


TextBox a Girilen Veriyi CheckBoxList de Arayıp, Arama Sonucunu Ekranda Listelemek
Merhaba arkadaşlar bu makalemizde textbox a aramak için girdiğimiz veriyi checkBoxList içerisinde olup olmadığını kontrol edeceğiz. Eğer aradığımız değer checkBoxList de mevcutsa, bulunan değerleri ekranda gösterimini sağlayacağız.
Yukarıdaki işlemleri yapabilmemiz için jquery.min.js javascriptini kullanacağız.

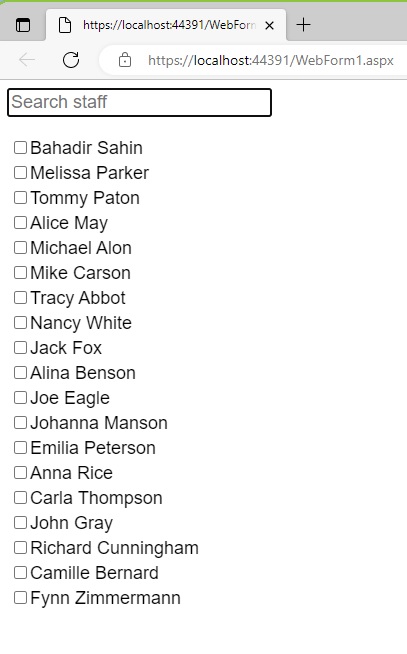
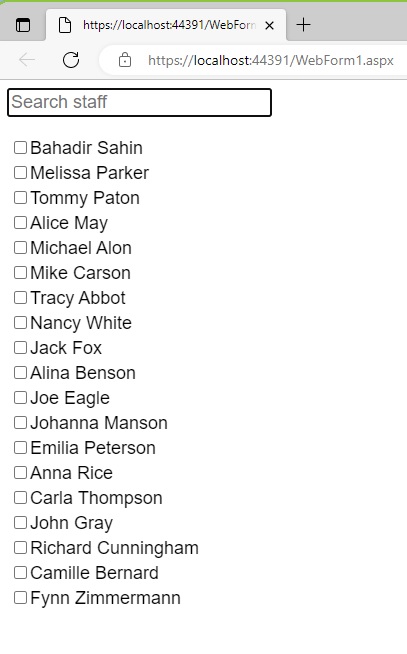
Şekil 1

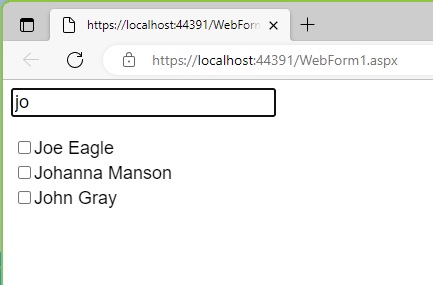
Şekil 2
WebForm1.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="checkboxlist_jquery.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script src="jquery.min.js"></script>
<script type="text/javascript">
function SearchStaff(txtSearch, cblist) {
if ($(txtSearch).val() != "") {
var count = 0;
$(cblist).children('tbody').children('tr').each(function () {
var match = false;
$(this).children('td').children('label').each(function () {
if ($(this).text().toUpperCase().indexOf($(txtSearch).val().toUpperCase()) > -1)
match = true;
});
if (match) {
$(this).show();
count++;
}
else { $(this).hide(); }
});
$('#spnCount').html((count) + ' match');
}
else {
$(cblist).children('tbody').children('tr').each(function () {
$(this).show();
});
$('#spnCount').html('');
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="txtSearch" runat="server" Height="23px" Width="257px" onkeyup="SearchStaff(this,'#cblist');" placeholder="Search staff" Font-Names="Arial" Font-Size="Large"></asp:TextBox>
<br />
<br />
<asp:CheckBoxList ID="cblist" runat="server" Font-Names="Arial" Font-Size="Large">
<asp:ListItem>Bahadir Sahin</asp:ListItem>
<asp:ListItem>Melissa Parker</asp:ListItem>
<asp:ListItem>Tommy Paton</asp:ListItem>
<asp:ListItem>Alice May</asp:ListItem>
<asp:ListItem>Michael Alon</asp:ListItem>
<asp:ListItem>Mike Carson</asp:ListItem>
<asp:ListItem>Tracy Abbot</asp:ListItem>
<asp:ListItem>Nancy White</asp:ListItem>
<asp:ListItem>Jack Fox</asp:ListItem>
<asp:ListItem>Alina Benson</asp:ListItem>
<asp:ListItem>Joe Eagle</asp:ListItem>
<asp:ListItem>Johanna Manson</asp:ListItem>
<asp:ListItem>Emilia Peterson</asp:ListItem>
<asp:ListItem>Anna Rice</asp:ListItem>
<asp:ListItem>Carla Thompson</asp:ListItem>
<asp:ListItem>John Gray</asp:ListItem>
<asp:ListItem>Richard Cunningham</asp:ListItem>
<asp:ListItem>Camille Bernard</asp:ListItem>
<asp:ListItem>Fynn Zimmermann</asp:ListItem>
</asp:CheckBoxList>
<br />
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN