


TextBox ta Otomatik Tamamlama İşlemi
Merhaba arkadaşlar bu makalemizde javascript kodlarını kullanarak TextBoxta otomatik tamamlama işlemini gerçekleştireceğiz. Genelde arama motorlarında da benzeri şekilde sıkça kullanılan ve kullanışlı bir kod parçacığıdır.
https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js
https://twitter.github.io/typeahead.js/css/examples.css
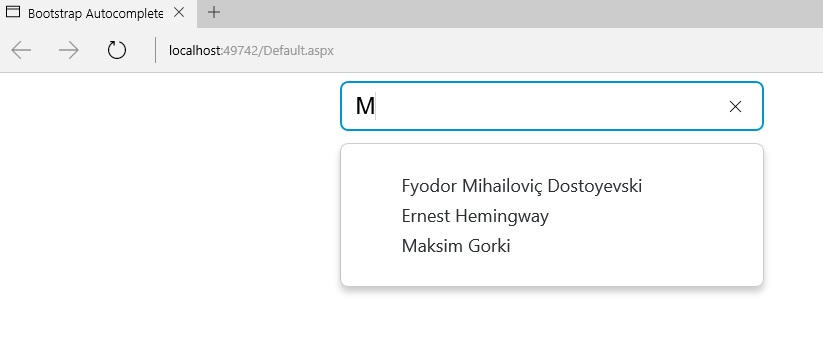
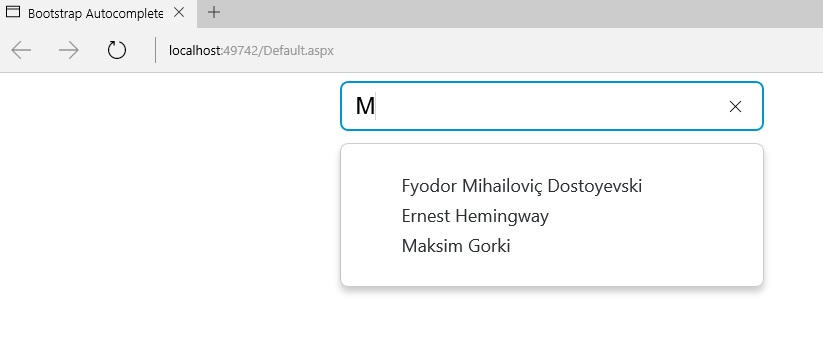
Screenshot

Şekil 1
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
[WebMethod]
public static List<string> GetAutoCompleteData(string username)
{
List<string> result = new List<string>();
using (SqlConnection con = new SqlConnection("Data Source=(LocalDB)\\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\\kategori.mdf;Integrated Security=True"))
{
using (SqlCommand cmd = new SqlCommand("Select Id,Yazar from [dbo].[Table] where Yazar LIKE '%'+@SearchText+'%'", con))
{
con.Open();
cmd.Parameters.AddWithValue("@SearchText", username);
SqlDataReader dr = cmd.ExecuteReader();
while (dr.Read())
{
result.Add(string.Format("{0}/{1}", dr["Yazar"], dr["Id"]));
}
return result;
}
}
}
}
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript" src="jquery.min.js"></script>
<link rel = "Stylesheet" href = "style.css"></link>
<script type="text/javascript">
$(function () {
$('#txtSearch').keyup(function () {
$.ajax({
url: "Default.aspx/GetAutoCompleteData",
data: "{'username':'" + $('#txtSearch').val() + "'}",
dataType: "json",
type: "POST",
contentType: "application/json; charset=utf-8",
success: function (data) {
var val = '<ul id="userlist">';
$.map(data.d, function (item) {
var itemval = item.split('/')[0];
val += '<li class=tt-suggestion>' + itemval + '</li>'
})
val += '</ul>'
$('#divautocomplete').show();
$('#divautocomplete').html(val);
$('#userlist li').click(function () {
$('#txtSearch').val($(this).text());
$('#divautocomplete').hide();
})
},
error: function (response) {
alert(response.responseText);
}
});
})
$(document).mouseup(function (e) {
var closediv = $("#divautocomplete");
if (closediv.has(e.target).length == 0) {
closediv.hide();
}
});
});
</script>
<style type="text/css">
ul li
{
list-style: none;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div style="position: absolute;left: 18%; z-index: 100; text-align:left;">
<input type="text" class="typeahead" id="txtSearch" placeholder="Type username to search" autocomplete="off" />
<div id="divautocomplete" class="tt-menu" style="display:none">
</div>
</div>
</form>
</body>
</html>
Bir makalenin daha sonuna geldik. Bir sonraki makalede görüşmek üzere. Bahadır ŞAHİN