


Repeater Nesnesinde Image Gösterimi
Merhaba arkadaşlar bu makalemizde Repeater nesnesinde images klasörü içindeki resimlerin gösterimini sağlayacağız.
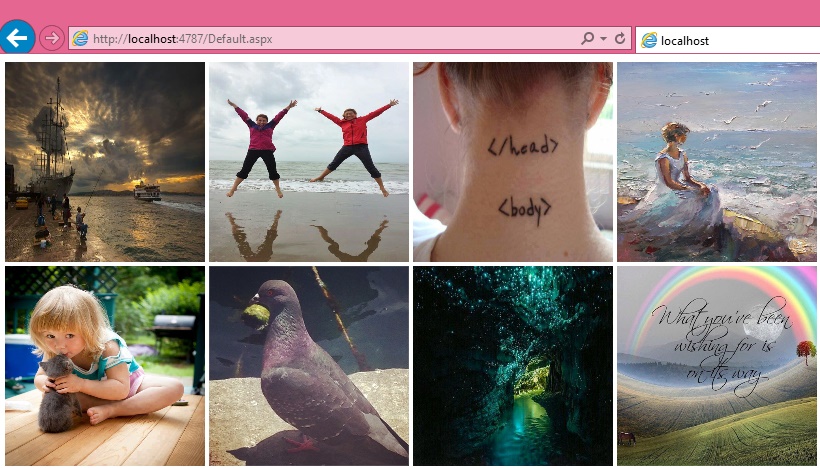
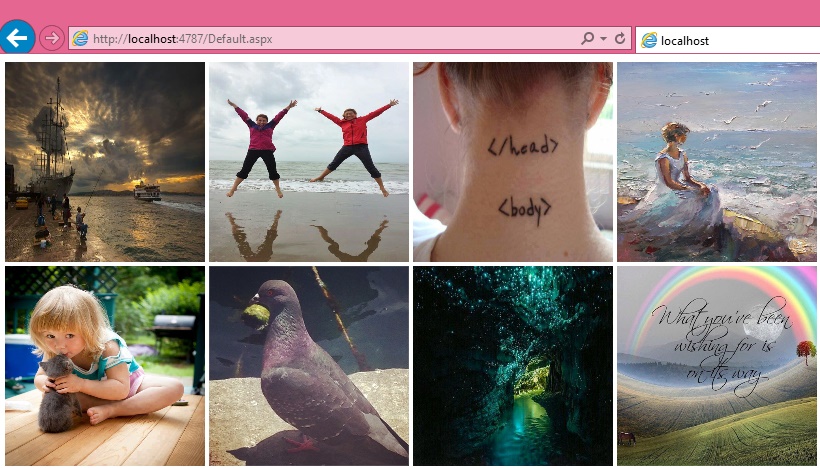
Screenshot

Şekil 1
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//resimlerimiz images klasorunde. Dosya yolunu tanimliyoruz.
string[] path = Directory.GetFiles(Server.MapPath("~/images"));
List<String> resim = new List<string>(path.Count());
//resim uzantilarimiz.
string[] ImageExtension = { ".jpg", ".jpeg", ".gif", ".tif", ".png" };
//
foreach (string ImageFile in path)
{
//resimlerimizi images klasoründen aliyoruz.
for (int i = 0; i < ImageExtension.Length; i++)
{
string[] kisim;
kisim = ImageFile.Split('.');
if (ImageExtension[i] == "." + kisim[1])
resim.Add(String.Format("~/images/{0}", System.IO.Path.GetFileName(ImageFile)));
}
}
//resimlerin repearter da gosterimini sagliyoruz.
Repeater1.DataSource = resim;
Repeater1.DataBind();
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Repeater ID="Repeater1" runat="server">
<ItemTemplate>
<asp:Image ID="Image" runat="server" ImageUrl='<%# Container.DataItem %>' Width="200"
Height="200" />
</ItemTemplate>
</asp:Repeater>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN