


ReqularExpressionValidator ile Kontrol
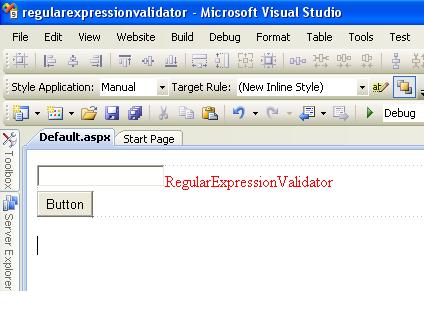
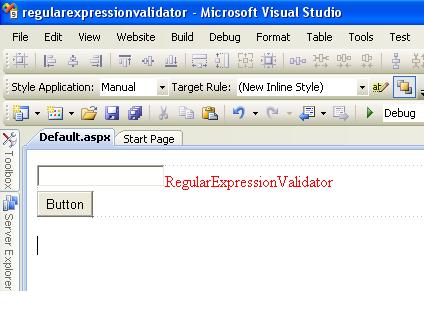
Arkadaşlar bu örneğimizde ReqularExpressionValidator nesnesini kullanarak mail kontrolü yaptıracağız. Web sayfanıza 1 adet ReqularExpressionValidator,TextBox ve Button ekleyin. (Şekil 1)

1- ReqularExpressionValidator ErrorMessage (hata verirken çıkacak olan yazı) ını Hatalı mail girişi yazısını girin.
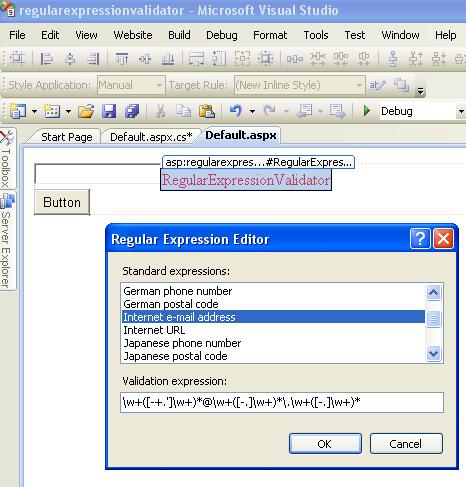
2- ReqularExpressionValidator nesnesine ait Properties kısmındaki ValidationExpression a tıkla. Burada Regular Expression Editor penceresi karşımıza çıkacak. Burada standart şablonlar var. Biz Internet e-mail adres şablonunu seçeceğiz.(Şekil 2)

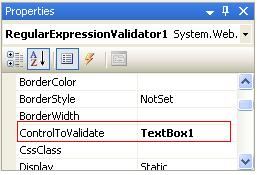
3- Şimdi TextBox nesnesimizin kontrolüne sıra geldi. ReqularExpressionValidator nesnesine ait Properties kısmındaki ControlToValidate özelliğinden TextBox nesnesini seçin.(Şekil 3)

4- ReqularExpressionValidator nesnesi TextBoxta @ ve . işaretlerini kontrol edecektir.

Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//RegularExpressionValidator hata mesajı girişi
RegularExpressionValidator1.ErrorMessage = "Hatalı mail girişi.";
Button1.Text = "Kontrol Et";
}
}
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek dileğiyle. Hoşçakalın. Bahadır ŞAHİN