# Bind("ListPrice") %>' />
</td>
</tr>
</InsertItemTemplate>
<ItemTemplate>
<tr style="background-color:#DCDCDC;color: #000000;">
<td>
<asp:Button ID="DeleteButton" runat="server" CommandName="Delete" Text="Delete" />
<asp:Button ID="EditButton" runat="server" CommandName="Edit" Text="Edit" />
</td>
<td>
<asp:Label ID="IDLabel" runat="server" Text='<%# Eval("ID") %>' />
</td>
<td>
<asp:Label ID="ProductNameLabel" runat="server" Text='<%# Eval("ProductName") %>' />
</td>
<td>
<asp:Label ID="ListPriceLabel" runat="server" Text='<%# Eval("ListPrice") %>' />
</td>
</tr>
</ItemTemplate>
<LayoutTemplate>
<table runat="server">
<tr runat="server">
<td runat="server">
<table id="itemPlaceholderContainer" runat="server" border="1" style="background-color: #FFFFFF;border-collapse: collapse;border-color: #999999;border-style:none;border-width:1px;font-family: Verdana, Arial, Helvetica, sans-serif;">
<tr runat="server" style="background-color:#DCDCDC;color: #000000;">
<th runat="server"></th>
<th runat="server">ID</th>
<th runat="server">ProductName</th>
<th runat="server">ListPrice</th>
</tr>
<tr id="itemPlaceholder" runat="server">
</tr>
</table>
</td>
</tr>
<tr runat="server">
<td runat="server" style="text-align: center;background-color: #CCCCCC;font-family: Verdana, Arial, Helvetica, sans-serif;color: #000000;">
<asp:DataPager ID="DataPager1" runat="server">
<Fields>
<asp:NextPreviousPagerField ButtonType="Button" ShowFirstPageButton="True" ShowNextPageButton="False" ShowPreviousPageButton="False" />
<asp:NumericPagerField />
<asp:NextPreviousPagerField ButtonType="Button" ShowLastPageButton="True" ShowNextPageButton="False" ShowPreviousPageButton="False" />
</Fields>
</asp:DataPager>
</td>
</tr>
</table>
</LayoutTemplate>
<SelectedItemTemplate>
<tr style="background-color:#008A8C;font-weight: bold;color: #FFFFFF;">
<td>
<asp:Button ID="DeleteButton" runat="server" CommandName="Delete" Text="Delete" />
<asp:Button ID="EditButton" runat="server" CommandName="Edit" Text="Edit" />
</td>
<td>
<asp:Label ID="IDLabel" runat="server" Text='<%# Eval("ID") %>' />
</td>
<td>
<asp:Label ID="ProductNameLabel" runat="server" Text='<%# Eval("ProductName") %>' />
</td>
<td>
<asp:Label ID="ListPriceLabel" runat="server" Text='<%# Eval("ListPrice") %>' />
</td>
</tr>
</SelectedItemTemplate>
</asp:ListView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$
ConnectionStrings:ConnectionString %>" DeleteCommand="DELETE
FROM [Products] WHERE [ID] = ?" InsertCommand="INSERT
INTO [Products] ([ID], [ProductName], [ListPrice]) VALUES (?, ?, ?)" ProviderName="<%$ ConnectionStrings:ConnectionString.ProviderName %>" SelectCommand="SELECT [ID], [ProductName], [ListPrice] FROM
[Products]" UpdateCommand="UPDATE
[Products] SET [ProductName] = ?, [ListPrice] = ? WHERE [ID] = ?">
<DeleteParameters>
<asp:Parameter Name="ID" Type="Int32" />
</DeleteParameters>
<InsertParameters>
<asp:Parameter Name="ID" Type="Int32" />
<asp:Parameter Name="ProductName" Type="String" />
<asp:Parameter Name="ListPrice" Type="Decimal" />
</InsertParameters>
<UpdateParameters>
<asp:Parameter Name="ProductName" Type="String" />
<asp:Parameter Name="ListPrice" Type="Decimal" />
<asp:Parameter Name="ID" Type="Int32" />
</UpdateParameters>
</asp:SqlDataSource>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede
görüşmek üzere. Bahadır ŞAHİN