


MySql Veritabanında Arama Yapmak ve Arama Sonucunu GridView da Göstermek
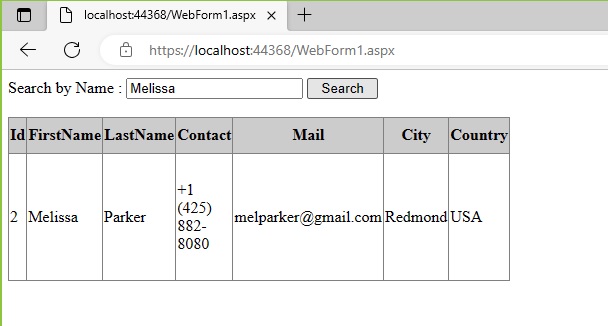
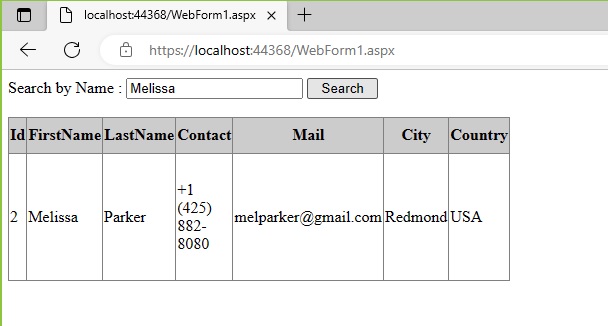
Merhaba arkadaşlar bu makalemizde Mysql veritabanında arama işlemi yapacağız. Arama sonuçlarını GridView nesnesinde göstereceğiz. Gridview nesnesinin AutoGenerateColumns="False" özelliğini false yapın. GridView ItemTemplate lere label ekliyoruz. Arama sonuçlarını labelde göstereceğiz.

Sekil 1
WebForm1.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using MySql.Data;
using MySql.Data.MySqlClient;
namespace aspnet_gridview_search_mysql
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
void BindData()
{
MySqlConnection con = new MySqlConnection("Server=localhost;Database=dbemployee;Uid=root;Pwd='2344';AllowUserVariables=True;UseCompression=True;");
con.Open();
MySqlCommand cmd = new MySqlCommand("Select * From staff Where FirstName='"+ TextBox1.Text + "'", con);
MySqlDataAdapter da = new MySqlDataAdapter(cmd);
DataSet ds = new DataSet();
da.Fill(ds);
con.Close();
GridView1.DataSource = ds;
GridView1.DataBind();
}
protected void Button1_Click(object sender, EventArgs e)
{
BindData();
}
protected void GridView1_DataBound(object sender, GridViewRowEventArgs e)
{
Label Label2 = (Label)(e.Row.FindControl("Label2"));
if (Label2 != null)
{
Label2.Text = (string)Convert.ToString(DataBinder.Eval(e.Row.DataItem, "Id"));
}
Label Label3 = (Label)(e.Row.FindControl("Label3"));
if (Label3 != null)
{
Label3.Text = (string)DataBinder.Eval(e.Row.DataItem, "FirstName");
}
Label Label4 = (Label)(e.Row.FindControl("Label4"));
if (Label4 != null)
{
Label4.Text = (string)DataBinder.Eval(e.Row.DataItem, "LastName");
}
Label Label5 = (Label)(e.Row.FindControl("Label5"));
if (Label5 != null)
{
Label5.Text = (string)DataBinder.Eval(e.Row.DataItem, "Contact");
}
Label Label6 = (Label)(e.Row.FindControl("Label6"));
if (Label6 != null)
{
Label6.Text = (string)DataBinder.Eval(e.Row.DataItem, "Mail");
}
Label Label7 = (Label)(e.Row.FindControl("Label7"));
if (Label7 != null)
{
Label7.Text = (string)DataBinder.Eval(e.Row.DataItem, "City");
}
Label Label8 = (Label)(e.Row.FindControl("Label8"));
if (Label8 != null)
{
Label8.Text = (string)DataBinder.Eval(e.Row.DataItem, "Country");
}
}
}
}
WebForm1.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="aspnet_gridview_search_mysql.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label id="Label1" runat="server" text="Search by Name : "></asp:Label>
<asp:TextBox id="TextBox1" runat="server"></asp:TextBox>
<asp:Button id="Button1" runat="server" Text="Search" onclick="Button1_Click"
Width="71px"></asp:Button>
<br />
<br />
<asp:GridView id="GridView1" runat="server"
AutoGenerateColumns="False" onRowDataBound="GridView1_DataBound" Height="164px" Width="478px" >
<HeaderStyle backcolor="#cccccc"></HeaderStyle>
<AlternatingRowStyle backcolor="#e8e8e8"></AlternatingRowStyle>
<Columns>
<asp:TemplateField HeaderText="Id">
<ItemTemplate>
<asp:Label id="Label2" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="FirstName">
<ItemTemplate>
<asp:Label id="Label3" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="LastName">
<ItemTemplate>
<asp:Label id="Label4" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Contact">
<ItemTemplate>
<asp:Label id="Label5" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Mail">
<ItemTemplate>
<asp:Label id="Label6" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="City">
<ItemTemplate>
<asp:Label id="Label7" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Country">
<ItemTemplate>
<asp:Label id="Label8" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN