


CheckBoxList de Secili Item Bilgisini GridView da Gostermek
Merhaba arkadaşlar bu makalemizde MySql veritabaninda, CheckBoxList de secili item bilgisini GridView nesnesinde gosterecegiz.

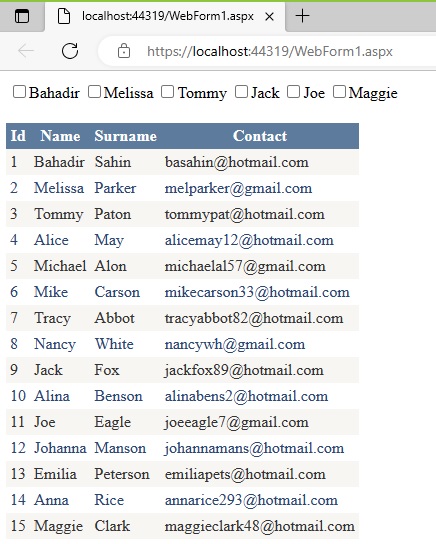
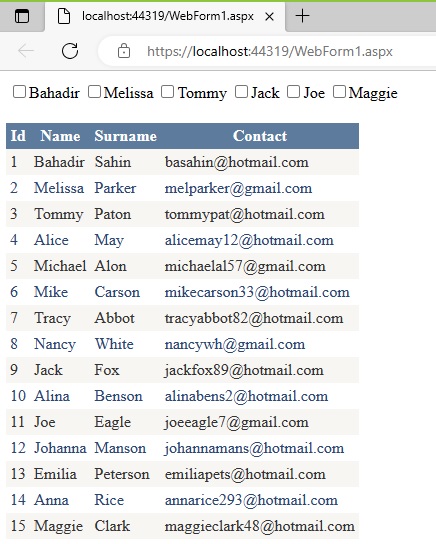
Şekil 1

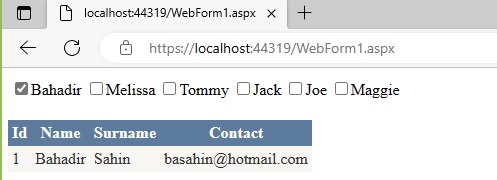
Şekil 2

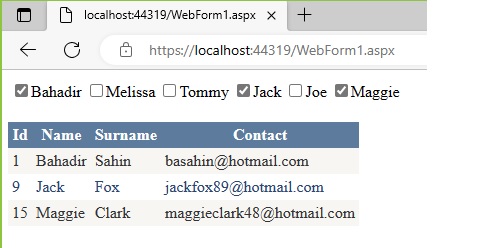
Şekil 3
WebForm1.aspx.cs
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using MySql.Data;
using MySql.Data.MySqlClient;
namespace aspnet_gridview_checkboxlist_mysql
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bindList();
}
}
protected void bindList()
{
MySqlConnection con = new MySqlConnection("Server=localhost;Database=dbemployee;Uid=root;Pwd='2344';AllowUserVariables=True;UseCompression=True;");
con.Open();
MySqlCommand cmd = new MySqlCommand("Select * From person", con);
MySqlDataAdapter da = new MySqlDataAdapter(cmd);
DataSet ds = new DataSet();
da.Fill(ds);
con.Close();
GridView1.DataSource = ds;
GridView1.DataBind();
}
protected void CheckBoxList1_SelectedIndexChanged(object sender, EventArgs e)
{
string parameter = "";
int array = 0;
for (int i = 0; i < CheckBoxList1.Items.Count; i++)
{
if (CheckBoxList1.Items[i].Selected)
{
array++;
if (array > 1)
{
parameter += ",";
}
parameter += "'" + CheckBoxList1.Items[i].Value + "'";
}
}
MySqlConnection con = new MySqlConnection("Server=localhost;Database=dbemployee;Uid=root;Pwd='2344';AllowUserVariables=True;UseCompression=True;");
con.Open();
MySqlCommand cmd;
if (array == 0)
{
cmd = new MySqlCommand("Select Id,Name,Surname,Contact From person",con);
}
else
{
cmd = new MySqlCommand("Select Id,Name,Surname,Contact From person Where Name IN (" + parameter + ")",con);
}
GridView1.DataSource = cmd.ExecuteReader();
GridView1.DataBind();
con.Close();
}
}
}
WebForm1.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="aspnet_gridview_checkboxlist_mysql.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:CheckBoxList ID="CheckBoxList1" runat="server" AutoPostBack="True" OnSelectedIndexChanged="CheckBoxList1_SelectedIndexChanged" RepeatDirection="Horizontal">
<asp:ListItem>Bahadir</asp:ListItem>
<asp:ListItem>Melissa</asp:ListItem>
<asp:ListItem>Tommy</asp:ListItem>
<asp:ListItem>Jack</asp:ListItem>
<asp:ListItem>Joe</asp:ListItem>
<asp:ListItem>Maggie</asp:ListItem>
</asp:CheckBoxList>
<br />
<asp:GridView ID="GridView1" runat="server" CellPadding="4" ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<EditRowStyle BackColor="#999999" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#E9E7E2" />
<SortedAscendingHeaderStyle BackColor="#506C8C" />
<SortedDescendingCellStyle BackColor="#FFFDF8" />
<SortedDescendingHeaderStyle BackColor="#6F8DAE" />
</asp:GridView>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN