


TextBox İçerisindeki Yazıyı Blur Göstermek (Text Hidden)
Merhaba arkadaşlar bu makalemizde textBox içerisindeki yazıyı blur şeklinde silik göstereceğiz. Bunun için aşağıda kod kısmında yazılı javascripti kullanacağız. Şimdi JavaScripte tanımlanan class ı TextBox ımızın class kısmına hiddenText olarak tanımlamayı unutmayalım.

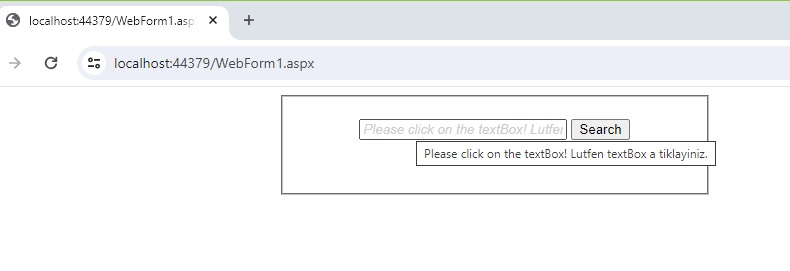
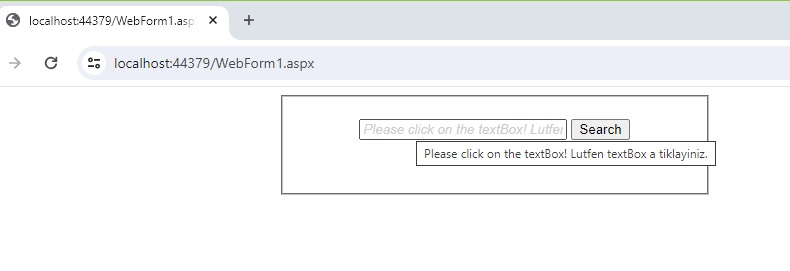
Şekil 1

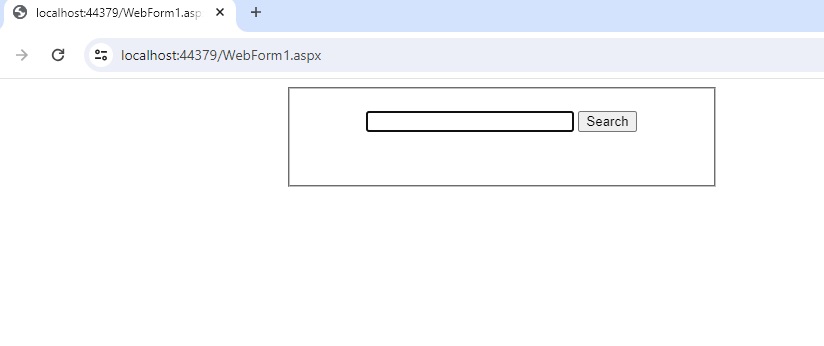
Şekil 2
WebForm1.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="aspnet_textbox_hidden_text.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="jquery-1.10.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
var searchBox = $('#<%=TextBox1.ClientID%>');
searchBox.focus(
function () {
if (searchBox.val() == this.title) {
searchBox.removeClass("hiddenText");
searchBox.val("");
}
});
searchBox.blur(
function () {
if (searchBox.val() == "") {
searchBox.addClass("hiddenText");
searchBox.val(this.title);
}
});
searchBox.blur();
});
</script>
<style type="text/css" media="screen">
.hiddenText
{
font-style: italic;
color: #CCCCCC;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div align="center">
<fieldset style="width: 400px; height: 80px;">
<p>
<asp:TextBox ID="TextBox1" Width="200px" CssClass="hiddenText" ToolTip="Please click on the textBox! Lutfen textBox a tiklayiniz. "
runat="server"></asp:TextBox>
<asp:Button ID="btnarabul" Text="Search" runat="server" /></p>
</fieldset>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN