


Querystring Metodu
Merhaba arkadaşlar bu makalemizde Querystring metoduna bakacağız. Querystring ile bilgiyi yönlendirme yapacağımız sayfaya göndereceğiz.
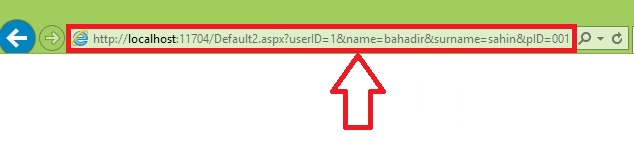
Screenshot

Şekil 1
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnGettingData_Click(object sender, EventArgs e)
{
// querystring kontrol edilerek, veri olup olmadigina bakiliyor
if (Page.Request.QueryString.Count > 0)
// veri varsa bilgiyi querystring ile yonlendirecegimiz sayfaya gonderiyoruz
Response.Redirect(string.Format("Default2.aspx?{0}", Request.ServerVariables["Query_String"]));
else
// eger veri yoksa ekrana yazdiriyoruz
Response.Write("veri yok!");
Response.Write(id);
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:Button ID="btnGettingData" runat="server" OnClick="btnGettingData_Click" Text="Getting Data" />
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN