


Multiple FileUpload
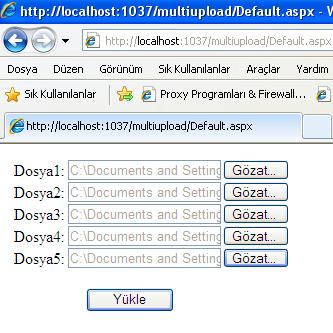
Bu makalemizde 5 adet dosyayı aynı anda upload edeceğiz. Default.aspx sayfanızı Şekil 1 deki gibi oluşturun. image/jpeg formatındaki image ları upload klasörüne yükleyeceğiz.

Şekil 1
Default.aspx.cs
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.IO;
public partial class _Default : System.Web.UI.Page
{
protected void btnYukle_Click(object sender, EventArgs e)
{
try
{
string ekle = Path.GetExtension(FileUpload1.FileName + FileUpload2.FileName + FileUpload3.FileName + FileUpload4.FileName + FileUpload5.FileName).ToLower();
HttpFileCollection dosya = Request.Files;
if (FileUpload1.PostedFile.ContentType == "image/jpeg" || FileUpload2.PostedFile.ContentType == "image/jpeg" || FileUpload3.PostedFile.ContentType == "image/jpeg" || FileUpload4.PostedFile.ContentType == "image/jpeg" || FileUpload5.PostedFile.ContentType == "image/jpeg")
for (int i = 0; i < dosya.Count; i++)
{
HttpPostedFile hpdosya = dosya[i];
if (hpdosya.ContentLength > 0)
{
hpdosya.SaveAs(Server.MapPath("upload") + "\\" + Path.GetFileName(hpdosya.FileName));
Response.Write("Dosyalarınız başarılı bir şekilde yüklendi.");
}
}
else {
Response.Write("Lütfen geçerli bir resim dosyası seçiniz.") ;
}
}
catch(Exception ex)
{
Response.Write("Yükleme esnasında hata oluştu." + ex.Message);
}
}
}
Default.aspx
<%
@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %><!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><
html xmlns="http://www.w3.org/1999/xhtml"><
head runat="server"> <title></title></
head><
body> <form id="form1" runat="server" enctype="multipart/form-data"> <div> <asp:Label ID="Label1" runat="server" Text="Dosya1:"></asp:Label> <asp:FileUpload ID="FileUpload1" runat="server" /> <br />
<asp:Label ID="Label2" runat="server" Text="Dosya2:"></asp:Label> <asp:FileUpload ID="FileUpload2" runat="server" /> <br />
<asp:Label ID="Label3" runat="server" Text="Dosya3:"></asp:Label> <asp:FileUpload ID="FileUpload3" runat="server" /> <br />
<asp:Label ID="Label4" runat="server" Text="Dosya4:"></asp:Label> <asp:FileUpload ID="FileUpload4" runat="server" /> <br />
<asp:Label ID="Label5" runat="server" Text="Dosya5:"></asp:Label> <asp:FileUpload ID="FileUpload5" runat="server" /> <br /> <br />
<asp:Button ID="btnYukle" runat="server" onclick="btnYukle_Click" Text="Ykle" Width="88px" /> </div> </form></
body></
html>Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek dileğiyle. Bahadır ŞAHİN