


dropDownList Nesnesinde Seçili Itemi Label de Göstermek
Merhaba arkadaşlar bu makalemizde dropDownList nesnesinde seçili item değerini label nesnesinde göstereceğiz.
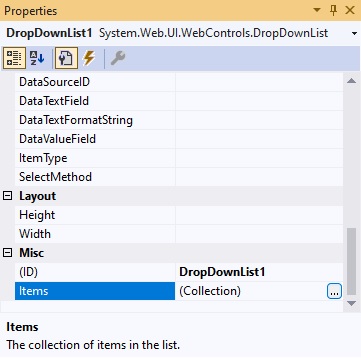
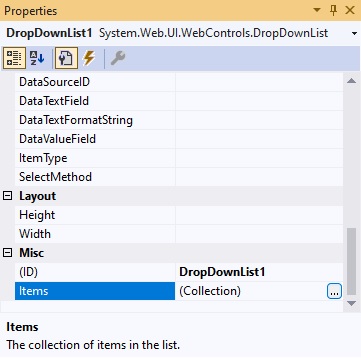
DropDownList nesnesinin Properties kısmından Items e tıklıyoruz.

Şekil 1
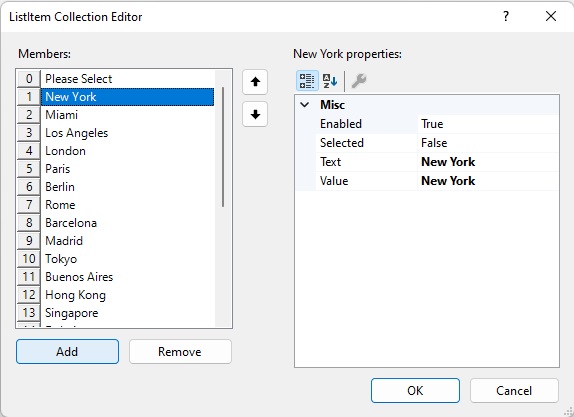
ListItem Collection Editor kısmında Text kısmına itemsi giriyoruz ve Add butonuna tıklıyoruz. Items girişimizi bitirdikten sonra OK butonuna tıklıyoruz.

Şekil 2
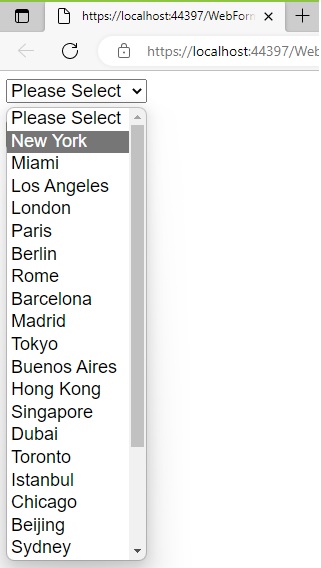
DropDownList nesnesine tıklıyoruz ve itemi seçiyoruz.

Şekil 3
Seçili itemi butona tıklayarak Label de item değerini göstereceğiz.

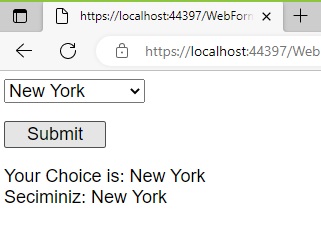
Şekil 4
WebForm1.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace dropdownlist
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
if (DropDownList1.SelectedValue == "")
{
Label1.Text = "Please Select a City. Lutfen Sehir Seciniz.";
}
else
Label1.Text = "Your Choice is: " + DropDownList1.SelectedValue + "<br>" + "Seciminiz: " + DropDownList1.SelectedValue;
}
}
}
WebForm1.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="dropdownlist.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DropDownList ID="DropDownList1" runat="server" Font-Names="Arial" Font-Size="Large">
<asp:ListItem>Please Select</asp:ListItem>
<asp:ListItem>New York</asp:ListItem>
<asp:ListItem>Miami</asp:ListItem>
<asp:ListItem>Los Angeles</asp:ListItem>
<asp:ListItem>London</asp:ListItem>
<asp:ListItem>Paris</asp:ListItem>
<asp:ListItem>Berlin</asp:ListItem>
<asp:ListItem>Rome</asp:ListItem>
<asp:ListItem>Barcelona</asp:ListItem>
<asp:ListItem>Madrid</asp:ListItem>
<asp:ListItem>Tokyo</asp:ListItem>
<asp:ListItem>Buenos Aires</asp:ListItem>
<asp:ListItem>Hong Kong</asp:ListItem>
<asp:ListItem>Singapore</asp:ListItem>
<asp:ListItem>Dubai</asp:ListItem>
<asp:ListItem>Toronto</asp:ListItem>
<asp:ListItem>Istanbul</asp:ListItem>
<asp:ListItem>Chicago</asp:ListItem>
<asp:ListItem>Beijing</asp:ListItem>
<asp:ListItem>Sydney</asp:ListItem>
<asp:ListItem>Amsterdam</asp:ListItem>
<asp:ListItem>Seoul</asp:ListItem>
<asp:ListItem>Zurich</asp:ListItem>
<asp:ListItem>Rio de Janerio</asp:ListItem>
<asp:ListItem>Delhi</asp:ListItem>
<asp:ListItem>Bangkok</asp:ListItem>
</asp:DropDownList>
<br />
<br />
<asp:Button ID="Button1" runat="server" Font-Names="Arial" Font-Size="Large" OnClick="Button1_Click" Text="Submit" Width="102px" />
<br />
<br />
<asp:Label ID="Label1" runat="server" Font-Names="Arial" Font-Size="Large" Text="Label"></asp:Label>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN