


Repeater Kullanımı ve Sütundaki Satırların Fontunun ve Renginin Değiştirilmesi
Merhaba arkadaşlar bu makalemizde Repeater kullanımına örnek vereceğiz. Repeater nesnesindeki her bir sütundaki satırların fontunu ve rengini değiştireceğiz.
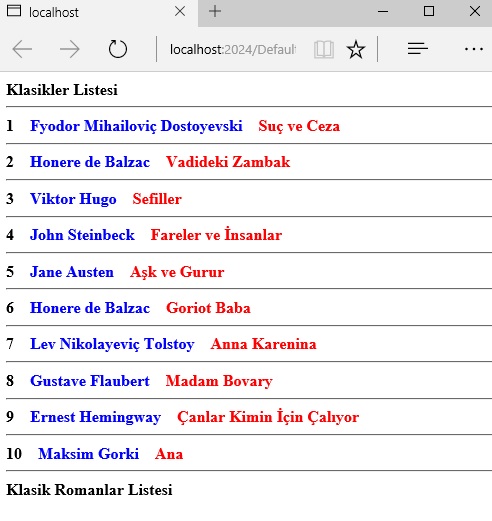
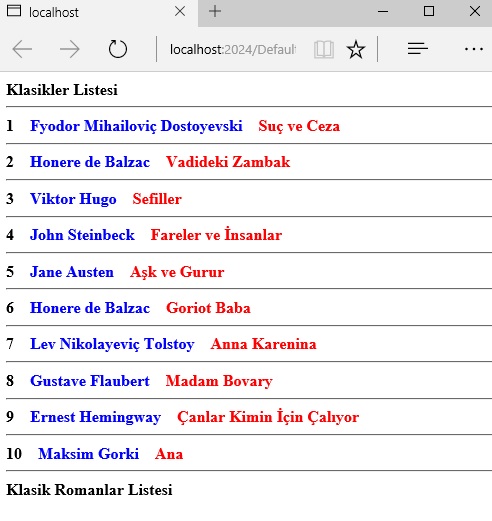
Screenshot

Şekil 1
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
{
if (!IsPostBack)
{
DataBoundList();
}
}
}
protected void DataBoundList()
{
SqlConnection con = new SqlConnection("Data Source=(LocalDB)\\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\\kategori.mdf;Integrated Security=True");
{
con.Open();
SqlCommand cmd = new SqlCommand("select * from [dbo].[Table]", con);
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
da.Fill(ds);
con.Close();
GridView1.DataSource = ds;
GridView1.DataBind();
}
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div style="width: 548px">
<asp:Repeater ID="Repeater1" runat="server">
<HeaderTemplate>
<b>Klasikler Listesi</b><hr>
</HeaderTemplate>
<ItemTemplate>
<b><%# DataBinder.Eval(Container.DataItem, "Id")%></b>
<b><font color="blue"><%# DataBinder.Eval(Container.DataItem, "Yazar")%></font></b>
<b><font color="red"><%# DataBinder.Eval(Container.DataItem, "Kitap")%></font></b> <br />
</ItemTemplate>
<SeparatorTemplate>
<hr>
</SeparatorTemplate>
<FooterTemplate>
<hr><b>Klasik Romanlar Listesi</b>
</FooterTemplate>
</asp:Repeater>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN