


Sql Veritabanına Binary Image Eklemek ve Eklenen Image’i GridView’da Göstermek
Merhaba arkadaşlar bu makalemizde Sql veritabanımıza binary olarak image ekleyeceğiz ve veritabanımıza eklediğimiz binary image ları GridView’da göstereceğiz. Sayfamıza FileUpload, GridView ve buton ekliyoruz. FileUpload da seçilen image ları veritabanına kaydediyoruz.
Sql veritabanımızda ki tablomuzu aşağıdaki gibi oluşturuyoruz.
CREATE TABLE [dbo].[Images]
(
[ImageId] INT NOT NULL PRIMARY KEY IDENTITY,
[ImageName] NVARCHAR(50) NULL,
[Image] IMAGE NULL
)
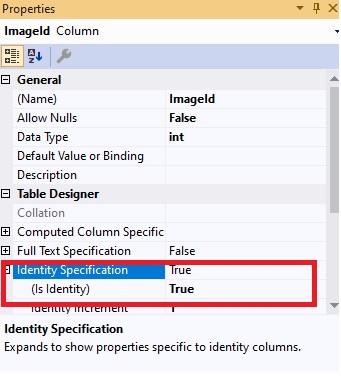
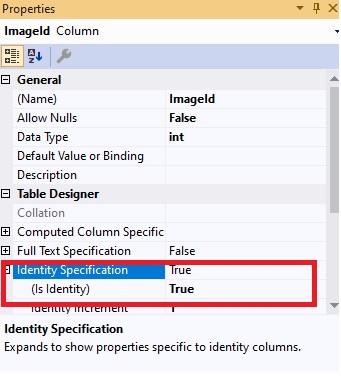
Tablomuzda ImageId sütununda Identity (Is Identity) özelliğini true yapıyoruz.

Şekil 1
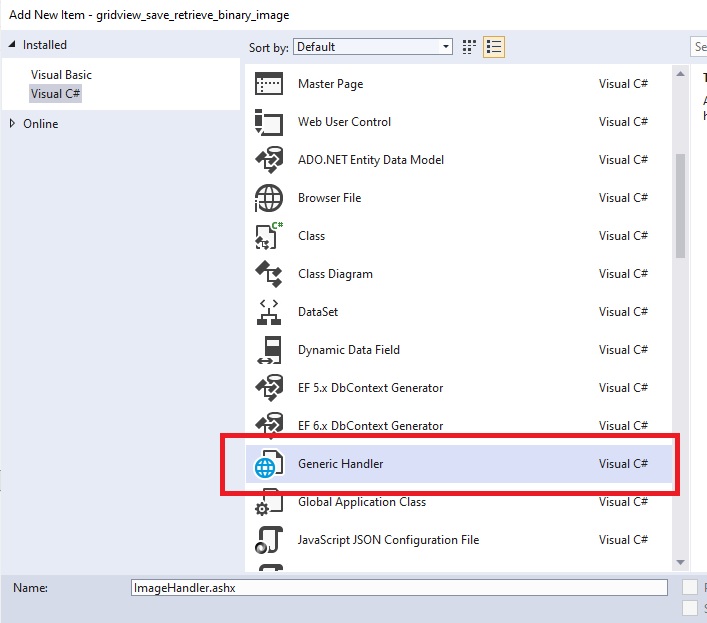
Sayfamıza Solution Explorer da projeye sağ tıklayıp Add > Add New Item den Generic Handler ekliyoruz.

Şekil 2
Aşağıdaki gibi ekran çıktımız olacaktır.

Şekil 3
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.IO;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
string strCon = "Data Source=(LocalDB)\\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\\image.mdf;Integrated Security=True";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bindData();
}
}
private void bindData()
{
using (SqlConnection con = new SqlConnection(strCon))
{
using (SqlCommand cmd = new SqlCommand())
{
cmd.CommandText = "Select ImageId,ImageName,Image From Images";
cmd.Connection = con;
con.Open();
gViewImages.DataSource = cmd.ExecuteReader();
gViewImages.DataBind();
con.Close();
}
}
}
// Veritabanina image dosya yolunu ve klasore dosyalari aliyoruz.
protected void btnUpload_Click(object sender, EventArgs e)
{
//Dosyanin yuklenip yuklenmedigini kontrol ediyoruz.
if (fileUpload1.HasFile)
{
int length = fileUpload1.PostedFile.ContentLength;
byte[] imgbyte = new byte[length];
HttpPostedFile imgfile = fileUpload1.PostedFile;
//binary verimizin ayarlarini yapiyoruz.
imgfile.InputStream.Read(imgbyte, 0, length);
string filename = Path.GetFileName(fileUpload1.PostedFile.FileName);
using (SqlConnection con = new SqlConnection(strCon))
{
using (SqlCommand cmd = new SqlCommand())
{
cmd.CommandText = "Insert into Images(ImageName,Image) values(@imageName,@image)";
cmd.Parameters.AddWithValue("@imageName", filename);
cmd.Parameters.AddWithValue("@image", imgbyte);
cmd.Connection = con;
con.Open();
cmd.ExecuteNonQuery();
con.Close();
bindData();
}
}
}
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.gView {
font-size: 100%;
font-family: 'Lucida Grande', 'Lucida Sans Unicode', Verdana, Arial, Helevetica, sans-serif;
color: #303933;
}
.headerstyle {
color: #FFFFFF;
border-right-color: #abb079;
border-bottom-color: #abb079;
background-color: #0000ff;
padding: 0.5em 0.5em 0.5em 0.5em;
text-align: center;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:FileUpload ID="fileUpload1" runat="server" Height="43px" Width="423px" />
<br />
<br />
<asp:Button ID="btnUpload" runat="server" Text="Yükle" onclick="btnUpload_Click" Height="30px" Width="138px" />
</div>
<br />
<div class="gView">
<asp:GridView ID="gViewImages" CssClass="Gridview" runat="server" AutoGenerateColumns="False">
<HeaderStyle CssClass="headerstyle" />
<Columns>
<asp:BoundField HeaderText="Image Id" DataField="ImageId" HeaderStyle-CssClass="headerstyle" />
<asp:BoundField HeaderText="Image Name" DataField="ImageName" HeaderStyle-CssClass="headerstyle" />
<asp:TemplateField HeaderText="Image">
<ItemTemplate>
<asp:Image ID="Image1" runat="server" ImageUrl='<%# "ImageHandler.ashx?imageId="+ Eval("ImageId") %>' Height="150px" Width="150px" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
ImageHandler.ashx
<%@ WebHandler Language="C#" Class="ImageHandler" %>
using System;
using System.Web;
using System.Data.SqlClient;
public class ImageHandler : IHttpHandler {
public void ProcessRequest (HttpContext context) {
string imageid = context.Request.QueryString["imageId"];
SqlConnection con = new SqlConnection("Data Source=(LocalDB)\\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\\image.mdf;Integrated Security=True");
con.Open();
SqlCommand cmd = new SqlCommand("Select Image From Images Where ImageId=" + imageid, con);
SqlDataReader dr = cmd.ExecuteReader();
dr.Read();
context.Response.BinaryWrite((byte[])dr[0]);
con.Close();
context.Response.End();
}
public bool IsReusable {
get {
return false;
}
}
}
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN